¿HTML5 ya está en condiciones de reemplazar a Flash? Sin dudas es una de las preguntas del momento y en esta nota veremos algunas respuestas para comenzar a entender cómo comenzar a construir la Web que viene.
Antes de avanzar en la nota y para evitar confusiones, es importante remarcar que HTML5 y Flash son cosas completamente distintas, pero que ambas opciones se pueden utilizar para enfrentar diferentes necesidades de diseño y desarrollo Web. Flash es un software que permite desarrollar soluciones multimedia que pueden ser vistas en un navegador Web mediante un plugin (el Flash Player). Por su parte, HTML5 es la quinta versión del lenguaje de etiquetas que intrerpretan los navegadores Web de manera nativa. También vale aclarar que a la par de este lenguaje, en vías de estandarización, también llega el nivel 3 de hojas de estilos (CSS3) y una nueva generación de APIs que nos ayudarán a resolver una gran variedad de situaciones de desarrollo.
Aclarado este tema, vayamos al fondo de la cuestión: ¿Podemos comenzar a reemplazar Falsh utilizando HTML5? Veamos…
Hace poco tiempo, Adobe anunció que dejará de producir nuevas versiones de Flash Player para móviles y también que le dará un nuevo enfoque a Flash. Esto ha provocado que muchas personas que se dedican al diseño y desarrollo de sitios Web deban analizar los pasos a seguir para sus próximos proyectos y de qué manera hacer que sean compatibles para distintos tipos de dispositivos.
Recientemente también hemos recibido la noticia de que Microsoft ha lanzado la versión 5 de Silverlight, una tecnología que se ha mostrado como opción a Flash, aunque, por el momento, no se conoce como será su enfoque futuro, teniendo en cuenta que la mayoría de las empresas tienen en la mira la evolución de HTML5 y sus tecnologías asociadas.
Hoy en día existe una realidad ineludible: los sitios deben ser compatibles y “amigables” con los diferentes tipos de dispositivos con los que pueda acceder a visitarlos un usuario. Y no solo eso, deben adaptarse a diferentes tipos de medios y pantalla para que la experiencia del usuario sea realmente agradable.
El diseño y el desarrollo Web han cambiado y, en este campo, HTML5, CSS3 y JavaScript toman la posta para abrirnos el camino en esta nueva aventura.
Para responder las dudas de los lectores, sobre como comenzar a reemplazar Flash mediante las novedades que introduce HTML5, dividiremos esta cuestión en tres aristas principales: estructura del sitio; reproductores de audio y video; banners, animaciones y juegos.
Estructura del sitio
Si bien los sitios Web se pueden construir perfectamente en XHTML + CSS, hay quienes han preferido crearlos utilizando Flash. Aún hoy podemos encontrar sitios desarrollados casi completamente en Flash, pero esta tendencia seguramente irá cambiando en el próximo tiempo, ya que aquí se plantea un importante tema de compatibilidad, en especial con dispositivos móviles.
En este aspecto, además de las características con las que contábamos en HTML4, la versión 5 de HTML introduce nuevas etiquetas semánticas para permitirnos estructurar de una mejor manera los sitios Web, entre ellas se encuentran las que representa a los elementos header, nav, section, article y footer.
En CSS3 se incluyen nuevas características para trabajar con texto, cajas y maquetado. Desde el sombreado hasta la posibilidad de trabajar con múltiples columnas y también con cajas flexibles (flexible box).
De la mano de Media Queries también llega un nuevo paradigma: Responsive Web Design, es decir, el diseño que se adapta al medio o dispositivo donde es visualizado.
Reproductores de audio y video
HTML5 introduce tags destinados a trabajar con audio y video, sin necesidad de plugins adicionales. Para estos casos, los navegadores que cuenten con soporte nativo nos ofrecerán la posibilidad de reproducir los archivos sin problemas.
Para resolver problemas de compatibilidad, tendremos que disponer de los archivos en más de un formato. En audio es recomendable MP3 y OGG y en video WebM y MP4 (con códec H.264), entre otros formatos.
Existen librerías que nos ayudarán a lograr compatibilidad, entre ellas se destacan: Audio.js y video.js.
Dentro de las opciones que nos ofrecen nos permiten definir el aspecto del reproductor y también un fallback que incluye hasta la posibilidad de ofrecer, por compatibilidad, hasta un reproductor Flash como opción alternativa si el navegador no puede reproducir el contenido.
Banners, animaciones y juegos
Quizás este sea el escalón más complejo a la hora de pasar nuestros desarrollos a HTML5. Para resolver esto vamos a requerir del máximo potencial de HTML5, CSS3 y AJAX.
Por el lado de HTML5 se destacan las posibilidades que brinda Canvas para crear gráficos y permitir animaciones e interacción.
CSS3 introduce nuevas características de transición, transformación y también para animar, mediante keyframes, los elementos de nuestra página.
En AJAX hoy en día las librerías son las grandes estrellas. jQuery es probablemente la más famosa y la que nos permite realizar efectos sorprendentes, sin necesidad de trabajar sobre funciones de bajo nivel.
Una nueva generación de aplicaciones están surgiendo para ayudarnos con este trabajo, entre ellas encontramos Sencha Animator y Adobe Edge, herramientas que vimos en la nota Top5: Herramientas para crear HTML5 y CSS3. Estas aplicaciones nos ofrecen un entorno que nos ayudará a crear animaciones y también una línea de tiempo que nos permitirá sentirnos a gusto con el proceso de creación.
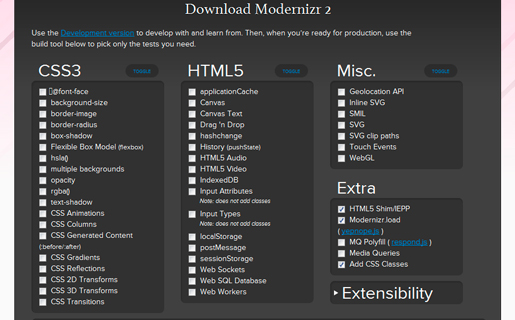
Claro que para asegurarnos aspectos de compatibilidad es recomendable utilizar librerías como Modernizr, que nos permiten detectar las características del navegador, para poder mostrar una opción alternativa en caso de que no pueda funcionar la opción de HTML5.




















alguien me puede decir como convertir codigo flash a codigo html5? gracias
[…] on http://www.redusers.com Like this:LikeBe the first to like this. This entry was posted in Uncategorized. Bookmark the […]
Y si Luciano pero si un cliente TIENE instalado IE7 o IE8 (no sé si IE9… ni yo lo tengo), hay que bajarle un cambio. Lamentablemente hasta que IE7 sea historia, y Chrome/Mozilla se ganen más terreno, los fixes y conditional comments hay que usarlos… Y sí, los arreglitos como Modernizr y demás. Recomiendo (aún sin haberlo visto aún…) el video de la Conferencia Mundial de HTML5 de la w3c, http://www.w3conf.org/#Browsers_and_Standards.
Y claro, los varios videos que hablan de todo el presente y futuro del HTML5, presnetado por CAPOS del tema. Imperdible. Un saludo.
Te presento un simulador gratuito bastante completo, que engloba los módulos económicos, sociales, políticos y bélicos y te invitamos a que te nos unas para crear junto a tí, un mejor país.
Queres ser presidente? congresista? un heroe de batalla? unitenos y ayudanos a conquistar chile, peru, bolivia y paraguay.
Para cooperar con nuestra nación, regístrate aqui —> http://tinyurl.com/7ky4qjr
no hay que desarrollar mas para IE!!! ese navegador de mierda solo sigue en pie porque viene por defecto en windows… es como dicen, “IE es el mejor navegador… para descargarse otro navegador…” cuando ninguna web funcione en IE la gente va a empezar a cambiarlo por otro que si funcione… yo no reniego mas engordando codigos para esa basura…
jaja la estoy provando e incluso los videos cargan mas rapido xD
Creo que Flash va saber adaptare al cambio que propone la Web y no quedar fuera de competencia.
De hecho con el lanzamiento de Adobe Edge como herramienta para la creación de animaciones HTML5
de forma totalmente visual sera una de las mas utilizadas por todos los desarrolladores del mundo.
Otro punto es que esta tecnología se encuentra muy “arraigada” en la web ya que hay una gran cantidad
de sitios on line desarrollados en Flash que no van a cambiar de un dia para otro, el cambio sera lento …
Adobe oriento ultimamente sus aplicaciones a un flujo de trabajo donde el diseño y la programacion sean
lo mas “facil” o practico para las personas que no disponen y/o no desean aprender a programar
llevando a cabo sitio web completos sin escribir codigo lo cual para muchos desarrolladores
sera dificil de dejar … en cuanto a lo que HTML5, java,y css representan …..
De todas maneras la web impone la ideologia del open source … asi que se vendra un cambio interesante que ambas tecnologías tendran que afrontar
HTML5 es un lenguaje que está en proceso de estandarización, gran parte de su especificación están en Working Draft (Borrador de Trabajo) y será estándar en el año 2014. Con las necesidades del mercado, ha tenido que salir “a la cancha” a jugar para comenzar a resolver algunas necesidades del desarrollo actual.
¿Cuáles? Principalmente el soporte nativo en diferentes plataformas, sin necesidad de agregados o plugins. Para resolver temas de compatibilidad han salido (y siguen saliendo) excelentes frameworks de JavaScript y existen diversas técnicas que nos permite realizar soluciones crossbrowser.
Estamos en una etapa de profundo cambio en la manera en que se contruye la Web y por esta razón HTML5 es uno de los pilares de esta cambio, combinado con JavaScript y CSS3.
Saludos
HTML5 es un lenguaje que está en proceso de estandarización, gran parte de su especificación están en Working Draft (Borrador de Trabajo) y será estándar en el año 2014. Con las necesidades del mercado, ha tenido que salir “a la cancha” a jugar para comenzar a resolver algunas necesidades del desarrollo actual.
¿Cuáles? Principalmente el soporte nativo en diferentes plataformas, sin necesidad de agregados o plugins. Para resolver temas de compatibilidad han salido (y siguen saliendo) excelentes frameworks de JavaScript y existen diversas técnicas que nos permite realizar soluciones crossbrowser.
Estamos en una etapa de profundo cambio en la manera en que se contruye la Web y por esta razón HTML5 es uno de los pilares de esta cambio, combinado con JavaScript y CSS3.
Saludos
Hola Mauro! Sí, el sitio
http://css3html5.com.ar/
Muchas gracias por tus comentarios 🙂
Gracias Diamián. Muy bueno el sitio (tuyo?) de donde sacaste las capturas:
http://css3html5.com.ar/
Cabe acotarlo pues la nota comenta varias cosas interesantes y no te quedás en puro comentario vacío y/o compre el libro tal de cual.
Por ese lado, perfecto. Serias un muy buen embajador de P2PU. Fijate… Saludos Mauro, desde Mendoza.
PD: Si hacen el curso ONLINE, avisen, y el costo… Saludos desde el interior.
YouTube comenzó utilizando reproductores Flash, aún los utiliza, pero también permite a los usuarios que tienen navegadores compatibles con HTML5 habilitar esta característica:
http://www.youtube.com/html5
YouTube comenzó utilizando reproductores Flash, aún los utiliza, pero también permite a los usuarios que tienen navegadores compatibles con HTML5 habilitar esta característica:
http://www.youtube.com/html5
JavaScript es un lenguaje, como su nombre lo indica, script y nunca va a tener la misma potencia que Java; con respecto a la comoridad no estoy de auerdo, más que nada porque lo que me propuse hacer funcionar en JavaScript funcionó, en Java tuve un montón de dolores de cabeza para hacer funcionar algo, cosa que no me pasó con C, C++, Perl, Python o PHP, aclaro que es mi experiencia personal, no la verdad absoluta.
Por otro lado Flash tuvo su cuarto de hora
aguante flash manga de gatos!
aguante el html5 igualmente. esta bueno sin duda, pero como desarrollo en las dos cosas puedo dar una opinión completa y no solo del opensource o del lado del producto que produce adobe.
aguante el html5 igualmente. esta bueno sin duda, pero como desarrollo en las dos cosas puedo dar una opinión completa y no solo del opensource o del lado del producto que produce adobe.
Otra cosa, youtube esta basado su exito en flash, y flash es decir Adobe o youtube, no van a dejar pasar este tema. y seguramente permitan exportar sus swf con un fallback que transforme todo en html5 en tiempo relativamente corto.
Hacer hoy en dia animaciones o player en JS o HTML5 lleva un tiempo que en producción te saca de la linea y te hace perder.
de que sirve la tecnología si no es para mejorar la economia en fin la vida de cada uno.
a medida que se sumen los dispositivos los fallbacks van a aparecer cada vez mas.
Otra cosa, youtube esta basado su exito en flash, y flash es decir Adobe o youtube, no van a dejar pasar este tema. y seguramente permitan exportar sus swf con un fallback que transforme todo en html5 en tiempo relativamente corto.
Hacer hoy en dia animaciones o player en JS o HTML5 lleva un tiempo que en producción te saca de la linea y te hace perder.
de que sirve la tecnología si no es para mejorar la economia en fin la vida de cada uno.
a medida que se sumen los dispositivos los fallbacks van a aparecer cada vez mas.
Considero que flash es malo para determinadas cosas que no hay que hacer más con esa herramienta, ejemplo menus, header de sitios web, y cosas inutiles que solicitan los clientes. porque recuerden que mas alla de lo que elijamos los developer, flash es elegido por el publico.
Flash es bueno para streaming RTMP por sobre todo, y es lamentable que el mundo opensource sea cerrado aveces ya que lo bueno es que las tecnologias sean varias y no una sola y libre. tengamos en cuenta que todavia le falta al html en materia de parque para ser una alternativa real.
para mi la proxima generación de html y css despues de esta, sera la que realmente sea una opcion valida, ya que gracias a la aparicion de esta vamos a empezar a ver cada dia mas clientes que solicitan features de html5
Considero que flash es malo para determinadas cosas que no hay que hacer más con esa herramienta, ejemplo menus, header de sitios web, y cosas inutiles que solicitan los clientes. porque recuerden que mas alla de lo que elijamos los developer, flash es elegido por el publico.
Flash es bueno para streaming RTMP por sobre todo, y es lamentable que el mundo opensource sea cerrado aveces ya que lo bueno es que las tecnologias sean varias y no una sola y libre. tengamos en cuenta que todavia le falta al html en materia de parque para ser una alternativa real.
para mi la proxima generación de html y css despues de esta, sera la que realmente sea una opcion valida, ya que gracias a la aparicion de esta vamos a empezar a ver cada dia mas clientes que solicitan features de html5
ojo con eso de cerrado, las ultimas noticias sobre adobe dona Flex a Apache Fundations
Soy desarrollador y html sigue siendo un dolor de cabeza en cuanto a las diferentes versiones de navegadores. El punto positivo de html es que es open y standard pero se siguen haciendo hackasos para que algo se vea igual en cualquier navegador de cualquier dispositivo. Ni hablar que sin javascript (otro dolor de cabeza) html5 no existiria. Por ultimo, el lenguaje de script jamas va a ser tan comodo como un lenguaje de programacion de verdad.
Antiguamente desarrolle en flex 4 cuyo producto es una pelicula flash, y era lo mas de comodo ya que el lenguaje es un calco de java (y ademas el reproductor te garantizaba de que se veia igual en cualquier dispositivo/navegador)Cuando mejoren eso creo que flash va a estar para retiro en los navegadores. Estaria bueno que los que dicen que es una tecnologia obsoleta digan por que.
Sí, igual cabe aclarar que ninguno soporta todas las características de HTML5 y entre los navegadores, el más rezagado en el soporte para HTML5 es Internet Explorer (aunque con IE10 se va a poner un poco más pareja la cosa).
La mayoría de los navegadores modernos soportan características de HTML5, entre ellos las últimas versiones de Internet Explorer, Firefox, Safari, Chrome y Opera. En platanformas móviles también Safari para iOS y Android Browser. Lo que hay que tener en cuenta es que no todas las características de HTML5 son soportadas de igual manera por los navegadores. Te recomiendo usar http://html5test.com/ para saber qué características de HTML5 soporta tu navegador.
Saludos.
que navegadores son compatibles con html?
Quienes queremos navegar con software libre, Flash es un escollo bien cerrado y problemático. Si bien no podemos librarnos del todo del software privativo (los codecs multimedia son un buen ejemplo), es un buen comienzo.
Qué bueno que por fin nos estemos deshaciendo de flash, no va más esa tecnología cerrada