JUE, 17 / FEB / 2011
Desde las entrañas de Microsoft: Cómo IE9 implementa HTML5
 ¡Hola! Cómo comenté al presentarme, compartiré en este espacio algunas noticias sobre la plataforma Microsoft. En esta oportunidad, quiero comentar sobre un punto específico relacionado a Internet Explorer 9: Su implementación de HTML 5.
Como anunció RedUSERS, Microsoft lanzó la versión ReleaseCandidate de Internet Explorer 9. Este es un hito muy importante, y marca el fin de una fase Beta muy exitosa: Internet Explorer 9 Beta fuédescargado más de 25 millones de veces, convirtiéndose en la Beta más descargada de un navegador. Esto permitió que el grupo de producto reciba más de 17000 reportes de feedback a través del sitio Connect, lo cual refleja la apertura que ha tenido el equipo, escuchando a la comunidad y sus necesidades.
Si te interesan los detalles técnicos, te recomiendo leer el post del blog oficial de Internet Explorer, donde se comparten detalles de las mejoras de Performance y Estándares, las mejoras en la Experiencia de Usuario, y el trabajo realizado en Seguridad y Privacidad, este último tal vez el punto de mayor importancia a considerar en un navegador. Además, el día de ayer se anunció laintegración de IE9 en Windows Phone, programada para la segunda mitad del 2011.
Cada uno de estos titulares merecen su post aparte, pero hoy me enfocaré en uno de los estándares que incorpora IE9: HTML5. Me gusta decir que HTML5 no es sólo una frase de Marketing, sino que realmente propone capacidades muy interesantes y necesarias para el futuro de la Web, sin embargo plantea un desafío a la hora de su implementación.
El punto de partida a la hora de evaluar estándares Web, son los grupos de personas o consorcios que se conforman para la definición de los mismos. En el caso de HTML5, el estándar es definido por la World Wide Web Consortium, o W3C.
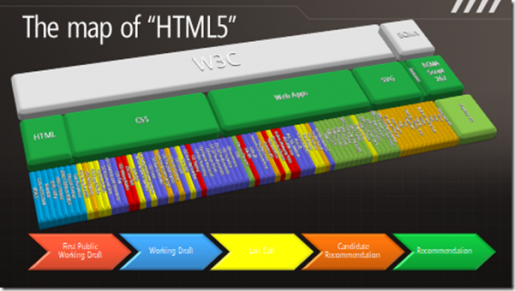
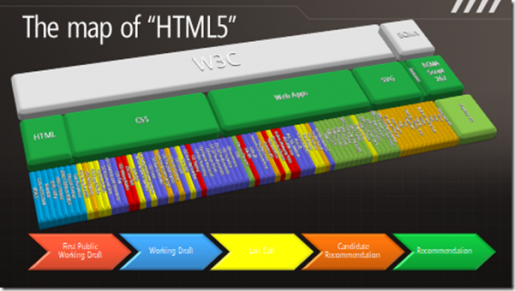
Los estándares publicados por la W3C transicionan por diferentes etapas: FirstPublicWorkingDraft, WorkingDraft, CandidateRecommendation, ProposedRecommendation y Recommendation. En general, cuando un documento del estándard se encuentra en la etapa de WorkingDraft, éste aún puede cambiar, modificarse, o incluso retirarse del estándard. HTML5 es un estándard muy grande, compuesto por diversas tecnologías, y muchas de ellas aún se encuentran en WorkingDraft. Les comparto un mapa del estandard, donde se puede ver el grado de desarrollo de cada tecnología:
Así podemos distinguir tecnologías “listas”, de aquellas que aún son “experimentales”.
¿Qué ocurre cuando una tecnología “experimental”, es incluida en un producto?
Voy a describir esto por medio de un ejemplo: WebSockets. WebSockets es un conjunto de tecnologías y estándares, que normalmente son parte de la discusión de HTML5, y que habilitan escenarios de comunicación bidireccional entre cliente y servidor muy interesantes para un navegador. WebSockets aún está en discusión, y no conforma un estandard terminado. Hoy, iPhone yiPad 4.2 soportan WebSockets. Firefox y Opera también lo hacían, pero decidieron dar marcha atrás, debido a (entre otras cosas) problemas de seguridad y compatibilidad reportados.
¿Cuál es el riesgo de que existan implementaciones de estandares aún no definidos?
Los desarrolladores de sitios Web no siempre leen un estandard para determinar como desarrollar sus sitios, sino que muchas veces basan sus desarrollos en las funcionalidades que implementa un navegador. Si un navegador implementa una funcionalidad de forma temprana y un sitio la utiliza, es muy probable que dicha funcionalidad cambie, al definirse finalmente el estandard.El desarrollador entonces se vé obligado a actualizar el código de su sitio.
Si cada navegador sigue este patrón, entonces será necesario mantener diferentes implementaciones para cada uno de los navegadores disponibles, en lugar de hacerlo siguiendo un único estándard.
Todo desarrollador Web sabe que esto ya ha ocurrido en el pasado. Con la definición de HTML5, los creadores de navegadores tienen la oportunidad y la responsabilidad de implementar correctamente el estándard, por lo cual es muy importante que éste sea correctamente definido, sin lugar a diferentes interpretaciones.
¿Cómo implementa entonces IE9, HTML5?
El equipo de Internet Explorer 9, decidió adoptar dos prácticas. La primera de ellas propone implementar aquellas tecnologías definidas en el estandard HTML5, que hayan llegado a la fase de “LastCall”. Este punto indica que el documento ha dejado de ser un workingdraft (contando con menos de 20 issues reportados). Esto permite incorporar aquellas tecnologías que hayan alcanzado el grado de madurez adecuado, sin caer en problemas como el ocurrido con WebSockets. El lunes pasado, la W3C anunció que el período de LastCall definitivo está propuesto para Mayo del 2011, esperándose la fase de Recommendation para el 2014.
La segunda práctica busca lograr asegurar que no existan múltiples interpretaciones del estándard. En este sentido se ha provisto a la W3C con más de 4000 casos de Test conformes al estándard, que permiten verificar la correcta implementación del mismo.
Estos esfuerzos están dirigidos en lograr un ecosistema donde los desarrolladores deban escribir su código una sola vez, y que su ejecución sea la misma en todos los navegadores. Es un compromiso adoptado por el equipo de Internet Explorer 9, que profundiza el trabajo realizado en IE8 en cuanto al soporte de estándares, apoyando y participando en la W3C.
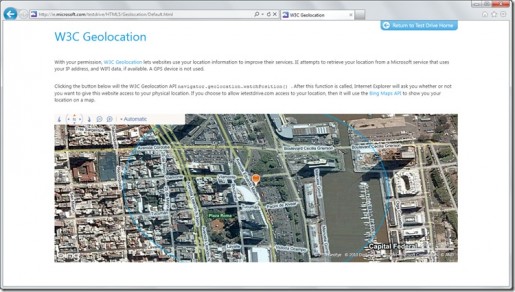
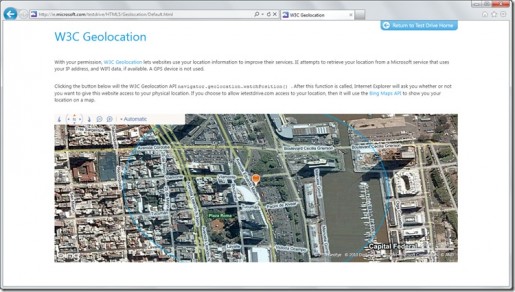
Cerrando este post los invito a descargar el ReleaseCandidate de Internet Explorer 9, y probar una de las demos del Test Drive que me gustó mucho: la API de Geolocation:
Saludos!
Miguel
http://twitter.com/masaez
http://blogs.msdn.com/masaez
Todos los post de Miguel Angel Saez en RedUSERS
CES 2011: Microsoft lo vive con la intensidad de siempre
Una intro a WebMatrix: Open Source, Desarrollo Web y la plataforma Microsoft
¡Hola! Cómo comenté al presentarme, compartiré en este espacio algunas noticias sobre la plataforma Microsoft. En esta oportunidad, quiero comentar sobre un punto específico relacionado a Internet Explorer 9: Su implementación de HTML 5.
Como anunció RedUSERS, Microsoft lanzó la versión ReleaseCandidate de Internet Explorer 9. Este es un hito muy importante, y marca el fin de una fase Beta muy exitosa: Internet Explorer 9 Beta fuédescargado más de 25 millones de veces, convirtiéndose en la Beta más descargada de un navegador. Esto permitió que el grupo de producto reciba más de 17000 reportes de feedback a través del sitio Connect, lo cual refleja la apertura que ha tenido el equipo, escuchando a la comunidad y sus necesidades.
Si te interesan los detalles técnicos, te recomiendo leer el post del blog oficial de Internet Explorer, donde se comparten detalles de las mejoras de Performance y Estándares, las mejoras en la Experiencia de Usuario, y el trabajo realizado en Seguridad y Privacidad, este último tal vez el punto de mayor importancia a considerar en un navegador. Además, el día de ayer se anunció laintegración de IE9 en Windows Phone, programada para la segunda mitad del 2011.
Cada uno de estos titulares merecen su post aparte, pero hoy me enfocaré en uno de los estándares que incorpora IE9: HTML5. Me gusta decir que HTML5 no es sólo una frase de Marketing, sino que realmente propone capacidades muy interesantes y necesarias para el futuro de la Web, sin embargo plantea un desafío a la hora de su implementación.
El punto de partida a la hora de evaluar estándares Web, son los grupos de personas o consorcios que se conforman para la definición de los mismos. En el caso de HTML5, el estándar es definido por la World Wide Web Consortium, o W3C.
Los estándares publicados por la W3C transicionan por diferentes etapas: FirstPublicWorkingDraft, WorkingDraft, CandidateRecommendation, ProposedRecommendation y Recommendation. En general, cuando un documento del estándard se encuentra en la etapa de WorkingDraft, éste aún puede cambiar, modificarse, o incluso retirarse del estándard. HTML5 es un estándard muy grande, compuesto por diversas tecnologías, y muchas de ellas aún se encuentran en WorkingDraft. Les comparto un mapa del estandard, donde se puede ver el grado de desarrollo de cada tecnología:
Así podemos distinguir tecnologías “listas”, de aquellas que aún son “experimentales”.
¿Qué ocurre cuando una tecnología “experimental”, es incluida en un producto?
Voy a describir esto por medio de un ejemplo: WebSockets. WebSockets es un conjunto de tecnologías y estándares, que normalmente son parte de la discusión de HTML5, y que habilitan escenarios de comunicación bidireccional entre cliente y servidor muy interesantes para un navegador. WebSockets aún está en discusión, y no conforma un estandard terminado. Hoy, iPhone yiPad 4.2 soportan WebSockets. Firefox y Opera también lo hacían, pero decidieron dar marcha atrás, debido a (entre otras cosas) problemas de seguridad y compatibilidad reportados.
¿Cuál es el riesgo de que existan implementaciones de estandares aún no definidos?
Los desarrolladores de sitios Web no siempre leen un estandard para determinar como desarrollar sus sitios, sino que muchas veces basan sus desarrollos en las funcionalidades que implementa un navegador. Si un navegador implementa una funcionalidad de forma temprana y un sitio la utiliza, es muy probable que dicha funcionalidad cambie, al definirse finalmente el estandard.El desarrollador entonces se vé obligado a actualizar el código de su sitio.
Si cada navegador sigue este patrón, entonces será necesario mantener diferentes implementaciones para cada uno de los navegadores disponibles, en lugar de hacerlo siguiendo un único estándard.
Todo desarrollador Web sabe que esto ya ha ocurrido en el pasado. Con la definición de HTML5, los creadores de navegadores tienen la oportunidad y la responsabilidad de implementar correctamente el estándard, por lo cual es muy importante que éste sea correctamente definido, sin lugar a diferentes interpretaciones.
¿Cómo implementa entonces IE9, HTML5?
El equipo de Internet Explorer 9, decidió adoptar dos prácticas. La primera de ellas propone implementar aquellas tecnologías definidas en el estandard HTML5, que hayan llegado a la fase de “LastCall”. Este punto indica que el documento ha dejado de ser un workingdraft (contando con menos de 20 issues reportados). Esto permite incorporar aquellas tecnologías que hayan alcanzado el grado de madurez adecuado, sin caer en problemas como el ocurrido con WebSockets. El lunes pasado, la W3C anunció que el período de LastCall definitivo está propuesto para Mayo del 2011, esperándose la fase de Recommendation para el 2014.
La segunda práctica busca lograr asegurar que no existan múltiples interpretaciones del estándard. En este sentido se ha provisto a la W3C con más de 4000 casos de Test conformes al estándard, que permiten verificar la correcta implementación del mismo.
Estos esfuerzos están dirigidos en lograr un ecosistema donde los desarrolladores deban escribir su código una sola vez, y que su ejecución sea la misma en todos los navegadores. Es un compromiso adoptado por el equipo de Internet Explorer 9, que profundiza el trabajo realizado en IE8 en cuanto al soporte de estándares, apoyando y participando en la W3C.
Cerrando este post los invito a descargar el ReleaseCandidate de Internet Explorer 9, y probar una de las demos del Test Drive que me gustó mucho: la API de Geolocation:
Saludos!
Miguel
http://twitter.com/masaez
http://blogs.msdn.com/masaez
Todos los post de Miguel Angel Saez en RedUSERS
CES 2011: Microsoft lo vive con la intensidad de siempre
Una intro a WebMatrix: Open Source, Desarrollo Web y la plataforma Microsoft
¡Hola! Cómo comenté al presentarme, compartiré en este espacio algunas noticias sobre la plataforma Microsoft. En esta oportunidad, quiero comentar sobre un punto específico relacionado a Internet Explorer 9: Su implementación de HTML 5.
Como anunció RedUSERS, Microsoft lanzó la versión ReleaseCandidate de Internet Explorer 9. Este es un hito muy importante, y marca el fin de una fase Beta muy exitosa: Internet Explorer 9 Beta fuédescargado más de 25 millones de veces, convirtiéndose en la Beta más descargada de un navegador. Esto permitió que el grupo de producto reciba más de 17000 reportes de feedback a través del sitio Connect, lo cual refleja la apertura que ha tenido el equipo, escuchando a la comunidad y sus necesidades.
Si te interesan los detalles técnicos, te recomiendo leer el post del blog oficial de Internet Explorer, donde se comparten detalles de las mejoras de Performance y Estándares, las mejoras en la Experiencia de Usuario, y el trabajo realizado en Seguridad y Privacidad, este último tal vez el punto de mayor importancia a considerar en un navegador. Además, el día de ayer se anunció laintegración de IE9 en Windows Phone, programada para la segunda mitad del 2011.
Cada uno de estos titulares merecen su post aparte, pero hoy me enfocaré en uno de los estándares que incorpora IE9: HTML5. Me gusta decir que HTML5 no es sólo una frase de Marketing, sino que realmente propone capacidades muy interesantes y necesarias para el futuro de la Web, sin embargo plantea un desafío a la hora de su implementación.

El punto de partida a la hora de evaluar estándares Web, son los grupos de personas o consorcios que se conforman para la definición de los mismos. En el caso de HTML5, el estándar es definido por la World Wide Web Consortium, o W3C.
Los estándares publicados por la W3C transicionan por diferentes etapas: FirstPublicWorkingDraft, WorkingDraft, CandidateRecommendation, ProposedRecommendation y Recommendation. En general, cuando un documento del estándard se encuentra en la etapa de WorkingDraft, éste aún puede cambiar, modificarse, o incluso retirarse del estándard. HTML5 es un estándard muy grande, compuesto por diversas tecnologías, y muchas de ellas aún se encuentran en WorkingDraft. Les comparto un mapa del estandard, donde se puede ver el grado de desarrollo de cada tecnología:

Así podemos distinguir tecnologías “listas”, de aquellas que aún son “experimentales”.
¿Qué ocurre cuando una tecnología “experimental”, es incluida en un producto?
Voy a describir esto por medio de un ejemplo: WebSockets. WebSockets es un conjunto de tecnologías y estándares, que normalmente son parte de la discusión de HTML5, y que habilitan escenarios de comunicación bidireccional entre cliente y servidor muy interesantes para un navegador. WebSockets aún está en discusión, y no conforma un estandard terminado. Hoy, iPhone yiPad 4.2 soportan WebSockets. Firefox y Opera también lo hacían, pero decidieron dar marcha atrás, debido a (entre otras cosas) problemas de seguridad y compatibilidad reportados.
¿Cuál es el riesgo de que existan implementaciones de estandares aún no definidos?
Los desarrolladores de sitios Web no siempre leen un estandard para determinar como desarrollar sus sitios, sino que muchas veces basan sus desarrollos en las funcionalidades que implementa un navegador. Si un navegador implementa una funcionalidad de forma temprana y un sitio la utiliza, es muy probable que dicha funcionalidad cambie, al definirse finalmente el estandard.El desarrollador entonces se vé obligado a actualizar el código de su sitio.
Si cada navegador sigue este patrón, entonces será necesario mantener diferentes implementaciones para cada uno de los navegadores disponibles, en lugar de hacerlo siguiendo un único estándard.
Todo desarrollador Web sabe que esto ya ha ocurrido en el pasado. Con la definición de HTML5, los creadores de navegadores tienen la oportunidad y la responsabilidad de implementar correctamente el estándard, por lo cual es muy importante que éste sea correctamente definido, sin lugar a diferentes interpretaciones.
¿Cómo implementa entonces IE9, HTML5?
El equipo de Internet Explorer 9, decidió adoptar dos prácticas. La primera de ellas propone implementar aquellas tecnologías definidas en el estandard HTML5, que hayan llegado a la fase de “LastCall”. Este punto indica que el documento ha dejado de ser un workingdraft (contando con menos de 20 issues reportados). Esto permite incorporar aquellas tecnologías que hayan alcanzado el grado de madurez adecuado, sin caer en problemas como el ocurrido con WebSockets. El lunes pasado, la W3C anunció que el período de LastCall definitivo está propuesto para Mayo del 2011, esperándose la fase de Recommendation para el 2014.
La segunda práctica busca lograr asegurar que no existan múltiples interpretaciones del estándard. En este sentido se ha provisto a la W3C con más de 4000 casos de Test conformes al estándard, que permiten verificar la correcta implementación del mismo.

Estos esfuerzos están dirigidos en lograr un ecosistema donde los desarrolladores deban escribir su código una sola vez, y que su ejecución sea la misma en todos los navegadores. Es un compromiso adoptado por el equipo de Internet Explorer 9, que profundiza el trabajo realizado en IE8 en cuanto al soporte de estándares, apoyando y participando en la W3C.
Cerrando este post los invito a descargar el ReleaseCandidate de Internet Explorer 9, y probar una de las demos del Test Drive que me gustó mucho: la API de Geolocation:

Saludos!
Miguel
http://twitter.com/masaez
http://blogs.msdn.com/masaez
Todos los post de Miguel Angel Saez en RedUSERS



















[…] En mi último post en RedUSERS comenté sobre HTML5, y la forma en la cual el equipo de Internet Explorer 9 está haciendo la implementación del estándar. Finalmente la versión final salió a la calle, y la gente comenzó a descargarlo. […]
[…] Desde las entrañas de Microsoft: Cómo IE9 implementa HTML5 […]
[…] Desde las entrañas de Microsoft: Cómo IE9 implementa HTML5 […]
[…] envíado especial y cubrió los tres días de ferias con noticias de lo más entretenidas. También Microsoft nos contó como implementa HTML5 en su nuevo Internet Explorer 9, seguimos de cerca la pelea entre Sony y los hackers que tanto experimentan con su PlayStation 3, […]
espectacular link NICO!
hay que ser honestos cuando se habla de cosas en un ámbito en el que la gente conoce del tema.
no estamos diciendo que IE9 vaya a ser malo, lo que estamos diciendo es que Microsoft se está llenando la boca hablando de IE9 y de como supera ampliamente a los otros browsers, sin hacer ninguna referencia a todos los años que se la pasaron monopolizando el mercado con un producto deficiente.
que lastima que IE9 no soporte todas estas cosas de CSS3:
# CSS3 Transitions (for animations)
# CSS3 Text Shadow
# CSS3 Gradients
# CSS3 Border Image
# CSS3 Flex box model
creo que voy a tener que seguir desarrollando 2 versiones de CSS como siempre, una para todos los navegadores y otra para IE
Como desarrollador web puedo decir sin temor a equivocarme que IE, tanto 6, 7, y 8, apestan. Todo lo que funciona bien en los demás navegadores, en IE termina con problemas: desde Javascript a CSS. Y las cifras que se muestran en la página, sobre los test…. mmm son bastante dudosas.
Les dejo el siguiente informe (en inglés), que muestra otro punto de vista sobre este tema:
http://people.mozilla.com/~prouget/ie9/
Saludos!
yo esstoy usando en firefox 4.0 bera 11 y es excelente quizas mas adelante instale el ie como segundo navegador.
Usa IE9 y no solo para iniciarlo segui navegando y fijate. Despues comenta.
@Gaston de que hablas? si la ultima versiòn de Chrome saliò como la menos segura. Primero está Opera y despues IE9.Y muy por atras Firefox eso es para los fanaticos de zorrito que tanto hablan. Por las dudas las pruebas las hizo la empresa Bit9 conocida por seria. Por las dudas antes que empiecen a desprestigiar la prueba porque no salio quienes uds querian.
Entonces no usaste ni IE9 ni Chrome. IE no quedó obsoleto, los demas salieron como siempre partiendo de lo que hace Microsof le guste a quien le guste.
La falta de objetividad es tuya @Hugoagogo porque no te hayan gustado las otras versiones no podes decir que esta version es mala o que Miguel no es objetivo. Vi pruebas de Microsoft de IE9 antes que saliera con otros navegadores y la verdad no tiene comparación. Lo uso y es mucho mejor que FF u Opera. La verdad es molesta la falta de objetividad de los foristas que porque sea un producto de Microsoft tiene que ser malo. Si uno admite que es bueno lo tratan de marketinero. Yo opino como Usuario, Desarrollador e Ingeniero.
@GAS si decis eso es porque no usaste IE9. Vi pruebas de velocidad contra otros navegadores y el explorer los barrió. Ahora lo uso,la verdad es el mejor navegador que hasta ahora usé (tengo instalados todos en win7) y eso que es un beta.
cuando pueda confirmar por mi parte que no tarda 3 segundos en abrir (y solo mostrando el about blank)contra el 1.5 segundos que tarda crhome mostrandome los thumbs de las 6 paginas visitadas recientemente, ahi me lo instalo.
querían los posts firmados? tomá!!! taringero new full user identificado!!! ¬¬
Hola Hugoagogo,
En mi respuesta a Gas no intenté “relajar” a nadie. Su comentario me pareció muy valido, ya que yo también comencé a utilizar Internet desde muy temprano, y pasé por muchas versiones de navegadores diferentes. Estoy realmente conforme con IE9, y por eso lo expreso.
No soy periodista, sino Ingeniero. Cuando hablo como usuario de Internet Explorer, en realidad debería aclarar que soy Usuario y Desarrollador, y por eso me parece clave la correcta implementación de los estándares.
Muchas gracias por haber leido mi nota, y comentar sobre la misma.
hola a todos… estuve leyendo algunos comentarios…
y me di cuenta q todos prejuzgan a IE9 …
tal vez sus anteriores versiones hayan sido (horriblemente) lentos…a lo cual yo estoy de acuerdo, y empeze a utilizar chrome( FF nunca me gusto)
pero en un articulo parecido a este lei sobre IE9 beta..
por lo cual decidi probarlo… y la verdad q es mucho mas rapido … y su interfaz me gusto mucho mas que la de chrome … vi tambien q acusan de marketing … lo cual puede o no ser cierto … mas haya de eso.. yo como usuario recomiendo el IE9 …
Como va a hacer microsoft, que al sacar el IE9 ya quede obsoleto? digo esto, porque google publicó la version beta 10 de Chrome, es muchisimo mas rapido que Chrome 9 (estrenado hace 2 semanas).
Link de la info: http://alt1040.com/2011/02/chrome-10-beta
Estas notas tienen que escribirse…. no por nada me desuscribí de la users.
Dejen de hacer buena prenta a IE9, ya NO VA MAS, chrome lo pasó por encima, sino fuera que IE viene instalado de forma nativa en los OS de microsoft, hoy la porcion de mercado sería debajo al 20% (de todas maneras va por ese camino)
que falta de objetividad Miguel Saez; si realmente fuera una nota de parte de un periodista, no se notaria o no deberia, estar emocionalmente involucrado con el producto. esto hace, como dije al comienzo, que pierdas objetividad, ademas de ponerte a relajar el comentario de GAS, lo tuyo no es mas que marketing encubierto. falta total de profesionalismo, lamentable lo tuyo….
Coincido con la opinion de que esto es marketing disfrazado de articulo informativo. lamentable por parte de RedUsers…
Y tambien es lamentable la politica de Microsoft de disimular su permanente boicot a la estandarizacion propuesta desde el W3C y otras entidades. Durante años se dedicaron a desarrollar codigos soportados solo por el Explorer, volviendo locos a los diseñadores web y obligando a los usuarios a usar un navegador que se habia quedado en el tiempo.
Por suerte ahora los navegantes contamos con una gran variedad de navegadores superiores.
Que és Internet Explorer 9? 😛
Seria muy bueno que en un articulo de esta clase, en el cual critican implementaciones prematuras de ciertos estandares por parte de FF y Opera, hagan ALGUNA MINIMA mea culpa por la cantidad de veces que Microsoft hizo lo mismo con su InternetExplorer y no se hizo eco de NINGUNA critica hecha por parte de desarrolladores ni de usuarios.
Las campañas de marketing disfrazadas de notas llevenlas a algún lugar donde la gente sepa un poco menos y se pueda tragar estas cosas, acá no les va a servir de mucho!
Saludos
Hola Gas, muchas gracias por los comentarios.
Evidentemente sos de los precursores de internet, si usaste versiones anteriores de IE. Dejame decirte que estoy de acuerdo en parte sobre tus comentarios de IE6, pero no es comparable, ya que estamos hablando de un navegador de 12 anos de antiguedad, cuando Internet era otra cosa. Te invito a mirar IE9rc, aca no te hablo de estudios sino como usuario, y estoy convencido que es el navegador mas rapido del mercado. De todas formas, agradezco opiniones diferentes, pero no me han logrado convencer. IE9 Rocks!
Muy bueno e interesante el artículo. Pero sinceramente el IE no existe para mí. Desde hace bastante me parece el navegador más lento, inseguro y molesto de todos.
Puedo ser más abierto con el resto (Firefox, Opera, Chrome, etc…), pero no dudo en negarme al IE.
Desde el 6 que no existe más para mí (aunque por obligación en varios entornos no me quedó otra que ir probando sus distintas versiones).
Y me encanta porque sacan estudios y estudios asegurando mil cosas a favor del IE, y yo siempre lo noto igual de lento e inseguro como siempre.
Es una babosa.
Digamos también que más allá de la parte gráfica lo que importa es la seguridad, estabilidad y cumplimiento con los estándares.
Sería bueno que otros navegadores copien a FF (a mi no me molestaría, al contrario…).
Lástima que en la imagen de los estándares web no compararon con FF4…
Digamos tambien que firefox 4 le copio descaradamente a opera el diseño..
estos de microsoft chorean todos los diseños . es el chrome pero con las pestañas cuadradas .
Buen articulo !
[…] This post was mentioned on Twitter by OpenApp Challenge, Javier Perdomo. Javier Perdomo said: Desde las entrañas de Microsoft: Cómo IE9 implementará HTML5 http://dlvr.it/Gqxzz […]