VIE, 27 / ENE / 2012
HTML5: los secretos para lograr compatibilidad con los navegadores
 Cuando trabajamos con HTML5 surge un tema que genera dudas y que puede complicar nuestros proyectos si no lo sabemos manejar; sí hablamos de la compatibilidad y en esta nota veremos cómo resolverlo.
En notas anteriores les he contado sobre las bondades de HTML5, pero siempre queda en el aire flotando el tema: ¿qué tan compatible es este futuro estándar en pleno 2012?
En términos generales debemos decir que ningún navegador es 100% compatible con todas las características de HTML5 y CSS3. Esta regla se mantiene aún hoy y seguirá por un tiempo, hasta que se estandaricen todas sus características. Claro que en este sentido encontraremos navegadores que presentan mayor compatibilidad que otros.
Para comprender un poco mejor esto, debemos saber que HTML5 comenzó a transitar su ruta hacia la estandarización en el año 2008, con sus primeros borradores. En el 2009 algunos navegadores comenzaron a ofrecer soporte a determinadas características, aunque recién en los años siguientes encontraríamos un soporte más extendido.
Las versiones más recientes de los navegadores más populares del mercado soportan HTML5. Entre ellos: Internet Explorer 9 (muy mejorada en IE10), Firefox 9, Chrome 16, Safari 5.1 y Opera 11.60.
Varios de estos navegadores cuentan con soporte para HTML5 en versiones anteriores, especialmente las surgidas entre 2010 y 2011. En el caso de IE, las versiones 6, 7 y 8 no tienen soporte para HTML5. El primero en dar compatibilidad en esta familia ha sido Internet Explorer 9, lanzado oficialmente en el año 2011.
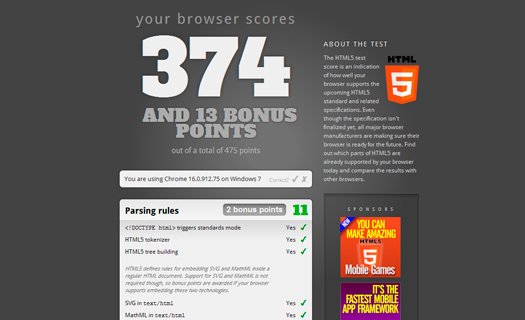
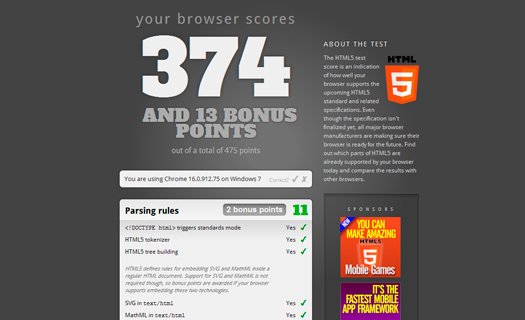
Una buena herramienta para saber el nivel de soporte de HTML5 es el HTML5 Test. Además de ofrecernos un puntaje global, nos indica el soporte de HTML5, ítem por ítem, del navegador que estamos usando para pasar el test.
Cómo resolver la compatibilidad con HTML5
Seguramente esta es una de las grandes cuestiones. La clave está en detectar características soportadas por el navegador. ¿Cómo es esto? Bueno, primero y principal es probable que no necesitemos utilizar todas las características de HTML5 en todos nuestros proyectos. Lo que debemos hacer, mediante JavaScript, es detectar si la característica que estamos incluyendo es soportada por el navegador.
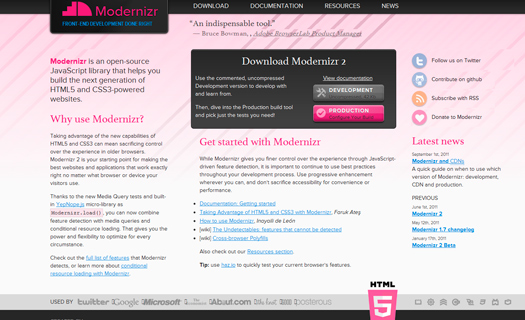
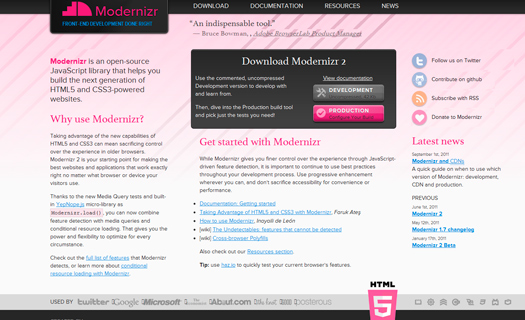
Una librería Open Source que nos simplifica mucho este camino es Modernizr. De una forma sencilla, nos permite incluirla en nuestras páginas y comprobar la compatibilidad con el navegador.
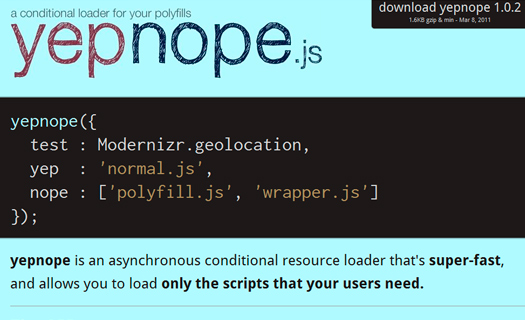
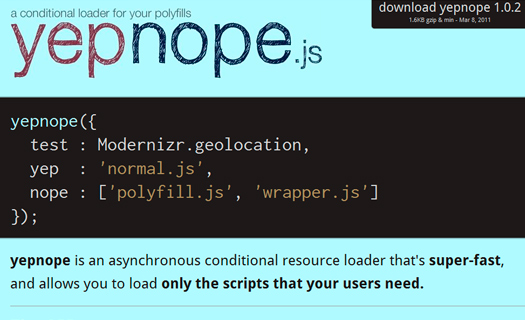
Junto con Modernizr podemos utilizar otra librería llamada yepnope, la cual nos facilitará el trabajo de realizar nuestra estructura condicional para indicar que contenido utilizar si hay soporte HTML5 en el navegador o qué hacer en caso contrario.
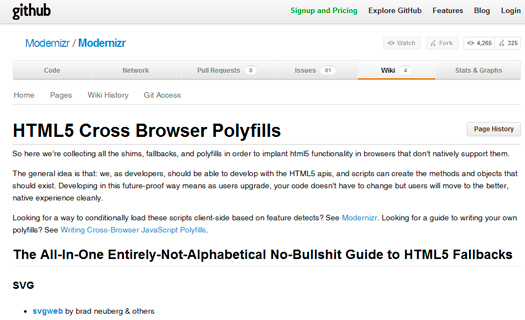
Finalmente, tendremos la posibilidad de escribir nuestra solución para el caso en que no encontremos compatibilidad. En algún caso podrá ser un código JavaScript, un CSS alternativo o bien un fallback a una película Flash en el caso de video y audio. Si buscamos hacer más corto este camino, podremos utilizar HTML5 Cross Browser Polyfills. Estas librerías están basadas generalmente en HTML, CSS y especialmente en JavaScript. Dentro de las soluciones que encontraremos se destacan alternativas para audio, video, formularios, geolocalización, SVG, Canvas, Web Storage, Web Sockets, Web Workers, entre otras.
En pleno 2012, Internet Explorer 6 se encuentra prácticamente fuera de carrera. Números menores al 3% en el mercado de habla hispana son contundentes y su uso baja cada día más. Los navegadores de última generación soportan HTML5, pero ninguna en su totalidad, por lo cual es importante detectar características a la hora de usar HTML5. Finalmente, la plataforma móvil, en especial los dispositivos iOS y Android de alga gama, son una gran tentación para exprirmir HTML5 al máximo. Esto quiere decir que todo fluye hacia el mismo lugar, en otras palabras, este año tendremos un gran crecimiento en el uso de HTML5 pero … ¡No olvidemos la compatibilidad!
por Damián De Luca
@damiande
Autor del libro: HTML 5: Entienda el cambio, aproveche su potencial.
Cuando trabajamos con HTML5 surge un tema que genera dudas y que puede complicar nuestros proyectos si no lo sabemos manejar; sí hablamos de la compatibilidad y en esta nota veremos cómo resolverlo.
En notas anteriores les he contado sobre las bondades de HTML5, pero siempre queda en el aire flotando el tema: ¿qué tan compatible es este futuro estándar en pleno 2012?
En términos generales debemos decir que ningún navegador es 100% compatible con todas las características de HTML5 y CSS3. Esta regla se mantiene aún hoy y seguirá por un tiempo, hasta que se estandaricen todas sus características. Claro que en este sentido encontraremos navegadores que presentan mayor compatibilidad que otros.
Para comprender un poco mejor esto, debemos saber que HTML5 comenzó a transitar su ruta hacia la estandarización en el año 2008, con sus primeros borradores. En el 2009 algunos navegadores comenzaron a ofrecer soporte a determinadas características, aunque recién en los años siguientes encontraríamos un soporte más extendido.
Las versiones más recientes de los navegadores más populares del mercado soportan HTML5. Entre ellos: Internet Explorer 9 (muy mejorada en IE10), Firefox 9, Chrome 16, Safari 5.1 y Opera 11.60.
Varios de estos navegadores cuentan con soporte para HTML5 en versiones anteriores, especialmente las surgidas entre 2010 y 2011. En el caso de IE, las versiones 6, 7 y 8 no tienen soporte para HTML5. El primero en dar compatibilidad en esta familia ha sido Internet Explorer 9, lanzado oficialmente en el año 2011.
Una buena herramienta para saber el nivel de soporte de HTML5 es el HTML5 Test. Además de ofrecernos un puntaje global, nos indica el soporte de HTML5, ítem por ítem, del navegador que estamos usando para pasar el test.
Cómo resolver la compatibilidad con HTML5
Seguramente esta es una de las grandes cuestiones. La clave está en detectar características soportadas por el navegador. ¿Cómo es esto? Bueno, primero y principal es probable que no necesitemos utilizar todas las características de HTML5 en todos nuestros proyectos. Lo que debemos hacer, mediante JavaScript, es detectar si la característica que estamos incluyendo es soportada por el navegador.
Una librería Open Source que nos simplifica mucho este camino es Modernizr. De una forma sencilla, nos permite incluirla en nuestras páginas y comprobar la compatibilidad con el navegador.
Junto con Modernizr podemos utilizar otra librería llamada yepnope, la cual nos facilitará el trabajo de realizar nuestra estructura condicional para indicar que contenido utilizar si hay soporte HTML5 en el navegador o qué hacer en caso contrario.
Finalmente, tendremos la posibilidad de escribir nuestra solución para el caso en que no encontremos compatibilidad. En algún caso podrá ser un código JavaScript, un CSS alternativo o bien un fallback a una película Flash en el caso de video y audio. Si buscamos hacer más corto este camino, podremos utilizar HTML5 Cross Browser Polyfills. Estas librerías están basadas generalmente en HTML, CSS y especialmente en JavaScript. Dentro de las soluciones que encontraremos se destacan alternativas para audio, video, formularios, geolocalización, SVG, Canvas, Web Storage, Web Sockets, Web Workers, entre otras.
En pleno 2012, Internet Explorer 6 se encuentra prácticamente fuera de carrera. Números menores al 3% en el mercado de habla hispana son contundentes y su uso baja cada día más. Los navegadores de última generación soportan HTML5, pero ninguna en su totalidad, por lo cual es importante detectar características a la hora de usar HTML5. Finalmente, la plataforma móvil, en especial los dispositivos iOS y Android de alga gama, son una gran tentación para exprirmir HTML5 al máximo. Esto quiere decir que todo fluye hacia el mismo lugar, en otras palabras, este año tendremos un gran crecimiento en el uso de HTML5 pero … ¡No olvidemos la compatibilidad!
por Damián De Luca
@damiande
Autor del libro: HTML 5: Entienda el cambio, aproveche su potencial.
Cuando trabajamos con HTML5 surge un tema que genera dudas y que puede complicar nuestros proyectos si no lo sabemos manejar; sí hablamos de la compatibilidad y en esta nota veremos cómo resolverlo.
En notas anteriores les he contado sobre las bondades de HTML5, pero siempre queda en el aire flotando el tema: ¿qué tan compatible es este futuro estándar en pleno 2012?
En términos generales debemos decir que ningún navegador es 100% compatible con todas las características de HTML5 y CSS3. Esta regla se mantiene aún hoy y seguirá por un tiempo, hasta que se estandaricen todas sus características. Claro que en este sentido encontraremos navegadores que presentan mayor compatibilidad que otros.
Para comprender un poco mejor esto, debemos saber que HTML5 comenzó a transitar su ruta hacia la estandarización en el año 2008, con sus primeros borradores. En el 2009 algunos navegadores comenzaron a ofrecer soporte a determinadas características, aunque recién en los años siguientes encontraríamos un soporte más extendido.
Las versiones más recientes de los navegadores más populares del mercado soportan HTML5. Entre ellos: Internet Explorer 9 (muy mejorada en IE10), Firefox 9, Chrome 16, Safari 5.1 y Opera 11.60.
Varios de estos navegadores cuentan con soporte para HTML5 en versiones anteriores, especialmente las surgidas entre 2010 y 2011. En el caso de IE, las versiones 6, 7 y 8 no tienen soporte para HTML5. El primero en dar compatibilidad en esta familia ha sido Internet Explorer 9, lanzado oficialmente en el año 2011.
Una buena herramienta para saber el nivel de soporte de HTML5 es el HTML5 Test. Además de ofrecernos un puntaje global, nos indica el soporte de HTML5, ítem por ítem, del navegador que estamos usando para pasar el test.

Cómo resolver la compatibilidad con HTML5
Seguramente esta es una de las grandes cuestiones. La clave está en detectar características soportadas por el navegador. ¿Cómo es esto? Bueno, primero y principal es probable que no necesitemos utilizar todas las características de HTML5 en todos nuestros proyectos. Lo que debemos hacer, mediante JavaScript, es detectar si la característica que estamos incluyendo es soportada por el navegador.
Una librería Open Source que nos simplifica mucho este camino es Modernizr. De una forma sencilla, nos permite incluirla en nuestras páginas y comprobar la compatibilidad con el navegador.

Junto con Modernizr podemos utilizar otra librería llamada yepnope, la cual nos facilitará el trabajo de realizar nuestra estructura condicional para indicar que contenido utilizar si hay soporte HTML5 en el navegador o qué hacer en caso contrario.

Finalmente, tendremos la posibilidad de escribir nuestra solución para el caso en que no encontremos compatibilidad. En algún caso podrá ser un código JavaScript, un CSS alternativo o bien un fallback a una película Flash en el caso de video y audio. Si buscamos hacer más corto este camino, podremos utilizar HTML5 Cross Browser Polyfills. Estas librerías están basadas generalmente en HTML, CSS y especialmente en JavaScript. Dentro de las soluciones que encontraremos se destacan alternativas para audio, video, formularios, geolocalización, SVG, Canvas, Web Storage, Web Sockets, Web Workers, entre otras.

En pleno 2012, Internet Explorer 6 se encuentra prácticamente fuera de carrera. Números menores al 3% en el mercado de habla hispana son contundentes y su uso baja cada día más. Los navegadores de última generación soportan HTML5, pero ninguna en su totalidad, por lo cual es importante detectar características a la hora de usar HTML5. Finalmente, la plataforma móvil, en especial los dispositivos iOS y Android de alga gama, son una gran tentación para exprirmir HTML5 al máximo. Esto quiere decir que todo fluye hacia el mismo lugar, en otras palabras, este año tendremos un gran crecimiento en el uso de HTML5 pero … ¡No olvidemos la compatibilidad!
por Damián De Luca
@damiande
Autor del libro: HTML 5: Entienda el cambio, aproveche su potencial.



















[…] este artículo se habla de cosas muy interesantes y ventajas de html5 que van más allá de la […]
yo creo que no hay que dar compatibilidad para navegadores antiguos, y en pocos días, todos tendrán algún navegador compatible. Tiene que salir un cartel que diga que tiene que actualizar el navegador (total son todos gratis, no hay escusa). Lo que me preocupa más es la falta de compatibilidad entre las últimas versiones de los distintos navegadores. Eso sí es un problema que se tiene que ir resolviendo.
Bien la nota, vi eso nuevo del yepnope.js… a analizarlo.
Lo malo del tema compatibilidad es el peso de las librerías extra para compatibilizar (sea el uso de polyfills, de modernizr, etc). Y – claro – que hay que agarrar con muucho cariño el JS. En fin alguna vez tenía que pasar… Gracias por la nota Damián.
Bien la nota, vi eso nuevo del yepnope.js… a analizarlo.
Lo malo del tema compatibilidad es el peso de las librerías extra para compatibilizar (sea el uso de polyfills, de modernizr, etc). Y – claro – que hay que agarrar con muucho cariño el JS. En fin alguna vez tenía que pasar… Gracias por la nota Damián.
Excelente el artículo, estaba en la dicotomia si me ponia a aprender html5 o no por estas cuestiones de la compatibilidad.
Cuando recien se comenzo a hablar de html5, me leí algunas algunas páginas de un libro de html5, y la verdad que es muy bueno y excelente. Allí también leí que html5(algunos componentes-no recuerdo con exactitud pero creo que es el canvas) surge del patentamiento de una tecnología desarrollado por steve job en apple. Este como una competencia a flash libero la patente lo que permitio que esta tecnologia pase a dominio publico y pueda ser implementada por todos los navegadores.
Es un poco más de trabajo, no hay dudas, pero son muchas las características de HTML5 que ya se pueden usar y con la ayuda de JS podemos tener soluciones para navegadores antiguos. Si podés, te recomiendo que veas: https://github.com/Modernizr/Modernizr/wiki/HTML5-Cross-browser-Polyfills
Allí hay varias soluciones muy interesantes para compatibilidad.
Saludos y gracias por participar de este tema.
De todas formas, aún con HTML5 seguimos con los problemas de compatibilidad. Más que nada, porque hay que condicionar todos los sitios a la capacidad de cada navegador. Ojalá en breve HTML5 sea el estándar y a lo anterior se le deje de dar soporte.
Gracias Esteban, cualquier duda con la compatibilidad de alguna característica de HTML5 decime.
Super. Buen articulo, y me gusto lo de Modernizr.