JUE, 26 / ENE / 2012
Mi primer sitio en HTML5: recomendaciones y buenas prácticas
 Bueno, ya lo hemos decidido, nuestro próximo sitio será en HTML5, usaremos también CSS3 y bastante JavaScript, pero la pregunta es ¿cómo comenzar?
Ya sea por iniciativa personal o por pedido de un cliente, es muy probable que nuestro siguiente proyecto, o uno de los siguientes, involucre HTML5 y varias de sus tecnologías asociadas. El panorama es así y no podemos mirar para otro lado. Flash ya no es alternativa para desarrollo de sitios Web y HTML4 está quedando algo desactualizado para un proyecto moderno. En cualquiera de estos casos, no lo dudemos, HTML5 es el camino. Pero veamos como comenzar a transitarlo.
La primera recomendación, aunque parezca obvia, es que antes de poner manos a la obra con HTML5 es necesario comprender la naturaleza de su concepto y luego introducirnos en las características que incorpora. Leer libros y asistir a capacitaciones son opciones válidas y necesarias para dar el primer paso en este camino. Algunas técnicas empleadas en el diseño y desarrollo Web que conocimos han cambiado y debemos saber cómo resolverlas ahora.
También resulta fundamental estar actualizados constantemente. Leer artículos publicados en Internet sobre el tema y participar en comunidades, foros o blogs que hablen sobre las nuevas tecnologías son requisitos fundamentales. Además, debemos estar atentos y observar todo lo que sucede a nuestro alrededor en Internet. Nadie es una isla en esta gran telaraña.
Si ya hemos comenzado a conocer lo que es HTML5 y nos sentimos listos para crear nuestro próximo sitio, veamos algunos tips o recomendaciones que nos pueden ayudar:
– Armar, o pedir a alguien de nuestro equipo de trabajo que nos arme un borrador de lo que vamos a maquetar antes de llevarlo al código. Y no solo eso, debemos saber qué tipo de contenido irá en cada caja.
– Pensar en el significado de los elementos. La semántica es fundamental en HTML5. Por ejemplo, no debemos usar una etiqueta <h1> por el tamaño de texto que representa, sino porque es un título de máxima jerarquía. El <div> no ha muerto, pero a la hora de maquetar ahora tenemos elementos específicos como header, nav, section, article y footer, entre otros. Con estos elementos nuestra estructura será más clara y semántica.
– Comprender que HTML5 nos permite hacer algunas cosas de manera diferente a la que estábamos acostumbrados en XHTML.
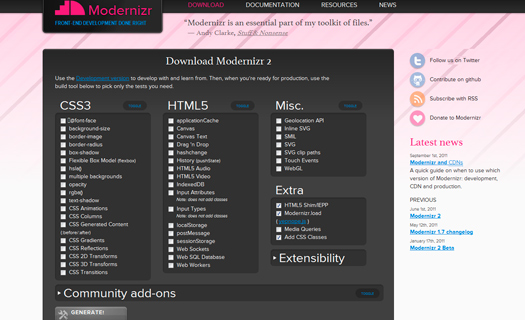
– Debemos recordar que HTML5 no es estándar aún y tendremos que resolver asuntos de compatibilidad con navegadores antiguos. Si bien hablaremos en una próxima nota sobre este tema, para quienes deseen comenzar a ver soluciones, lo ideal que conozcan a Modernizr y también a los HTML5 Cross Browser Polyfills que nos ayudarán a resolver aspectos de compatibilidad.
Modernizr
– Probar nuestro desarrollo en diferentes navegadores (y versiones de navegadores). En HTML5 esta prueba es crucial, también si utilizamos CSS3. Aunque utilicemos Polyfills para solucionar aspectos de compatibilidad es importante probar nuestros proyectos en diversos navegadores y si es posible también en diferentes dispositivos. Dependiendo de la característica que empleemos, no será solo cuestión de verificar si se visualiza correctamente el contenido, sino también tendremos que evaluar la performance que logra, en especial si empleamos transiciones, video y/o animaciones.
– Antes de utilizar cualquier característica de HTML5 con la que no hemos trabajado con anterioridad, puede ser una buena idea, probarla por separado en primera instancia y buscar información sobre su grado de compatibilidad actual. No todas las características están en el mismo punto de evolución. Algunas son soportadas desde hace tiempo y otras aún no cuentan con un soporte completo por parte de los navegadores.
Para finalizar, me gustaría agregar que estamos en tiempos en los que hay que perderle el miedo a HTML5. Si bien está en desarrollo, hoy en día es una tecnología que se puede comenzar a utilizar en nuestros proyectos, pero lo importante es estar capacitados y realizar las pruebas necesarias sobre la compatibilidad. La revolución que propone va mucho más allá de los tags y está cambiando el modo de crear sitios y aplicaciones Web.
¡Bienvenidos al mundo de HTML5!
por Damián De Luca
@damiande
Autor del libro: HTML 5: Entienda el cambio, aproveche su potencial.
Bueno, ya lo hemos decidido, nuestro próximo sitio será en HTML5, usaremos también CSS3 y bastante JavaScript, pero la pregunta es ¿cómo comenzar?
Ya sea por iniciativa personal o por pedido de un cliente, es muy probable que nuestro siguiente proyecto, o uno de los siguientes, involucre HTML5 y varias de sus tecnologías asociadas. El panorama es así y no podemos mirar para otro lado. Flash ya no es alternativa para desarrollo de sitios Web y HTML4 está quedando algo desactualizado para un proyecto moderno. En cualquiera de estos casos, no lo dudemos, HTML5 es el camino. Pero veamos como comenzar a transitarlo.
La primera recomendación, aunque parezca obvia, es que antes de poner manos a la obra con HTML5 es necesario comprender la naturaleza de su concepto y luego introducirnos en las características que incorpora. Leer libros y asistir a capacitaciones son opciones válidas y necesarias para dar el primer paso en este camino. Algunas técnicas empleadas en el diseño y desarrollo Web que conocimos han cambiado y debemos saber cómo resolverlas ahora.
También resulta fundamental estar actualizados constantemente. Leer artículos publicados en Internet sobre el tema y participar en comunidades, foros o blogs que hablen sobre las nuevas tecnologías son requisitos fundamentales. Además, debemos estar atentos y observar todo lo que sucede a nuestro alrededor en Internet. Nadie es una isla en esta gran telaraña.
Si ya hemos comenzado a conocer lo que es HTML5 y nos sentimos listos para crear nuestro próximo sitio, veamos algunos tips o recomendaciones que nos pueden ayudar:
– Armar, o pedir a alguien de nuestro equipo de trabajo que nos arme un borrador de lo que vamos a maquetar antes de llevarlo al código. Y no solo eso, debemos saber qué tipo de contenido irá en cada caja.
– Pensar en el significado de los elementos. La semántica es fundamental en HTML5. Por ejemplo, no debemos usar una etiqueta <h1> por el tamaño de texto que representa, sino porque es un título de máxima jerarquía. El <div> no ha muerto, pero a la hora de maquetar ahora tenemos elementos específicos como header, nav, section, article y footer, entre otros. Con estos elementos nuestra estructura será más clara y semántica.
– Comprender que HTML5 nos permite hacer algunas cosas de manera diferente a la que estábamos acostumbrados en XHTML.
– Debemos recordar que HTML5 no es estándar aún y tendremos que resolver asuntos de compatibilidad con navegadores antiguos. Si bien hablaremos en una próxima nota sobre este tema, para quienes deseen comenzar a ver soluciones, lo ideal que conozcan a Modernizr y también a los HTML5 Cross Browser Polyfills que nos ayudarán a resolver aspectos de compatibilidad.
Modernizr
– Probar nuestro desarrollo en diferentes navegadores (y versiones de navegadores). En HTML5 esta prueba es crucial, también si utilizamos CSS3. Aunque utilicemos Polyfills para solucionar aspectos de compatibilidad es importante probar nuestros proyectos en diversos navegadores y si es posible también en diferentes dispositivos. Dependiendo de la característica que empleemos, no será solo cuestión de verificar si se visualiza correctamente el contenido, sino también tendremos que evaluar la performance que logra, en especial si empleamos transiciones, video y/o animaciones.
– Antes de utilizar cualquier característica de HTML5 con la que no hemos trabajado con anterioridad, puede ser una buena idea, probarla por separado en primera instancia y buscar información sobre su grado de compatibilidad actual. No todas las características están en el mismo punto de evolución. Algunas son soportadas desde hace tiempo y otras aún no cuentan con un soporte completo por parte de los navegadores.
Para finalizar, me gustaría agregar que estamos en tiempos en los que hay que perderle el miedo a HTML5. Si bien está en desarrollo, hoy en día es una tecnología que se puede comenzar a utilizar en nuestros proyectos, pero lo importante es estar capacitados y realizar las pruebas necesarias sobre la compatibilidad. La revolución que propone va mucho más allá de los tags y está cambiando el modo de crear sitios y aplicaciones Web.
¡Bienvenidos al mundo de HTML5!
por Damián De Luca
@damiande
Autor del libro: HTML 5: Entienda el cambio, aproveche su potencial.
Bueno, ya lo hemos decidido, nuestro próximo sitio será en HTML5, usaremos también CSS3 y bastante JavaScript, pero la pregunta es ¿cómo comenzar?
Ya sea por iniciativa personal o por pedido de un cliente, es muy probable que nuestro siguiente proyecto, o uno de los siguientes, involucre HTML5 y varias de sus tecnologías asociadas. El panorama es así y no podemos mirar para otro lado. Flash ya no es alternativa para desarrollo de sitios Web y HTML4 está quedando algo desactualizado para un proyecto moderno. En cualquiera de estos casos, no lo dudemos, HTML5 es el camino. Pero veamos como comenzar a transitarlo.
La primera recomendación, aunque parezca obvia, es que antes de poner manos a la obra con HTML5 es necesario comprender la naturaleza de su concepto y luego introducirnos en las características que incorpora. Leer libros y asistir a capacitaciones son opciones válidas y necesarias para dar el primer paso en este camino. Algunas técnicas empleadas en el diseño y desarrollo Web que conocimos han cambiado y debemos saber cómo resolverlas ahora.
También resulta fundamental estar actualizados constantemente. Leer artículos publicados en Internet sobre el tema y participar en comunidades, foros o blogs que hablen sobre las nuevas tecnologías son requisitos fundamentales. Además, debemos estar atentos y observar todo lo que sucede a nuestro alrededor en Internet. Nadie es una isla en esta gran telaraña.

Si ya hemos comenzado a conocer lo que es HTML5 y nos sentimos listos para crear nuestro próximo sitio, veamos algunos tips o recomendaciones que nos pueden ayudar:
– Armar, o pedir a alguien de nuestro equipo de trabajo que nos arme un borrador de lo que vamos a maquetar antes de llevarlo al código. Y no solo eso, debemos saber qué tipo de contenido irá en cada caja.
– Pensar en el significado de los elementos. La semántica es fundamental en HTML5. Por ejemplo, no debemos usar una etiqueta <h1> por el tamaño de texto que representa, sino porque es un título de máxima jerarquía. El <div> no ha muerto, pero a la hora de maquetar ahora tenemos elementos específicos como header, nav, section, article y footer, entre otros. Con estos elementos nuestra estructura será más clara y semántica.
– Comprender que HTML5 nos permite hacer algunas cosas de manera diferente a la que estábamos acostumbrados en XHTML.
– Debemos recordar que HTML5 no es estándar aún y tendremos que resolver asuntos de compatibilidad con navegadores antiguos. Si bien hablaremos en una próxima nota sobre este tema, para quienes deseen comenzar a ver soluciones, lo ideal que conozcan a Modernizr y también a los HTML5 Cross Browser Polyfills que nos ayudarán a resolver aspectos de compatibilidad.

Modernizr
– Probar nuestro desarrollo en diferentes navegadores (y versiones de navegadores). En HTML5 esta prueba es crucial, también si utilizamos CSS3. Aunque utilicemos Polyfills para solucionar aspectos de compatibilidad es importante probar nuestros proyectos en diversos navegadores y si es posible también en diferentes dispositivos. Dependiendo de la característica que empleemos, no será solo cuestión de verificar si se visualiza correctamente el contenido, sino también tendremos que evaluar la performance que logra, en especial si empleamos transiciones, video y/o animaciones.
– Antes de utilizar cualquier característica de HTML5 con la que no hemos trabajado con anterioridad, puede ser una buena idea, probarla por separado en primera instancia y buscar información sobre su grado de compatibilidad actual. No todas las características están en el mismo punto de evolución. Algunas son soportadas desde hace tiempo y otras aún no cuentan con un soporte completo por parte de los navegadores.
Para finalizar, me gustaría agregar que estamos en tiempos en los que hay que perderle el miedo a HTML5. Si bien está en desarrollo, hoy en día es una tecnología que se puede comenzar a utilizar en nuestros proyectos, pero lo importante es estar capacitados y realizar las pruebas necesarias sobre la compatibilidad. La revolución que propone va mucho más allá de los tags y está cambiando el modo de crear sitios y aplicaciones Web.
¡Bienvenidos al mundo de HTML5!
por Damián De Luca
@damiande
Autor del libro: HTML 5: Entienda el cambio, aproveche su potencial.

















Excelente artículo, los puntos que se tratan son importantes y sobretodo cuando se va a iniciar, es muy común querer hacer algo y no saber qué hacer primero.
[…] – Mi primer sitio en HTML5: recomendaciones y buenas prácticas https://www.redusers.com/noticias/mi-primer-sitio-en-html5-recomendaciones-y-buenas-practicas/ Ya es el presente quien quiera construir en la web ha de dominarlo. Solo para programadores web […]
Lo más recomendable es no salirse del estándar. HTML5 es necesario para
que se vendan dispositivos móviles. .. no salirse del stándar es lo
recomendable. Flash sigue sirviendo para para documentos de estudios en
e-learning . .los swf de Flash Paper sirven en sitios con información
para profesionales estos documentos no se leen en los dispositivos
moviles y es un problema de los dispositivos móviles que deben
solucionar los fabricantes de los mismos. No deben transferir el
problema a los hacerdores de la web.
Lo más recomendable es no salirse del estándar. HTML5 es necesario para que se vendan dispositivos móviles. .. no salirse del stándar es lo recomendable. Flash sigue sirviendo para para documentos de estudios en e-learning . .los swf de Flash Paper sirven en sitios con información para profesionales estos documentos no se leen en los dispositivos moviles y es un problema de los dispositivos móviles que deben solucionar los fabricantes de los mismos. No deben transferir el problema a los hacerdores de la web.
Flash murio en la web del 2012. Flash hoy en dia sirve… pero para otras cosas. Me parece que hay que ir actualizandose con los conocimientos y tecnologias antes de casarse con alguna de ellas.
Sergio, te recomiendo actualizar tu visión, en especial el enfoque de Flash y del resto de las tecnologías. Flash ya no es una buena opción para desarrollo de sitios Web por performance y compatibilidad con diversas plataformas (en especial tablets y móviles). Los móviles dejarán de soporta este plugin y algunos ya no lo soportan, como el caso de iPhone. En otros se puede encontrar un rendimiento muy pobre con Flash.
No se si estás familiarizado con el mundo Mobile, pero te recomiendo que lo comiences a contemplar. ¿Has probado tus sitios en Móviles? iOs, Android, BlackBerry … ¿Cómo interactúan los usuarios con tus proyectos desde las plataformas móviles?
Te dejo un link a una excelente nota de Steve Jobs titulada Thoughts on Flash http://www.apple.com/hotnews/thoughts-on-flash/
Saludos
el flash no indexa y es privativo, flash suckea!
Lo de que Flash NO es una opcion para sitios web modernos, es simplemente una locura!
No descarto la importancia del HTML y CSS pero no por ello debemos ignorar la importancia de Flash.
Tengo una basta experiencia en desarrollo web, conozco muchos lenguajes como HTML, CSS, ASP, PHP, XML, Flash! ….
Mis desarrollos actuales incluyen todos ellos en un solo sitio pero fundamentalmente se basa en flash para la iteraccion con los usuarios.
Volviendo al comentario del autor del articulo me deja una muy vaga impresion de su conocimiento en desarrollo web.
Lo más recomendable es contratar a alguien idóneo para hacerlo, esa es la mejor práctica. De todas formas, el resultado final se verá si no es esa la decisión. Hay muchos improvisados e irresponsables. También se que hay muchos y buenos autodidactas.
Para introducción al cambio de HTML5, si ya conoces algo de XHTML y CSS, mi libro
https://www.redusers.com/noticias/publicaciones/libros-html5/
Si buscás algo más avanzado y específico, seguramente tendrás que recurrir a bibliografía en inglés. Decime cual es tu enfoque y te digo. Saludos 🙂
Bibliografía recomendada ya sea introductoria o avanzada…?