LUN, 30 / ENE / 2012
Top 10 sitios desarrollados con HTML5 y CSS3
 Los sitios basados en los nuevos estándares Web son cada vez más en Internet, en esta nota veremos algunos de los mejores sitios desarrollados con HTML5 y CSS3.
Sí, es cierto, aún falta tiempo para que HTML5 termine de convertirse en estándar, pero hasta que el W3C complete este proceso, encontraremos una interesante evolución en la manera en que se construyen los sitios de Internet. Y en honor a la verdad, si hoy en día nos ponemos a mirar los sitios que marcan tendencia en la gran red de redes, podremos darnos cuenta que HTML5 y CSS3 ya han desembarcado para quedarse.
En esta nota haremos un ranking donde les mostraremos los mejores sitios creados en base a HTML5 y CSS3.
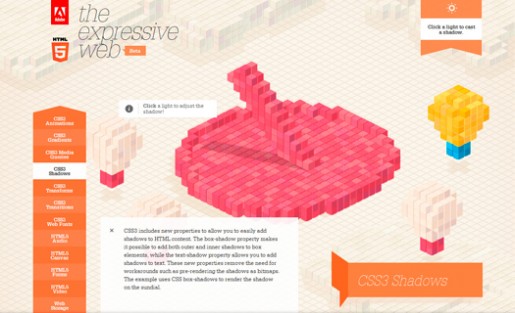
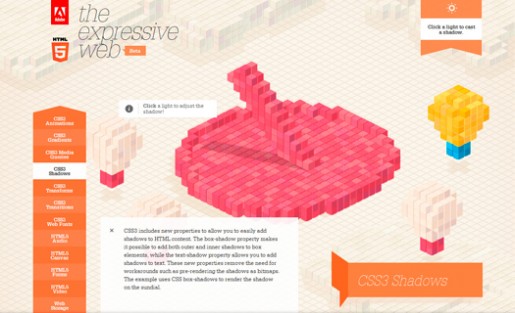
– The Expressive Web: proyecto de Adobe, actualmente en fase Beta, que explora al máximo las capacidades de HTML5 y CSS3 de manera creativa para sorprendernos con lo que se puede lograr. Animaciones, transiciones, gradients, efectos de sombras, formularios, canvas, audio, video, son algunas de las características que podremos ver en este sitio interactivo.
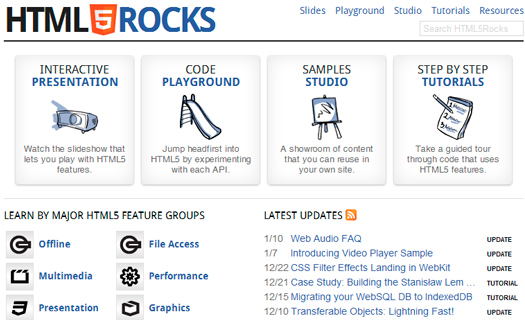
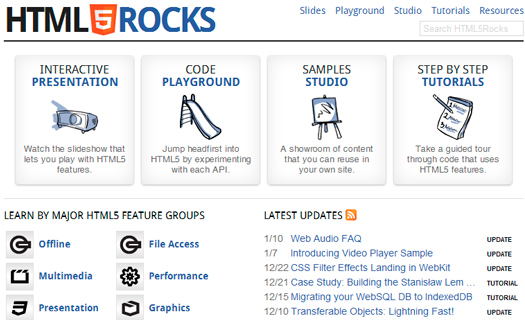
– HTML5 Rocks: es un sitio creado por gente de Google que, además de ofrecernos tecnología HTML5 en su estructura y un diseño que se adapta al medio, nos brinda mucha información sobre este estándar en desarrollo. Ideal para ver y para todos aquellos que deseen meterse en el mundo HTML5.
– CSS3 Secrets: desarrollado por Lea Verou, es una excelente presentación que nos muestra secretos de CSS3 aplicados. En la “parte de atrás” de la estructura de esta presentación notamos que está basada en HTML5, CSS3 y JavaScript, logrando un muy buen resultado.
– The Beast: es un poema digital de Laura Marling en el que podemos ver toda la “magia” interactiva que nos ofrece la Web actual con HTML5, CSS3 y JavaScrip trabajando de la mano.
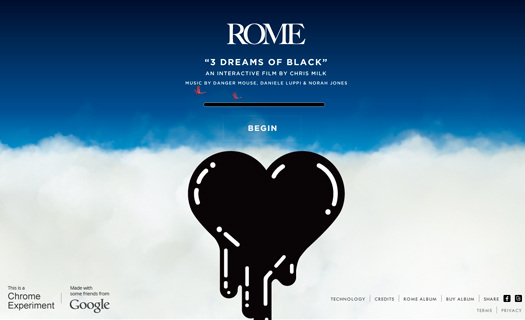
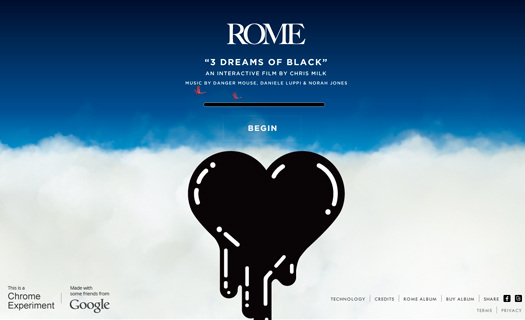
– Rome (3 Dreams of Black): un film interactivo de Chris Milk. Es un experimento basado en Chrome en el que ha intervendio también gente de Google.
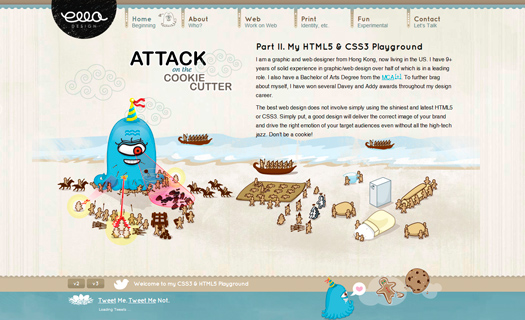
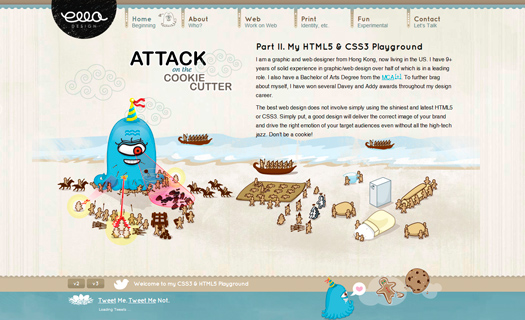
– Ella Design: es el sitio de una galardonada diseñadora gráfica y Web originaria de Hong Kong y actualmente residente en Estados Unidos. El sitio cuenta con estructura HTML5 y se luce con estilos y animaciones CSS3. Vale la pena verlo por su creatividad. En su descripción, entre otras cosas dice: “I’m not afraid of new technologies…I embrace them.” Sin dudas una de las claves de esta era de la Web.
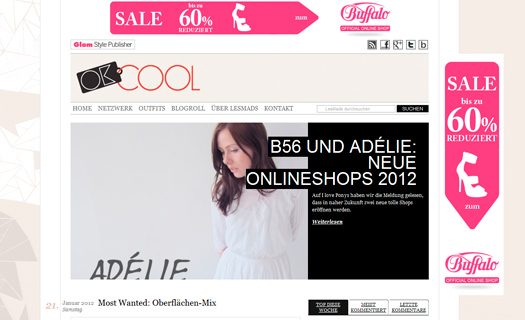
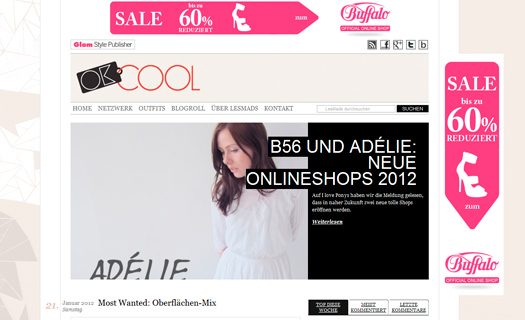
– Ok Cool: un blog de moda alemán que además de utilizar estructura semántica HTML5 también nos demuestra que hoy en día ya es posible realizar animaciones de banners sin Flash.
– Nike better world: nuevamente HTML5 + CSS3 + JavaScript combinados, esta vez para una campaña de Nike con efectos de gran calidad que le ofrecen al usuarios una nueva manera de moverse en la Web.
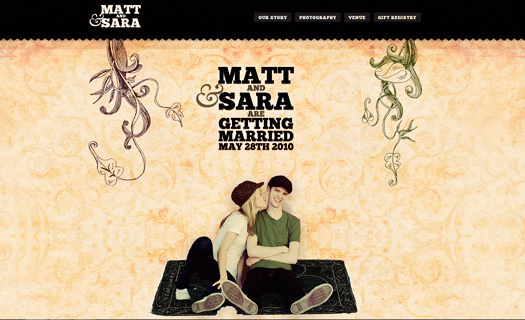
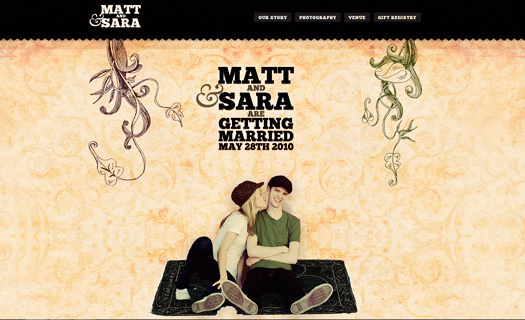
– Matt & Sara Are Getting Married: original manera de contar y mostrar la historia de una pareja y al mismo tiempo mostrar una forma moderna de desarrollar y diseñar un sitio Web. Una manera creativa de emplear las ventajas de HTML5 y CSS3.
– HTML5 Poster: con semántica HTML5 y estilos CSS3 un muy buen lugar para ver lo que se puede hacer con este combo. En este sitio podremos encontrar ilustraciones de Will Phillips Jr.
por Damián De Luca
@damiande
Autor del libro: HTML 5: Entienda el cambio, aproveche su potencial.
Los sitios basados en los nuevos estándares Web son cada vez más en Internet, en esta nota veremos algunos de los mejores sitios desarrollados con HTML5 y CSS3.
Sí, es cierto, aún falta tiempo para que HTML5 termine de convertirse en estándar, pero hasta que el W3C complete este proceso, encontraremos una interesante evolución en la manera en que se construyen los sitios de Internet. Y en honor a la verdad, si hoy en día nos ponemos a mirar los sitios que marcan tendencia en la gran red de redes, podremos darnos cuenta que HTML5 y CSS3 ya han desembarcado para quedarse.
En esta nota haremos un ranking donde les mostraremos los mejores sitios creados en base a HTML5 y CSS3.
– The Expressive Web: proyecto de Adobe, actualmente en fase Beta, que explora al máximo las capacidades de HTML5 y CSS3 de manera creativa para sorprendernos con lo que se puede lograr. Animaciones, transiciones, gradients, efectos de sombras, formularios, canvas, audio, video, son algunas de las características que podremos ver en este sitio interactivo.
– HTML5 Rocks: es un sitio creado por gente de Google que, además de ofrecernos tecnología HTML5 en su estructura y un diseño que se adapta al medio, nos brinda mucha información sobre este estándar en desarrollo. Ideal para ver y para todos aquellos que deseen meterse en el mundo HTML5.
– CSS3 Secrets: desarrollado por Lea Verou, es una excelente presentación que nos muestra secretos de CSS3 aplicados. En la “parte de atrás” de la estructura de esta presentación notamos que está basada en HTML5, CSS3 y JavaScript, logrando un muy buen resultado.
– The Beast: es un poema digital de Laura Marling en el que podemos ver toda la “magia” interactiva que nos ofrece la Web actual con HTML5, CSS3 y JavaScrip trabajando de la mano.
– Rome (3 Dreams of Black): un film interactivo de Chris Milk. Es un experimento basado en Chrome en el que ha intervendio también gente de Google.
– Ella Design: es el sitio de una galardonada diseñadora gráfica y Web originaria de Hong Kong y actualmente residente en Estados Unidos. El sitio cuenta con estructura HTML5 y se luce con estilos y animaciones CSS3. Vale la pena verlo por su creatividad. En su descripción, entre otras cosas dice: “I’m not afraid of new technologies…I embrace them.” Sin dudas una de las claves de esta era de la Web.
– Ok Cool: un blog de moda alemán que además de utilizar estructura semántica HTML5 también nos demuestra que hoy en día ya es posible realizar animaciones de banners sin Flash.
– Nike better world: nuevamente HTML5 + CSS3 + JavaScript combinados, esta vez para una campaña de Nike con efectos de gran calidad que le ofrecen al usuarios una nueva manera de moverse en la Web.
– Matt & Sara Are Getting Married: original manera de contar y mostrar la historia de una pareja y al mismo tiempo mostrar una forma moderna de desarrollar y diseñar un sitio Web. Una manera creativa de emplear las ventajas de HTML5 y CSS3.
– HTML5 Poster: con semántica HTML5 y estilos CSS3 un muy buen lugar para ver lo que se puede hacer con este combo. En este sitio podremos encontrar ilustraciones de Will Phillips Jr.
por Damián De Luca
@damiande
Autor del libro: HTML 5: Entienda el cambio, aproveche su potencial.
Los sitios basados en los nuevos estándares Web son cada vez más en Internet, en esta nota veremos algunos de los mejores sitios desarrollados con HTML5 y CSS3.
Sí, es cierto, aún falta tiempo para que HTML5 termine de convertirse en estándar, pero hasta que el W3C complete este proceso, encontraremos una interesante evolución en la manera en que se construyen los sitios de Internet. Y en honor a la verdad, si hoy en día nos ponemos a mirar los sitios que marcan tendencia en la gran red de redes, podremos darnos cuenta que HTML5 y CSS3 ya han desembarcado para quedarse.
En esta nota haremos un ranking donde les mostraremos los mejores sitios creados en base a HTML5 y CSS3.
– The Expressive Web: proyecto de Adobe, actualmente en fase Beta, que explora al máximo las capacidades de HTML5 y CSS3 de manera creativa para sorprendernos con lo que se puede lograr. Animaciones, transiciones, gradients, efectos de sombras, formularios, canvas, audio, video, son algunas de las características que podremos ver en este sitio interactivo.

– HTML5 Rocks: es un sitio creado por gente de Google que, además de ofrecernos tecnología HTML5 en su estructura y un diseño que se adapta al medio, nos brinda mucha información sobre este estándar en desarrollo. Ideal para ver y para todos aquellos que deseen meterse en el mundo HTML5.

– CSS3 Secrets: desarrollado por Lea Verou, es una excelente presentación que nos muestra secretos de CSS3 aplicados. En la “parte de atrás” de la estructura de esta presentación notamos que está basada en HTML5, CSS3 y JavaScript, logrando un muy buen resultado.

– The Beast: es un poema digital de Laura Marling en el que podemos ver toda la “magia” interactiva que nos ofrece la Web actual con HTML5, CSS3 y JavaScrip trabajando de la mano.

– Rome (3 Dreams of Black): un film interactivo de Chris Milk. Es un experimento basado en Chrome en el que ha intervendio también gente de Google.

– Ella Design: es el sitio de una galardonada diseñadora gráfica y Web originaria de Hong Kong y actualmente residente en Estados Unidos. El sitio cuenta con estructura HTML5 y se luce con estilos y animaciones CSS3. Vale la pena verlo por su creatividad. En su descripción, entre otras cosas dice: “I’m not afraid of new technologies…I embrace them.” Sin dudas una de las claves de esta era de la Web.

– Ok Cool: un blog de moda alemán que además de utilizar estructura semántica HTML5 también nos demuestra que hoy en día ya es posible realizar animaciones de banners sin Flash.

– Nike better world: nuevamente HTML5 + CSS3 + JavaScript combinados, esta vez para una campaña de Nike con efectos de gran calidad que le ofrecen al usuarios una nueva manera de moverse en la Web.

– Matt & Sara Are Getting Married: original manera de contar y mostrar la historia de una pareja y al mismo tiempo mostrar una forma moderna de desarrollar y diseñar un sitio Web. Una manera creativa de emplear las ventajas de HTML5 y CSS3.

– HTML5 Poster: con semántica HTML5 y estilos CSS3 un muy buen lugar para ver lo que se puede hacer con este combo. En este sitio podremos encontrar ilustraciones de Will Phillips Jr.

por Damián De Luca
@damiande
Autor del libro: HTML 5: Entienda el cambio, aproveche su potencial.

























Excelente respuesta!!!
para las personas interesadas en aprender esas tecnologías, les recomiendo visitar este sitio
http://www.onlineps.net
Me extraña que no se le menciono a GrooveShark, ya que utiliza html5 y es bastante conocido por mucha gente
sin javascript no se podria hacer casi nada, es parte del html5 tambien, canvas es de html5 pero sin javascript no sirve para nada. saludos.
la de adobe utiliza todas las etuetas nuvas de html, pero la verdadera programacion es javascript css3 y anda a saber que mas le metieron ahi… eso es flash es muho mas facil de lograr hasta para agien como yo que no lo domina…
entonces HTML 5 son 2 cosas:
1- el marketing que tiene como: el web 2.0, ajax, cloud computing y todo lo demas. (para la gilada)
2- el verdadero lenguaje HTML (para los desarrolladores)
Lo peor de todo es que la gente que no es desarrolladora de sitios web va a empezar a pedir paginas en HTML 5 y cuando vean que no tiene ninguna animacion espectacular van a pensar que las estan cagando, a pesar de que este completamente en HTML 5 y te llamen a las 3 de mañana para decir que no les anda en el IE 6 (internet Explorer 6)
las demas son puro jquery…
Entiendan que para hacer paginas como las de adobe es nesesario ser un experto en programacion en java script en css3 y en die;o grafico… html5 son un par de etiquetas…
Conceptualmente, HTML5 no son solamente las etiquetas sino que es un conjunto de tecnologías. Para acceder a algunas de estas tecnologías es necesario JavaScript. CSS3 tamibién se considera parte de esta tenedencia. Muchos de estos sitios utilizan varias funcionalidades creadas con CSS3 y JavaScript, además de la semántica HTML5.
Saludos.
y alguna de estas paginas utiliza al menos 5 tags del HTML5 o solo es CSS 3 y mucho codigo javascript?
[…] "CRITEO-300×250", 300, 250); 1 meneos Top 10 sitios desarrollados con HTML5 y CSS3 http://www.redusers.com/noticias/top-10-sitios-desarrollados-con… por bender3001 hace […]