MAR, 6 / DIC / 2011
Top 5: herramientas para crear HTML5 y CSS3
 Hoy en día, la mayoría de los diseñadores y desarrolladores Web han oído hablar de HTML5 y CSS3, las nuevas versiones de los lenguajes que nos permiten construir sitios Web.
A la hora de aprender, buscar información y capacitarse, surge una pregunta inevitable ¿cuáles son las mejores herramientas para trabajar con HTML5 y CSS3?
En esta nota veremos un excelente listado que nos mostrará las mejores soluciones para trabajar con las nuevas tecnologías que están cambiando la manera de hacer la Web:
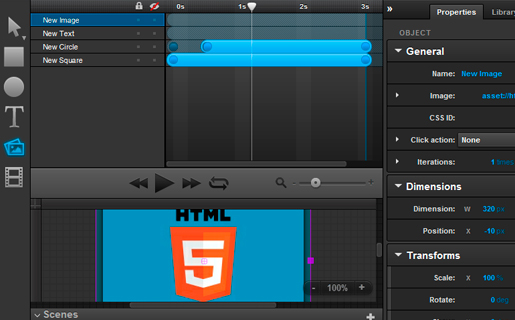
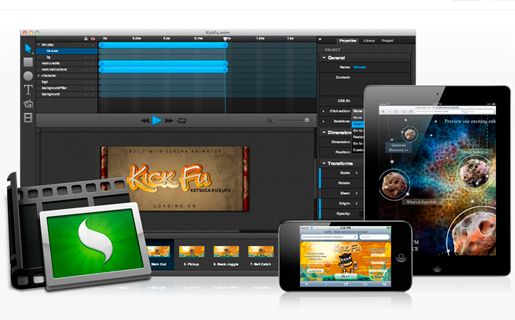
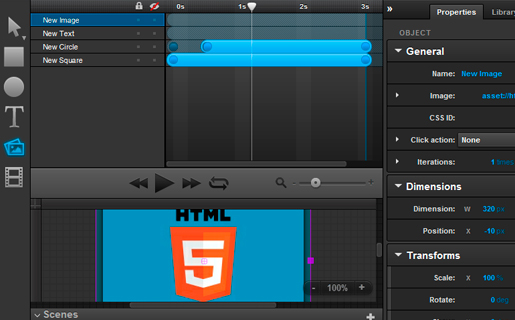
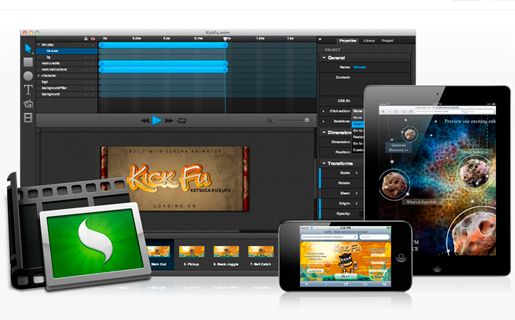
Sencha Animator: ¿estaban buscando la opción para crear animaciones al estilo Flash, pero que sea compatible con navegadores de escritorio y móviles? Sencha animator es la herramienta que marca un camino en la creación de animaciones interactivas, utilizando HTML+CSS+JavaScript. Este software nos trae una interfaz que nos brinda gran comodidad para trabajar con objetos que se pueden ubicar de manera intuitiva en un escenario. También encontraremos dentro de esta aplicación un Time Line que ofrece gran versatilidad para animar nuestros proyectos. Sencha Animator es una aplicación paga, pero se puede obtener una versión de prueba ingresando en: http://www.sencha.com/products/animator/download/. Este software tiene versiones para Windows, Linux y Mac OSX. Debemos crear una cuenta para acceder en el foro de Sencha, que nos habilitará los 30 días de prueba de la versión trial de esta aplicación (el programa nos pedirá que ingresemos estos datos al acceder).
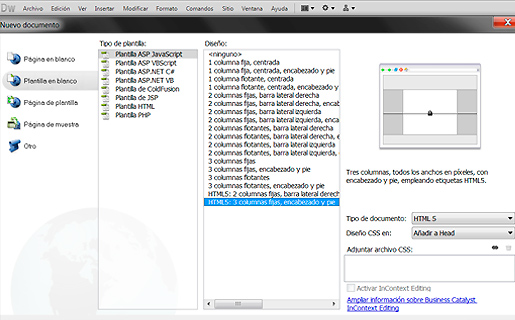
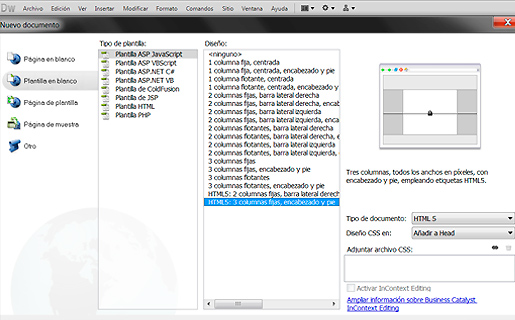
Adobe Dreamweaver: desde la versión CSS5.5 de esta herramienta de Adobe, encontramos soporte nativo para HTML5 y CSS3. Tendremos asistencia para escribir con sugerencias de código y marcado con color para HTML5. Desde las opciones de plantillas, nos permite crear un layout para HTML5 tanto a dos como tres columnas, de manera predeterminada. Esta versión también nos brinda la comodidad de aplicar estilos CSS3 desde el panel CSS. Dreamweaver es una aplicación paga, pero podemos acceder a un trial por 30 días ingresando en: http://www.adobe.com/cfusion/tdrc/index.cfm?product=dreamweaver&loc=es_es.
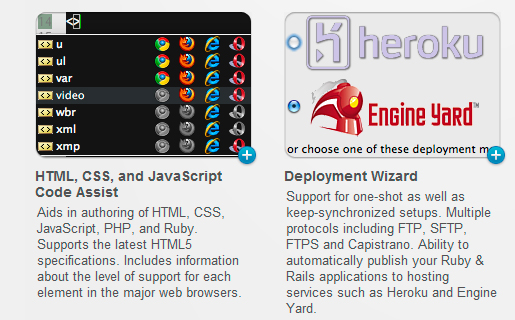
Aptana Studio 3: famoso entorno de desarrollo Open Source que cuenta con versiones para Windows, Linux y Mac OSX . Permite trabajar con los lenguajes más populares del desarrollo web actual, entre ellos HTML, CSS, JavaScript, PHP, Python y Ruby, entre otros. En sus últimas versiones ha incorporado también la posibilidad de trabajar con HTML5 y CSS3. Se puede obtener más información y acceder a las opciones de descargar ingresando en: http://aptana.com/products/studio3.
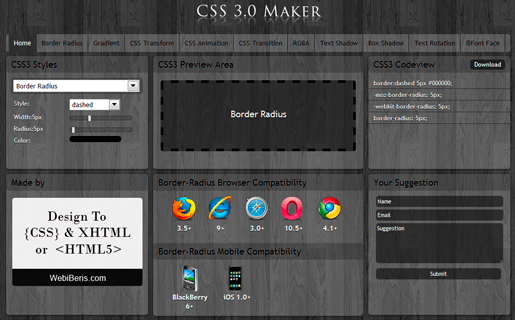
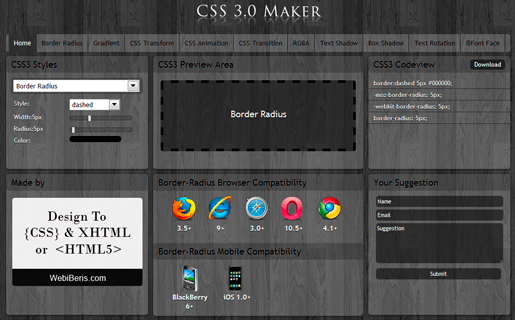
CSS3.0 Maker: esta herramienta es completamente gratuita y funciona en línea, lo cual nos brinda una solución independiente de la plataforma en que estemos desarrollando y sin necesidad de descargar ningún software adicional en nuestro sistema. Podemos acceder a esta aplicación online ingresando en http://www.css3maker.com/. Allí encontraremos opciones muy cómodas para genera código CSS3. Entre las características con las que podremos trabajar encontramos: bordes redondeados (Border Radius), degradados (Gradient), transformaciones (CSS Transform), animaciones (CSS Animation), transiciones (CSS Transition), colores RGBA, sombreado para textos (Text Shadow), sombreado para cajas (Box Shadow), rotación de texto (Text Rotation) y uso de tipografías (@Font Face). Además de una interfaz de trabajo muy ágil, también encontraremos información sobre la compatibilidad que cada característica tiene con los navegadores actuales, tanto en plataformas desktop como mobile.
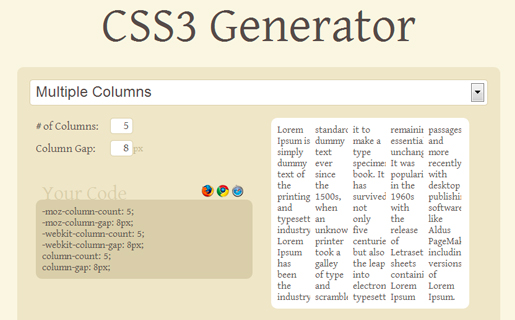
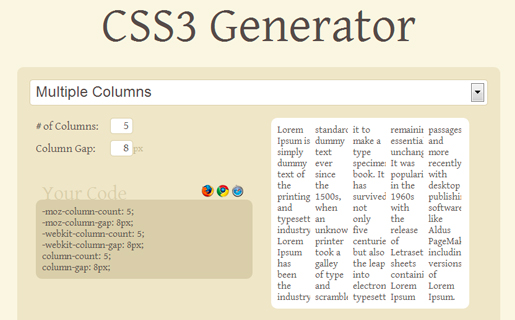
CSS3 Generator: con una interfaz muy simple y fácil de aprender a utilizar, en pocos minutos, esta herramienta online nos permitirá crear código CSS3, sin necesidad de ser expertos en la materia. Compatible con las principales características del nivel 3 de CSS, nos da una mano invaluable a la hora de tener que trabajar con los nuevos estilos de la Web. Desde uso de sombras y columnas múltiples, hasta transiciones y transformaciones, todo lo encontraremos en esta herramienta que vale la pena probar. Vale desatcar que CSS3 Generator es una herramienta online gratuita y su sitio web es: http://css3generator.com/.
Bonus Track, Adobe Edge, lo que viene: Adobe está trabajando en una nueva herramienta que permite crear animaciones utilizando las ventajas de HTML5, CSS3 y JavaScript. Su nombre es Edge y se encuentra actualmente en desarrollo. Para obtener la versión preliminar y probar este software, podemos ingresar en: http://labs.adobe.com/technologies/edge/.
Hoy en día, la mayoría de los diseñadores y desarrolladores Web han oído hablar de HTML5 y CSS3, las nuevas versiones de los lenguajes que nos permiten construir sitios Web.
A la hora de aprender, buscar información y capacitarse, surge una pregunta inevitable ¿cuáles son las mejores herramientas para trabajar con HTML5 y CSS3?
En esta nota veremos un excelente listado que nos mostrará las mejores soluciones para trabajar con las nuevas tecnologías que están cambiando la manera de hacer la Web:
Sencha Animator: ¿estaban buscando la opción para crear animaciones al estilo Flash, pero que sea compatible con navegadores de escritorio y móviles? Sencha animator es la herramienta que marca un camino en la creación de animaciones interactivas, utilizando HTML+CSS+JavaScript. Este software nos trae una interfaz que nos brinda gran comodidad para trabajar con objetos que se pueden ubicar de manera intuitiva en un escenario. También encontraremos dentro de esta aplicación un Time Line que ofrece gran versatilidad para animar nuestros proyectos. Sencha Animator es una aplicación paga, pero se puede obtener una versión de prueba ingresando en: http://www.sencha.com/products/animator/download/. Este software tiene versiones para Windows, Linux y Mac OSX. Debemos crear una cuenta para acceder en el foro de Sencha, que nos habilitará los 30 días de prueba de la versión trial de esta aplicación (el programa nos pedirá que ingresemos estos datos al acceder).
Adobe Dreamweaver: desde la versión CSS5.5 de esta herramienta de Adobe, encontramos soporte nativo para HTML5 y CSS3. Tendremos asistencia para escribir con sugerencias de código y marcado con color para HTML5. Desde las opciones de plantillas, nos permite crear un layout para HTML5 tanto a dos como tres columnas, de manera predeterminada. Esta versión también nos brinda la comodidad de aplicar estilos CSS3 desde el panel CSS. Dreamweaver es una aplicación paga, pero podemos acceder a un trial por 30 días ingresando en: http://www.adobe.com/cfusion/tdrc/index.cfm?product=dreamweaver&loc=es_es.
Aptana Studio 3: famoso entorno de desarrollo Open Source que cuenta con versiones para Windows, Linux y Mac OSX . Permite trabajar con los lenguajes más populares del desarrollo web actual, entre ellos HTML, CSS, JavaScript, PHP, Python y Ruby, entre otros. En sus últimas versiones ha incorporado también la posibilidad de trabajar con HTML5 y CSS3. Se puede obtener más información y acceder a las opciones de descargar ingresando en: http://aptana.com/products/studio3.
CSS3.0 Maker: esta herramienta es completamente gratuita y funciona en línea, lo cual nos brinda una solución independiente de la plataforma en que estemos desarrollando y sin necesidad de descargar ningún software adicional en nuestro sistema. Podemos acceder a esta aplicación online ingresando en http://www.css3maker.com/. Allí encontraremos opciones muy cómodas para genera código CSS3. Entre las características con las que podremos trabajar encontramos: bordes redondeados (Border Radius), degradados (Gradient), transformaciones (CSS Transform), animaciones (CSS Animation), transiciones (CSS Transition), colores RGBA, sombreado para textos (Text Shadow), sombreado para cajas (Box Shadow), rotación de texto (Text Rotation) y uso de tipografías (@Font Face). Además de una interfaz de trabajo muy ágil, también encontraremos información sobre la compatibilidad que cada característica tiene con los navegadores actuales, tanto en plataformas desktop como mobile.
CSS3 Generator: con una interfaz muy simple y fácil de aprender a utilizar, en pocos minutos, esta herramienta online nos permitirá crear código CSS3, sin necesidad de ser expertos en la materia. Compatible con las principales características del nivel 3 de CSS, nos da una mano invaluable a la hora de tener que trabajar con los nuevos estilos de la Web. Desde uso de sombras y columnas múltiples, hasta transiciones y transformaciones, todo lo encontraremos en esta herramienta que vale la pena probar. Vale desatcar que CSS3 Generator es una herramienta online gratuita y su sitio web es: http://css3generator.com/.
Bonus Track, Adobe Edge, lo que viene: Adobe está trabajando en una nueva herramienta que permite crear animaciones utilizando las ventajas de HTML5, CSS3 y JavaScript. Su nombre es Edge y se encuentra actualmente en desarrollo. Para obtener la versión preliminar y probar este software, podemos ingresar en: http://labs.adobe.com/technologies/edge/.
Hoy en día, la mayoría de los diseñadores y desarrolladores Web han oído hablar de HTML5 y CSS3, las nuevas versiones de los lenguajes que nos permiten construir sitios Web.
A la hora de aprender, buscar información y capacitarse, surge una pregunta inevitable ¿cuáles son las mejores herramientas para trabajar con HTML5 y CSS3?
En esta nota veremos un excelente listado que nos mostrará las mejores soluciones para trabajar con las nuevas tecnologías que están cambiando la manera de hacer la Web:
Sencha Animator: ¿estaban buscando la opción para crear animaciones al estilo Flash, pero que sea compatible con navegadores de escritorio y móviles? Sencha animator es la herramienta que marca un camino en la creación de animaciones interactivas, utilizando HTML+CSS+JavaScript. Este software nos trae una interfaz que nos brinda gran comodidad para trabajar con objetos que se pueden ubicar de manera intuitiva en un escenario. También encontraremos dentro de esta aplicación un Time Line que ofrece gran versatilidad para animar nuestros proyectos. Sencha Animator es una aplicación paga, pero se puede obtener una versión de prueba ingresando en: http://www.sencha.com/products/animator/download/. Este software tiene versiones para Windows, Linux y Mac OSX. Debemos crear una cuenta para acceder en el foro de Sencha, que nos habilitará los 30 días de prueba de la versión trial de esta aplicación (el programa nos pedirá que ingresemos estos datos al acceder).

Adobe Dreamweaver: desde la versión CSS5.5 de esta herramienta de Adobe, encontramos soporte nativo para HTML5 y CSS3. Tendremos asistencia para escribir con sugerencias de código y marcado con color para HTML5. Desde las opciones de plantillas, nos permite crear un layout para HTML5 tanto a dos como tres columnas, de manera predeterminada. Esta versión también nos brinda la comodidad de aplicar estilos CSS3 desde el panel CSS. Dreamweaver es una aplicación paga, pero podemos acceder a un trial por 30 días ingresando en: http://www.adobe.com/cfusion/tdrc/index.cfm?product=dreamweaver&loc=es_es.

Aptana Studio 3: famoso entorno de desarrollo Open Source que cuenta con versiones para Windows, Linux y Mac OSX . Permite trabajar con los lenguajes más populares del desarrollo web actual, entre ellos HTML, CSS, JavaScript, PHP, Python y Ruby, entre otros. En sus últimas versiones ha incorporado también la posibilidad de trabajar con HTML5 y CSS3. Se puede obtener más información y acceder a las opciones de descargar ingresando en: http://aptana.com/products/studio3.

CSS3.0 Maker: esta herramienta es completamente gratuita y funciona en línea, lo cual nos brinda una solución independiente de la plataforma en que estemos desarrollando y sin necesidad de descargar ningún software adicional en nuestro sistema. Podemos acceder a esta aplicación online ingresando en http://www.css3maker.com/. Allí encontraremos opciones muy cómodas para genera código CSS3. Entre las características con las que podremos trabajar encontramos: bordes redondeados (Border Radius), degradados (Gradient), transformaciones (CSS Transform), animaciones (CSS Animation), transiciones (CSS Transition), colores RGBA, sombreado para textos (Text Shadow), sombreado para cajas (Box Shadow), rotación de texto (Text Rotation) y uso de tipografías (@Font Face). Además de una interfaz de trabajo muy ágil, también encontraremos información sobre la compatibilidad que cada característica tiene con los navegadores actuales, tanto en plataformas desktop como mobile.

CSS3 Generator: con una interfaz muy simple y fácil de aprender a utilizar, en pocos minutos, esta herramienta online nos permitirá crear código CSS3, sin necesidad de ser expertos en la materia. Compatible con las principales características del nivel 3 de CSS, nos da una mano invaluable a la hora de tener que trabajar con los nuevos estilos de la Web. Desde uso de sombras y columnas múltiples, hasta transiciones y transformaciones, todo lo encontraremos en esta herramienta que vale la pena probar. Vale desatcar que CSS3 Generator es una herramienta online gratuita y su sitio web es: http://css3generator.com/.

Bonus Track, Adobe Edge, lo que viene: Adobe está trabajando en una nueva herramienta que permite crear animaciones utilizando las ventajas de HTML5, CSS3 y JavaScript. Su nombre es Edge y se encuentra actualmente en desarrollo. Para obtener la versión preliminar y probar este software, podemos ingresar en: http://labs.adobe.com/technologies/edge/.






















[…] trabajo, entre ellas encontramos Sencha Animator y Adobe Edge, herramientas que vimos en la nota Top5: Herramientas para crear HTML5 y CSS3. Estas aplicaciones nos ofrecen un entorno que nos ayudará a crear animaciones y también una […]
[…] source […]
Es excelente, tambien lo utilizo
Codelobster funciona mejor para mí: http://www.codelobster.com
Macromedia Dreamweaber 2004 , tengo ese para editar web , pero no me lee html5 (plantillas) , para configurarlas visualmente me es imposible tengo que editarla via codigo. en fin .tengo una pagina web que sigo editandola con este programa que contras tengo con la actualidad de hoy en dia? . en si, le coloque jquery,flash sin ningun problema pero que problemas tendria hoy en dia en la actualidad con los lectores?
se me olvido decir que trabajo en software Libre no uso windows en este momento estoy usando debian 7
me gustaría saber cuales son las herramientas mas recomendables para iniciar un desarrollo en html5 con css3, que sean fáciles de usar y que sea pueda depurar de forma sencilla
los basico es html y css, para animaciones más completas estilo drag and drop o similares, JS. pero para vertir en css y html basta
Debes saber un lenguaje de etiquetas, el cual es HTML y si deseas hacer cosas mas complicadas como guardar una información o algo así debes saber programar en algún lenguaje de programación.
Añadiría CSSPrefixer: http://cssprefixer.appspot.com/
[…] trabajo, entre ellas encontramos Sencha Animator y Adobe Edge, herramientas que vimos en la nota Top5: Herramientas para crear HTML5 y CSS3. Estas aplicaciones nos ofrecen un entorno que nos ayudará a crear animaciones y también una […]
yo quisiera saber… si alguien me podria decir… que lenguajes, herramientas, o elementos debo conocer para crear paginas web con las nuevas tendencias como la de html5, adobe, etc… que tienen estilos minimalistas o simples con colores un poco frios o calidos para saber en que enfocarme.
solo diganme: ocupas saber tal lenguaje, tal herramienta, tal codigo script etcetera, no den definiciones ni ejemplos ya de ahi me encargo yo… lo que ocupo saber es de donde partir
Olvidasteis Hype, que salió este verano. Sólo disponible para Mac.
http://tumultco.com/hype/
me gusto esto porque yo como licenciado en sistemas computacionales en muy importante saber mas de como hacer paginas web con html5 ya que encontre el software para hacerlo gracias
me gusto esto porque yo como licenciado en sistemas computacionales en muy importante saber mas de como hacer paginas web con html5 ya que encontre el software para hacerlo gracias
Yo he usado BlueFish en Linux y está muy bueno. El tema es que la ayuda respecto a HTML5 seguramente irá mejorando. Otra herramienta que vale la pena tener en cuenta siempre es Notepad++ para Windows, que en las últimas versiones introdujo también el soprote a las etiquetas de HTML5.
Saludos
[…] saber más sobre estas aplicaciones, vale la pena leer la nota Top 5: herramientas para crear HTML5 y CSS3, publicada en […]
Probe Sencha Animator y esta muy bueno!!!
Hoy en día, la opción para hacer un banner sin Flash “a mano”, podría ser con jQuery. Sería probablemente la alternativa más compatible. Igualmente es importante siempre testear y en el desarrollo verificar las características del medio donde esta corriendo. Hay que tener en cuenta también la performance que puede entregar el dispositivo para que la animación pueda ser fluída.
Obviamente todo esto hace que el desarrollo en HTML5/AJAX lleve un poco más de tiempo que hacerlo directamente en Flash (al menos por ahora). Sin embargo, por el momento estas son las mejores opciones para compatibilizar con diferentes plataformas.
Seguramente en el 2012 nos encontraremos con nuevas versiones de estas herramientas que nos ofrecerán posibilidades mejoradas. También surgirán nuevos programas para desarrollar este tipo de soluciones, al tiempo que los navegadores se van renovando y nos van permitiendo incluir cada vez mejores efectos.
Saludos.
Como no lo probé (salvo los demos) no puedo contestar la pregunta. Pero dependiendo de que tan claros sean los códigos que genere y que tanto código haya que modificar para que se vea en los navegadores dejados de lado, puede seguir siendo muy útil (o no). Pero en una primera instancia, la respuesta es sí. Saludos.-
Hola:
Leyendo su discusión, me viene una duda a la mente (tomando en cuenta que no he usado este programa y que mi conocimiento de la compatibilidad entre navegadores aun es limitada): Si al final del día lo que debe arrojar Sencha es un montón de archivos js, css y html, ¿no hay posibilidad de crear a partir de éstos una versión que sea compatible con los demás navegadores? y si esto es posible ¿no sería aun con este trabajo extra, más conveniente que elaborar la misma animación desde 0?
Hola:
Leyendo su discusión, me viene una duda a la mente (tomando en cuenta que no he usado este programa y que mi conocimiento de la compatibilidad entre navegadores aun es limitada): Si al final del día lo que debe arrojar Sencha es un montón de archivos js, css y html, ¿no hay posibilidad de crear a partir de éstos una versión que sea compatible con los demás navegadores? y si esto es posible ¿no sería aun con este trabajo extra, más conveniente que elaborar la misma animación desde 0?
Siempre que se trabaja con HTML5 hay que revisar los temas de compatibilidad, y como comentaba arriba, existen frameworks que ayudan en el desarrollo y detección de capacidades del navegador.
En la actualidad, para algunas necesidades de HTML5, aún es recomendable trabajar con fallbacks para lograr compatibilidad. Lo mismo ocurre con características como audio y video.
Pero lo mismo debería ocurrir con otras tecnologías, por ejemplo, si alguien desarrolla en Flash, debería contemplar que sus desarrollos no se podrán ver en algunas plataformas móviles, como el caso de las que corren en iOS y esto será un aspecto que se irá acrecentando, con el anuncio que hizo Adobe de apostar por HTML5 y no realizar nuevas versiones de su reproductor Flash para plataformas móviles.
En resumen: hoy en día, ningún navegador soporta de manera completa todas las características de HTML5. Si usamos HTML5 (o tecnologías asociadas) es recomendable realizar una detección de las capacidades nativas del navegador y resolver que hacer en caso de que no sean soportadas.
Saludos
Siempre que se trabaja con HTML5 hay que revisar los temas de compatibilidad, y como comentaba arriba, existen frameworks que ayudan en el desarrollo y detección de capacidades del navegador.
En la actualidad, para algunas necesidades de HTML5, aún es recomendable trabajar con fallbacks para lograr compatibilidad. Lo mismo ocurre con características como audio y video.
Pero lo mismo debería ocurrir con otras tecnologías, por ejemplo, si alguien desarrolla en Flash, debería contemplar que sus desarrollos no se podrán ver en algunas plataformas móviles, como el caso de las que corren en iOS y esto será un aspecto que se irá acrecentando, con el anuncio que hizo Adobe de apostar por HTML5 y no realizar nuevas versiones de su reproductor Flash para plataformas móviles.
En resumen: hoy en día, ningún navegador soporta de manera completa todas las características de HTML5. Si usamos HTML5 (o tecnologías asociadas) es recomendable realizar una detección de las capacidades nativas del navegador y resolver que hacer en caso de que no sean soportadas.
Saludos
Siempre que se trabaja con HTML5 hay que revisar los temas de compatibilidad, y como comentaba arriba, existen frameworks que ayudan en el desarrollo y detección de capacidades del navegador.
En la actualidad, para algunas necesidades de HTML5, aún es recomendable trabajar con fallbacks para lograr compatibilidad. Lo mismo ocurre con características como audio y video.
Pero lo mismo debería ocurrir con otras tecnologías, por ejemplo, si alguien desarrolla en Flash, debería contemplar que sus desarrollos no se podrán ver en algunas plataformas móviles, como el caso de las que corren en iOS y esto será un aspecto que se irá acrecentando, con el anuncio que hizo Adobe de apostar por HTML5 y no realizar nuevas versiones de su reproductor Flash para plataformas móviles.
En resumen: hoy en día, ningún navegador soporta de manera completa todas las características de HTML5. Si usamos HTML5 (o tecnologías asociadas) es recomendable realizar una detección de las capacidades nativas del navegador y resolver que hacer en caso de que no sean soportadas.
Saludos
¿Al menos leíste lo que escribí? Veo que no. Estoy hablando de las versiones más recientes de Internet Explorer y Firefox (sin complementos extras, tal y como se deben hacer los testeos), probadas en 2 computadoras distintas (una con Windows XP y otra con Windows 7). Eso, sumado a lo que dice la propia gente de Sencha. Si querés utilizarlo, adelante. Yo solo te comento que te vas a encontrar con un público que no podrá ver tus contenidos HTML5.
¿Al menos leíste lo que escribí? Veo que no. Estoy hablando de las versiones más recientes de Internet Explorer y Firefox (sin complementos extras, tal y como se deben hacer los testeos), probadas en 2 computadoras distintas (una con Windows XP y otra con Windows 7). Eso, sumado a lo que dice la propia gente de Sencha. Si querés utilizarlo, adelante. Yo solo te comento que te vas a encontrar con un público que no podrá ver tus contenidos HTML5.
A ver. Tanto la aplicación, que he descargado y estoy utilizando en su versión trial, como los ejemplo que te pasé en el link, los he probado y funcionan en: Firefox 8, Safari 5, Chrome 15, Opera 11.6 (todos ellos PC/Windows), Safari Mobile y Android Brower (Mobile). Si buscás info de HTML5 en Internet y en foros, podes encontrar que existen referencias a versiones antiguas de navegadores para los cuales algunas características no son compatibles.
En los navegadores que sí puede existir incompatibilidad es en los de la familia IE. Si hoy sumás plataformas desktop y mobile eso representa menos del 50% del mercado.
No obstante, es un tema a contemplar a la hora de desarrollar y buscar una alternativa para los navegadores no compatibles. Existen muchos frameworks para trabajar con HTML5 que te ofrecen la posibilidad de detección de las características del navegador, como en el caso de Modernizr.
A ver. Tanto la aplicación, que he descargado y estoy utilizando en su versión trial, como los ejemplo que te pasé en el link, los he probado y funcionan en: Firefox 8, Safari 5, Chrome 15, Opera 11.6 (todos ellos PC/Windows), Safari Mobile y Android Brower (Mobile). Si buscás info de HTML5 en Internet y en foros, podes encontrar que existen referencias a versiones antiguas de navegadores para los cuales algunas características no son compatibles.
En los navegadores que sí puede existir incompatibilidad es en los de la familia IE. Si hoy sumás plataformas desktop y mobile eso representa menos del 50% del mercado.
No obstante, es un tema a contemplar a la hora de desarrollar y buscar una alternativa para los navegadores no compatibles. Existen muchos frameworks para trabajar con HTML5 que te ofrecen la posibilidad de detección de las características del navegador, como en el caso de Modernizr.
A ver. Tanto la aplicación, que he descargado y estoy utilizando en su versión trial, como los ejemplo que te pasé en el link, los he probado y funcionan en: Firefox 8, Safari 5, Chrome 15, Opera 11.6 (todos ellos PC/Windows), Safari Mobile y Android Brower (Mobile). Si buscás info de HTML5 en Internet y en foros, podes encontrar que existen referencias a versiones antiguas de navegadores para los cuales algunas características no son compatibles.
En los navegadores que sí puede existir incompatibilidad es en los de la familia IE. Si hoy sumás plataformas desktop y mobile eso representa menos del 50% del mercado.
No obstante, es un tema a contemplar a la hora de desarrollar y buscar una alternativa para los navegadores no compatibles. Existen muchos frameworks para trabajar con HTML5 que te ofrecen la posibilidad de detección de las características del navegador, como en el caso de Modernizr.
Es muy probable que más de uno me critique, pero se olvidaron de una herramienta que también funcionaría aquí, es BlueFish, en lo personal me gusta escribir el código yo mismo, ya que tengo más control, y a la hora de refactorizarlo(si es necesario) el trabajo es mucho menor
Más, de los foros. Alguien preguntaba porque las animaciones no le funcionaban ni en Firefox 7.0.1 ni en Internet Explorer. Aquí dos respuestas de los desarrolladores:
“It doesn’t work in Firefox because the CSS is using the -webkit prefix so it will work on Chrome and Safari ”
“We are targeting mobile devices specifically (that’s why we have mobile phones and tablets all over the place in the marketing page) and in that world FF simply doesn’t exist.Animator is not, for now, a general purpose web animation tool, we have been very careful about not making claims to the contrary. It’s designed to build animations and interactive units for mobile devices running modern webkit browsers.”
Así que, si van a utilizar Sencha Animator, tengan en cuenta que lo que hagan, lo va a poder ver menos del 25% del público.
A ver a ver, ya lo advierte la misma empresa “This working draft of Arne’s CSS3 ads works in newer WebKit browsers (Safari 4, Chrome 5, Mobile Safari) and degrades gracefully in Firefox and IE7+, displaying only the last frame of the animation.”
Eso precisamente es lo que me pasa. Probado con Firefox 8 y 9 e Internet Explorer 8 y 9 también.
No, esa afirmación no es del todo correcta. Si bien el mejor resultado probablemente lo tengas con navegadores que usan Webkit (Chorme, Safari, Safari de iOS y Android Browser, entre otros), también lo he probado en Firefox y Opera y funciona. Con IE, si hay algunos temas de compatibilidad, al igual que con versiones antiguas de los navegadores mencionados.
Te recomiendo que veas y pruebes este ejemplo de banners creados en Sencha vs. Banners Flash. Probalos en diferentes navegadores y verás los resultados (asegurate de estar trabajando con versiones modernas): http://dev.sencha.com/deploy/css3-ads/
Saludos.
Por lo pronto, las animaciones hechas con Sencha Animator funcionan solo en navegadores que utilizan el engine webkit. No funcionan en Firefox, Internet Explorer y Opera, por ejemplo.
Muy buena nota. Gracias, RedUSERS.