JUE, 8 / DIC / 2011
Web 3D: Internet se sube a las tres dimensiones
 La Web está cambiando y el 3D se suma a esta movida. ¿Estamos preparados para la revolución que está llegando?
Mucho se ha hablado de la evolución de Internet. Desde la Web 1.0, la que tenía un solo carril, pasando por la Web 2.0 (la Web de dos carriles, la Web social) hasta lo que hoy se considera Web 3.0. Si hablamos de estas “eras” de Internet, debemos comprender que son formas de denominar la evolución que ha experimentado la Web, tanto desde el punto de vista desarrollo, como también lo que esperan y hacen los usuarios con este servicio. Web 1.0, 2.0 y 3.0 son conceptos que se refieren a esta evolución.
Para quiénes no sepan bien de que se trata la Web 3.0, podríamos resumirla como la combinación de tecnologías capaces de correr en diferentes dispositivos (desktop, móvil, consolas, etc.), la Web Semántica, Realidad Aumentada y la Web 3D. Precisamente de esta última pata hablaremos aquí. Pero primero, para comprender esto ¿Cómo llegamos hasta este punto?
Ya sabemos que el 3D es moda y que ha resurgido a partir del éxito del cine, también ha llegado a las pantallas de las televisiones modernas y a la computadora y a consolas de juegos, aunque en estos últimos campos aún está en desarrollo y crecimiento.
La Web 3D no es necesariamente una Web para ver con “anteojitos” (aunque algo de esto también hay) sino que es un concepto más amplio, es la posibilidad de desplazarnos a través del navegador por un espacio tridimensional.
Hoy en día nos encontramos con algunos avances en este campo. Por un lado, CSS3 incorpora características para crear transformaciones que utilizan la tercera dimensión. Al mismo tiempo, las tecnologías relacionadas con HTML5 también se suben a este tren y comienzan a ofrecer posibilidades 3D, aprovechando el lienzo de Canvas para comenzar a sorprender al mundo. Uno de estos casos es WebGL, la especificación que permite que los navegadores puedan correr gráficos 3D y, de estar disponible, aprovechen la aceleración por hardware.
En la actualidad, muchos navegadores han comenzado a soportar Aceleración por Hardware para efectos y transformaciones 3D. Aquí vale la pena aclarar que es cuestión de tiempo para que se estandaricen las nuevas tecnologías y el soporte sea cada vez mayor y más robustos, ya que en algunos casos los ejemplos pueden verse lentos.
Precisamente hablando de ejemplos, vayamos a lo mejor de esta nota, con ustedes, los mejores exponentes de la Web 3D:
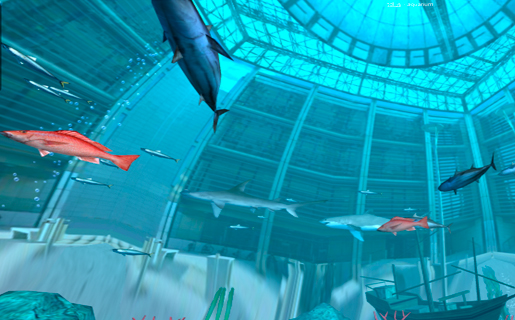
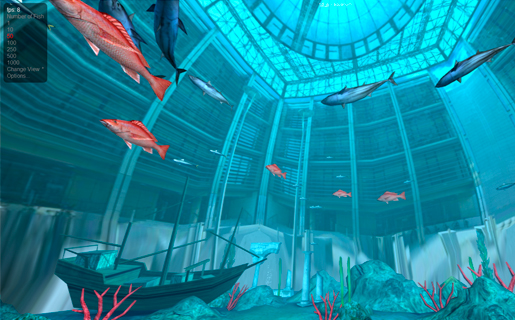
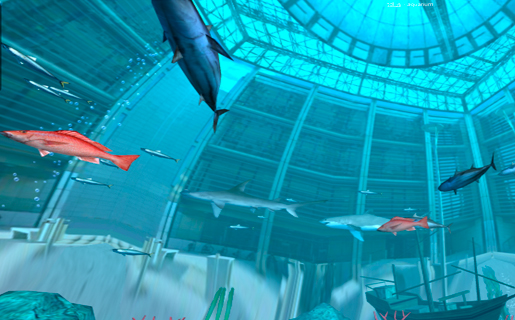
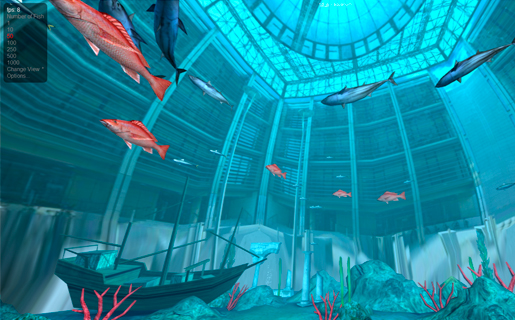
Aquarium: es una excelente demostración de lo que se puede lograr combinando HTML5 Canvas con WebGL. 3D sin necesidad de plugins adicionales (para navegadores compatibles con estas tecnologías). Podemos verlo ingresando en: http://webglsamples.googlecode.com/hg/aquarium/aquarium.html.
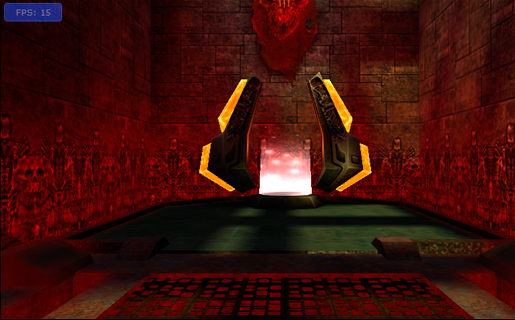
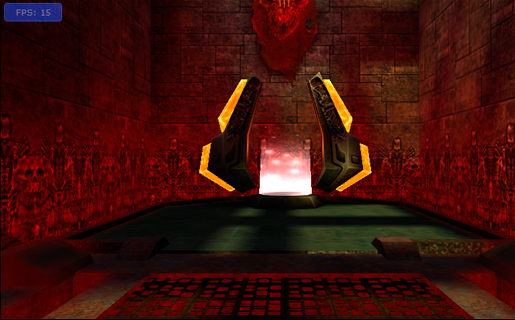
Quake 3: ¿pasaron horas jugando con su versión de escritorio? He aquí una mini demo generada con WebGL: http://media.tojicode.com/q3bsp/.
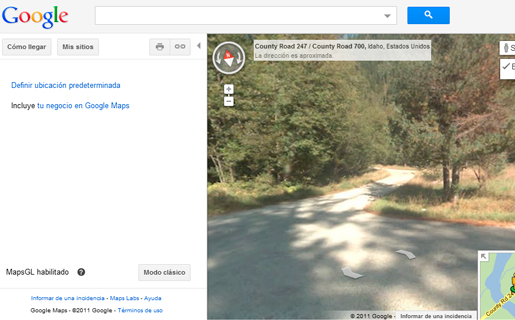
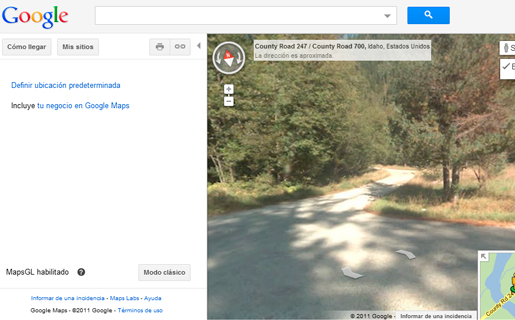
MapsGL: Google siempre se ha destacado por estar siempre en la vanguardia, en lo que se refiere al desarrollo de aplicaciones Web. En el mundo 3D, ha desarrollado una característica denominada MapsGL la que se apoya en WebGL para ofrecernos vistas 3D en Google Maps. Si habilitamos esta característica, podremos acercarnos a nuestro objetivo y desplazarnos por las tres dimensiones virtuales que tendremos en una vista panorámica del paisaje elegido.
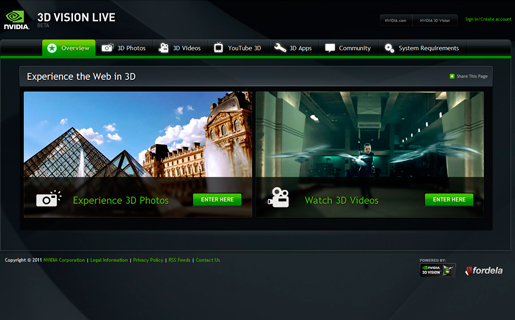
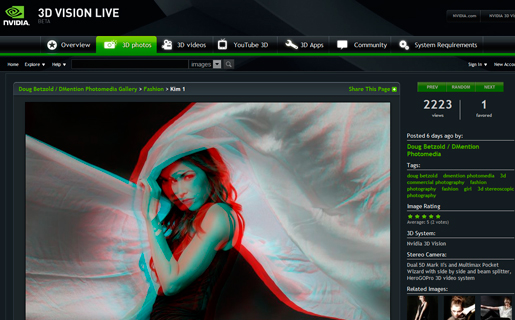
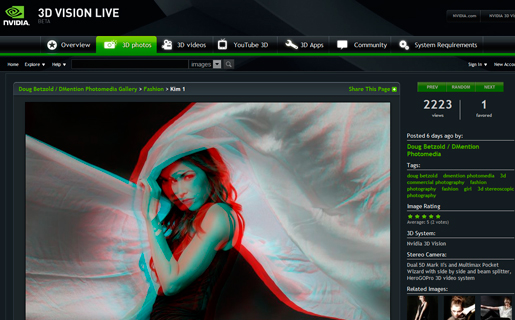
3D Vision Live: si buscamos emular la “magia” de los cines 3D, para los amantes de los “anteojitos” también existen opciones en Internet que van más allá de las tecnologías mencionadas anteriormente y nos permitirán disfrutar de imágenes estereoscópicas que nos darán la sensación de 3D. ¿Qué se necesita para esto? Para ver estos contenidos, que incluyen imágenes y video, se requiere el kit 3D visión de NVIDIA, un monitor y una tarjeta de video compatibles con este sistema . Podremos encontrar contenidos para disfrutar del 3D en nuestra computadora ingresando en: http://www.3dvisionlive.com/.
Más allá de la opción elegida, evidentemente aún existen algunos aspectos a mejorar con estas nuevas tecnologías, en especial a lo que se refiere a performance y compatibilidad. Como hemos podido ver, algunas de las opciones no requieren productos adiocionales, aunque sí una PC robusta y una buena placa de video. Para ver contenidos que utilizan técnica relacionadas con estereoscopía, sí es necesario contar con lentes especiales y hardware compatible.
El universo 3D ha llegado a la Web y comienza a extenderse hasta el infinito. ¿Están preparados para este cambio en la Web?
por Damián De Luca
@damiande
La Web está cambiando y el 3D se suma a esta movida. ¿Estamos preparados para la revolución que está llegando?
Mucho se ha hablado de la evolución de Internet. Desde la Web 1.0, la que tenía un solo carril, pasando por la Web 2.0 (la Web de dos carriles, la Web social) hasta lo que hoy se considera Web 3.0. Si hablamos de estas “eras” de Internet, debemos comprender que son formas de denominar la evolución que ha experimentado la Web, tanto desde el punto de vista desarrollo, como también lo que esperan y hacen los usuarios con este servicio. Web 1.0, 2.0 y 3.0 son conceptos que se refieren a esta evolución.
Para quiénes no sepan bien de que se trata la Web 3.0, podríamos resumirla como la combinación de tecnologías capaces de correr en diferentes dispositivos (desktop, móvil, consolas, etc.), la Web Semántica, Realidad Aumentada y la Web 3D. Precisamente de esta última pata hablaremos aquí. Pero primero, para comprender esto ¿Cómo llegamos hasta este punto?
Ya sabemos que el 3D es moda y que ha resurgido a partir del éxito del cine, también ha llegado a las pantallas de las televisiones modernas y a la computadora y a consolas de juegos, aunque en estos últimos campos aún está en desarrollo y crecimiento.
La Web 3D no es necesariamente una Web para ver con “anteojitos” (aunque algo de esto también hay) sino que es un concepto más amplio, es la posibilidad de desplazarnos a través del navegador por un espacio tridimensional.
Hoy en día nos encontramos con algunos avances en este campo. Por un lado, CSS3 incorpora características para crear transformaciones que utilizan la tercera dimensión. Al mismo tiempo, las tecnologías relacionadas con HTML5 también se suben a este tren y comienzan a ofrecer posibilidades 3D, aprovechando el lienzo de Canvas para comenzar a sorprender al mundo. Uno de estos casos es WebGL, la especificación que permite que los navegadores puedan correr gráficos 3D y, de estar disponible, aprovechen la aceleración por hardware.
En la actualidad, muchos navegadores han comenzado a soportar Aceleración por Hardware para efectos y transformaciones 3D. Aquí vale la pena aclarar que es cuestión de tiempo para que se estandaricen las nuevas tecnologías y el soporte sea cada vez mayor y más robustos, ya que en algunos casos los ejemplos pueden verse lentos.
Precisamente hablando de ejemplos, vayamos a lo mejor de esta nota, con ustedes, los mejores exponentes de la Web 3D:
Aquarium: es una excelente demostración de lo que se puede lograr combinando HTML5 Canvas con WebGL. 3D sin necesidad de plugins adicionales (para navegadores compatibles con estas tecnologías). Podemos verlo ingresando en: http://webglsamples.googlecode.com/hg/aquarium/aquarium.html.
Quake 3: ¿pasaron horas jugando con su versión de escritorio? He aquí una mini demo generada con WebGL: http://media.tojicode.com/q3bsp/.
MapsGL: Google siempre se ha destacado por estar siempre en la vanguardia, en lo que se refiere al desarrollo de aplicaciones Web. En el mundo 3D, ha desarrollado una característica denominada MapsGL la que se apoya en WebGL para ofrecernos vistas 3D en Google Maps. Si habilitamos esta característica, podremos acercarnos a nuestro objetivo y desplazarnos por las tres dimensiones virtuales que tendremos en una vista panorámica del paisaje elegido.
3D Vision Live: si buscamos emular la “magia” de los cines 3D, para los amantes de los “anteojitos” también existen opciones en Internet que van más allá de las tecnologías mencionadas anteriormente y nos permitirán disfrutar de imágenes estereoscópicas que nos darán la sensación de 3D. ¿Qué se necesita para esto? Para ver estos contenidos, que incluyen imágenes y video, se requiere el kit 3D visión de NVIDIA, un monitor y una tarjeta de video compatibles con este sistema . Podremos encontrar contenidos para disfrutar del 3D en nuestra computadora ingresando en: http://www.3dvisionlive.com/.
Más allá de la opción elegida, evidentemente aún existen algunos aspectos a mejorar con estas nuevas tecnologías, en especial a lo que se refiere a performance y compatibilidad. Como hemos podido ver, algunas de las opciones no requieren productos adiocionales, aunque sí una PC robusta y una buena placa de video. Para ver contenidos que utilizan técnica relacionadas con estereoscopía, sí es necesario contar con lentes especiales y hardware compatible.
El universo 3D ha llegado a la Web y comienza a extenderse hasta el infinito. ¿Están preparados para este cambio en la Web?
por Damián De Luca
@damiande
La Web está cambiando y el 3D se suma a esta movida. ¿Estamos preparados para la revolución que está llegando?
Mucho se ha hablado de la evolución de Internet. Desde la Web 1.0, la que tenía un solo carril, pasando por la Web 2.0 (la Web de dos carriles, la Web social) hasta lo que hoy se considera Web 3.0. Si hablamos de estas “eras” de Internet, debemos comprender que son formas de denominar la evolución que ha experimentado la Web, tanto desde el punto de vista desarrollo, como también lo que esperan y hacen los usuarios con este servicio. Web 1.0, 2.0 y 3.0 son conceptos que se refieren a esta evolución.
Para quiénes no sepan bien de que se trata la Web 3.0, podríamos resumirla como la combinación de tecnologías capaces de correr en diferentes dispositivos (desktop, móvil, consolas, etc.), la Web Semántica, Realidad Aumentada y la Web 3D. Precisamente de esta última pata hablaremos aquí. Pero primero, para comprender esto ¿Cómo llegamos hasta este punto?
Ya sabemos que el 3D es moda y que ha resurgido a partir del éxito del cine, también ha llegado a las pantallas de las televisiones modernas y a la computadora y a consolas de juegos, aunque en estos últimos campos aún está en desarrollo y crecimiento.
La Web 3D no es necesariamente una Web para ver con “anteojitos” (aunque algo de esto también hay) sino que es un concepto más amplio, es la posibilidad de desplazarnos a través del navegador por un espacio tridimensional.
Hoy en día nos encontramos con algunos avances en este campo. Por un lado, CSS3 incorpora características para crear transformaciones que utilizan la tercera dimensión. Al mismo tiempo, las tecnologías relacionadas con HTML5 también se suben a este tren y comienzan a ofrecer posibilidades 3D, aprovechando el lienzo de Canvas para comenzar a sorprender al mundo. Uno de estos casos es WebGL, la especificación que permite que los navegadores puedan correr gráficos 3D y, de estar disponible, aprovechen la aceleración por hardware.
En la actualidad, muchos navegadores han comenzado a soportar Aceleración por Hardware para efectos y transformaciones 3D. Aquí vale la pena aclarar que es cuestión de tiempo para que se estandaricen las nuevas tecnologías y el soporte sea cada vez mayor y más robustos, ya que en algunos casos los ejemplos pueden verse lentos.
Precisamente hablando de ejemplos, vayamos a lo mejor de esta nota, con ustedes, los mejores exponentes de la Web 3D:
Aquarium: es una excelente demostración de lo que se puede lograr combinando HTML5 Canvas con WebGL. 3D sin necesidad de plugins adicionales (para navegadores compatibles con estas tecnologías). Podemos verlo ingresando en: http://webglsamples.googlecode.com/hg/aquarium/aquarium.html.

Quake 3: ¿pasaron horas jugando con su versión de escritorio? He aquí una mini demo generada con WebGL: http://media.tojicode.com/q3bsp/.

MapsGL: Google siempre se ha destacado por estar siempre en la vanguardia, en lo que se refiere al desarrollo de aplicaciones Web. En el mundo 3D, ha desarrollado una característica denominada MapsGL la que se apoya en WebGL para ofrecernos vistas 3D en Google Maps. Si habilitamos esta característica, podremos acercarnos a nuestro objetivo y desplazarnos por las tres dimensiones virtuales que tendremos en una vista panorámica del paisaje elegido.

3D Vision Live: si buscamos emular la “magia” de los cines 3D, para los amantes de los “anteojitos” también existen opciones en Internet que van más allá de las tecnologías mencionadas anteriormente y nos permitirán disfrutar de imágenes estereoscópicas que nos darán la sensación de 3D. ¿Qué se necesita para esto? Para ver estos contenidos, que incluyen imágenes y video, se requiere el kit 3D visión de NVIDIA, un monitor y una tarjeta de video compatibles con este sistema . Podremos encontrar contenidos para disfrutar del 3D en nuestra computadora ingresando en: http://www.3dvisionlive.com/.

Más allá de la opción elegida, evidentemente aún existen algunos aspectos a mejorar con estas nuevas tecnologías, en especial a lo que se refiere a performance y compatibilidad. Como hemos podido ver, algunas de las opciones no requieren productos adiocionales, aunque sí una PC robusta y una buena placa de video. Para ver contenidos que utilizan técnica relacionadas con estereoscopía, sí es necesario contar con lentes especiales y hardware compatible.
El universo 3D ha llegado a la Web y comienza a extenderse hasta el infinito. ¿Están preparados para este cambio en la Web?

por Damián De Luca
@damiande