MIE, 30 / MAR / 2011
Navegadores frente a frente ¿Cuál brinda mejor soporte para HTML5?
 HTML5 es el estándar en definición que define el futuro de la Web, pero ya es una realidad para muchos proyectos y desarrollos que están marcando el rumbo de Internet.
Los navegadores modernos han comenzado a dar soporte a las principales características de este lenguaje y aquí los veremos frente a frente en un test que nos permitirá conocer qué grado de compatibilidad ofrecen respecto a esta nueva versión de HTML.
Para esto, hemos probado los cinco browsers más importantes del mercado en The HTML5 Test y a continuación veremos los resultados. La Guerra de los Browsers no se detiene…
Internet Explorer 9 logra 130 puntos (con 5 de Bonus) sobe 400 posibles. Se destaca su soporte para Canvas. En audio y video ofrece compatibilidad pero no es compatible con todos los formatos y códecs. No ofrece muy buena compatibilidad para las novedades que se introducen en formularios, interacción con el usuario, Microdata y Aplicaciones Web.
Firefox 4 obtiene 240 puntos (con un Bonus de 9 puntos). Muy buen soporte para Canvas, características de interacción con el usuario (incluido Drag&Drop nativo), para aplicaciones Web (incluido Web Cache), Geolocalización y Web Workers, entre otros. En formularios ofrece mejor desempeño que IE9 (FF4 logra 43/90). Hay características que quedarán para una próxima versión, como el soporte para Microdata, Web 3D (WebGL) y acceso a dispositivos locales. Este navegador también soporta audio y video, pero no en todos los códecs y formatos.
Chrome 10 consigue 273 puntos (con un Bonus de 13). Soporta Canvas, interacción con la interfaz de usuario, Aplication Cache, Geolocalización, almacenamiento local y Web Workers, entre otras características. No soporta WebGL ni acceso a dispositivos locales. Para formularios obtiene 52/90. Se luce en el soporte para diversos códecs de audio, pero en video no para todos los códecs y formatos. El navegador de Google es el ganador de este testeo.
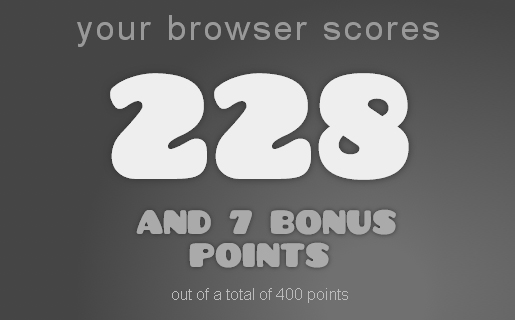
Safari 5 llega a 228 puntos (con Bonus de 7). Soporta Canvas, Drag&Drop, Aplication Cache, Geolocalización, almacenamiento local y Web Workers, entre otras característics. En formularios obtiene 32/90, soporta audio y video pero no todos los códecs y formatos. No es compatible con WebGL ni con Microdata.
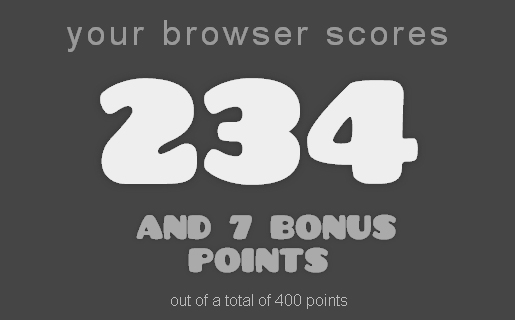
Opera 11: alcanza 234 puntos (con Bonus de 7). Se destaca su soporte para Canvas, Aplication Cache, Web Workers y Geolozación. Su puntaje de 80/90 en características de formulario HTML5 es el más alto de los navegadores probados. No soporta Drag&Drop nativo, WebGL, ni Microdata. Soporta audio y video, pero no todos los códecs y formatos.
*Este test fue realizado a todos los navegadores corriendo bajo Windows 7 (32 bits).
* * Los navegadores están por “default” sin agregados. Algunas puntuaciones pueden variar según la plataforma, release y el build del engine del navegador con el cual se realice la prueba.
HTML5 es el estándar en definición que define el futuro de la Web, pero ya es una realidad para muchos proyectos y desarrollos que están marcando el rumbo de Internet.
Los navegadores modernos han comenzado a dar soporte a las principales características de este lenguaje y aquí los veremos frente a frente en un test que nos permitirá conocer qué grado de compatibilidad ofrecen respecto a esta nueva versión de HTML.
Para esto, hemos probado los cinco browsers más importantes del mercado en The HTML5 Test y a continuación veremos los resultados. La Guerra de los Browsers no se detiene…
Internet Explorer 9 logra 130 puntos (con 5 de Bonus) sobe 400 posibles. Se destaca su soporte para Canvas. En audio y video ofrece compatibilidad pero no es compatible con todos los formatos y códecs. No ofrece muy buena compatibilidad para las novedades que se introducen en formularios, interacción con el usuario, Microdata y Aplicaciones Web.
Firefox 4 obtiene 240 puntos (con un Bonus de 9 puntos). Muy buen soporte para Canvas, características de interacción con el usuario (incluido Drag&Drop nativo), para aplicaciones Web (incluido Web Cache), Geolocalización y Web Workers, entre otros. En formularios ofrece mejor desempeño que IE9 (FF4 logra 43/90). Hay características que quedarán para una próxima versión, como el soporte para Microdata, Web 3D (WebGL) y acceso a dispositivos locales. Este navegador también soporta audio y video, pero no en todos los códecs y formatos.
Chrome 10 consigue 273 puntos (con un Bonus de 13). Soporta Canvas, interacción con la interfaz de usuario, Aplication Cache, Geolocalización, almacenamiento local y Web Workers, entre otras características. No soporta WebGL ni acceso a dispositivos locales. Para formularios obtiene 52/90. Se luce en el soporte para diversos códecs de audio, pero en video no para todos los códecs y formatos. El navegador de Google es el ganador de este testeo.
Safari 5 llega a 228 puntos (con Bonus de 7). Soporta Canvas, Drag&Drop, Aplication Cache, Geolocalización, almacenamiento local y Web Workers, entre otras característics. En formularios obtiene 32/90, soporta audio y video pero no todos los códecs y formatos. No es compatible con WebGL ni con Microdata.
Opera 11: alcanza 234 puntos (con Bonus de 7). Se destaca su soporte para Canvas, Aplication Cache, Web Workers y Geolozación. Su puntaje de 80/90 en características de formulario HTML5 es el más alto de los navegadores probados. No soporta Drag&Drop nativo, WebGL, ni Microdata. Soporta audio y video, pero no todos los códecs y formatos.
*Este test fue realizado a todos los navegadores corriendo bajo Windows 7 (32 bits).
* * Los navegadores están por “default” sin agregados. Algunas puntuaciones pueden variar según la plataforma, release y el build del engine del navegador con el cual se realice la prueba.
HTML5 es el estándar en definición que define el futuro de la Web, pero ya es una realidad para muchos proyectos y desarrollos que están marcando el rumbo de Internet.
Los navegadores modernos han comenzado a dar soporte a las principales características de este lenguaje y aquí los veremos frente a frente en un test que nos permitirá conocer qué grado de compatibilidad ofrecen respecto a esta nueva versión de HTML.
Para esto, hemos probado los cinco browsers más importantes del mercado en The HTML5 Test y a continuación veremos los resultados. La Guerra de los Browsers no se detiene…
Internet Explorer 9 logra 130 puntos (con 5 de Bonus) sobe 400 posibles. Se destaca su soporte para Canvas. En audio y video ofrece compatibilidad pero no es compatible con todos los formatos y códecs. No ofrece muy buena compatibilidad para las novedades que se introducen en formularios, interacción con el usuario, Microdata y Aplicaciones Web.

Firefox 4 obtiene 240 puntos (con un Bonus de 9 puntos). Muy buen soporte para Canvas, características de interacción con el usuario (incluido Drag&Drop nativo), para aplicaciones Web (incluido Web Cache), Geolocalización y Web Workers, entre otros. En formularios ofrece mejor desempeño que IE9 (FF4 logra 43/90). Hay características que quedarán para una próxima versión, como el soporte para Microdata, Web 3D (WebGL) y acceso a dispositivos locales. Este navegador también soporta audio y video, pero no en todos los códecs y formatos.

Chrome 10 consigue 273 puntos (con un Bonus de 13). Soporta Canvas, interacción con la interfaz de usuario, Aplication Cache, Geolocalización, almacenamiento local y Web Workers, entre otras características. No soporta WebGL ni acceso a dispositivos locales. Para formularios obtiene 52/90. Se luce en el soporte para diversos códecs de audio, pero en video no para todos los códecs y formatos. El navegador de Google es el ganador de este testeo.

Safari 5 llega a 228 puntos (con Bonus de 7). Soporta Canvas, Drag&Drop, Aplication Cache, Geolocalización, almacenamiento local y Web Workers, entre otras característics. En formularios obtiene 32/90, soporta audio y video pero no todos los códecs y formatos. No es compatible con WebGL ni con Microdata.

Opera 11: alcanza 234 puntos (con Bonus de 7). Se destaca su soporte para Canvas, Aplication Cache, Web Workers y Geolozación. Su puntaje de 80/90 en características de formulario HTML5 es el más alto de los navegadores probados. No soporta Drag&Drop nativo, WebGL, ni Microdata. Soporta audio y video, pero no todos los códecs y formatos.

*Este test fue realizado a todos los navegadores corriendo bajo Windows 7 (32 bits).
* * Los navegadores están por “default” sin agregados. Algunas puntuaciones pueden variar según la plataforma, release y el build del engine del navegador con el cual se realice la prueba.




















[…] source […]
Os invitamos a echar un vistazo a los tests que ha realizado el W3C, organismo encargado del proceso de aprobación del estándar HTML5:
http://w3c-test.org/html/tests/reporting/report.htm
Como dice Javier Holguera, el “HTML5Test.com muestra tanto un listado de las características testeadas como un número que puntúa, supuestamente, el nivel de implementación de soportes del navegador. En lo que respecta a los tests, hay en primer lugar un problema de falta de exhaustividad inherente a comprobar únicamente la existencia de una característica y no si se comporta como dictamina la especificación”. Sin embargo, los test de la W3C “siempre prueban el comportamiento en lugar de la mera existencia de la característica y permiten, en ocasiones en las que la especificación es ambigua, determinar sin género de duda cuál es la forma adecuada de implementarla”.
Os aconsejamos que leáis este completo e interesantísimo estudio de Javier Holguera sobre estándares web para ampliar conocimientos y despejar dudas:
http://download.microsoft.com/download/8/B/C/8BC56A8E-4AEB-4EF2-8781-023B0908C7D5/Estudio_sobre_Internet_Explorer_9_y_los_nuevos_estandares_web_12_05_13.pdf
A mi me salio 255 con FF4 sobre windows / y con una mini!!!
[…] la comparación de compatibilidad con HTML5 el que saca una ventaja es Chrome, al pasar por el The HTML5 Test. Si extendemos el proceso de […]
A mi igual 🙂
Gente la verdad que yo siempre uso el Firefox y la experiencia que tengo es óptima. Siempre use el Explorer y desde que me compre mi notebook me baje el firefox.
La notebook la compré por internet y me salió mucho más barata.
besos
[…] Continuamos nuestros informes centrados en esta nueva Guerra de los Browsers. Ya hemos visto diferentes comparativas donde hemos evaluado la interfaz, la compatibilidad multiplataforma, compatibilidad HTML5. […]
Gente: Más allá de pequeños puntos en diferencias está claro que FF4 es super compatible con HTML5 y WebGL.
El gusto de cada uno en lo que resta (personalización, plug-ins/add-ons, seguridad, estabilidad, velocidad, etc.) es lo que importa.
Yo, por ej., elijo FF4 sobre Chrome y Opera (por muchas cosas que he venido posteando acá).
A mi el Chrome 10 me da 288 con 13 de bonus con Windows 7 64 bits
Me dio 255 ff4 sin addons en windows 7 32bits…
pobre.. solo 32 puntos obtuvo mi IE8 sobre WXP… aclaro q hace rato me pase a ff4 y a veces Chrome… que seria de windows XP sin el soft libre? MS hace rato lo hubiera dejado en el olvido, saludos
Bueno, quedaron torcidas las tablas.
El primer valor es la versión del navegador.
El segundo, el puntaje.
El tercero, los puntos bonus.
Aquí lo pueden ver mejor: http://html5test.com/results.html
Los resultados según The HTML5 test (no indican que S.O.):
Current
Internet Explorer 9 130 5
Mozilla Firefox 3.6 155 4
Apple Safari 5.0.3 228 7
Opera 11.1 244 7
Google Chrome 10.0.648 288 13
Development or beta
Mozilla Firefox 4.0RC1 255 9
Opera 11.5 259 7
Apple Safari 5.1 273 9
Webkit Nightly 79987 273 9
Google Chromium 11.0.690 293 9
A mí también, pero sobre XP (y las pruebas las realizaron sobre Win 7 ¿32 o 64 bits?).
Firefox 4 sobre Windows XP SP3: 255 + 9 bonus points. La diferencia: WebGL.
Parsing 11 (2 bonus) – Canvas 20
Video 21/31 (4 bonus) – Audio 20 (3 bonus)
Elements 25/38 – Forms 43/90
User interaction 15 – Microdata 0/15
Web applications 19 – Security 0/10
Geolocation 15 – WebGL 15
Communication 5/25 – Files 10/20
Storage 20 – Workers 10
Local devices 0/20 – Other 6
no se si tendra que ver con algun addon, pero mi FF4 me dio 255 puntos