Imagínate que estás construyendo un negocio digital, como una tienda en línea o una aplicación móvil. Para que pueda funcionar correctamente, necesita interactuar con una gran cantidad de datos, como información de productos, perfiles de usuarios y más. Aquí es donde entran en juego estas tecnologías.
En esta ocasión, combinaremos ambas para crear una REST API. Una API es como una puerta de entrada que permite a las aplicaciones comunicarse entre sí y compartir información de manera segura. Podrás realizar operaciones básicas en estos datos, como crear nuevos registros, leer información existente, actualizarla o eliminarla.
En este Informe USERS aprenderás a crear una API completa, adaptable a cualquier tipo de negocio digital, generando endpoints personalizados para cada acción que quieras realizar en los datos, por ejemplo, agregar un nuevo producto a tu tienda en línea, buscar información de un usuario o actualizar los detalles de un pedido.
Autor: Román Arenas
Comienza el juego, prepara el entorno de trabajo
En esta ocasión seguiremos un patrón de diseño muy utilizado por las empresas a nivel mundial llamado MVC (modelo vista controlador), cuya explicación tendrá más sentido a medida que avancemos en el tema.
Antes de empezar a trabajar en el desarrollo de la app, deberás realizar los siguientes pasos:
- Descargar un IDE (Integrated Development Environment), donde vas a crear el código desde este link.
- Obtener Node (es recomendable instalar la versión LTS, ya que al día de hoy es la más estable) desde la URL en este link.
- Crear una cuenta de Mongo DB en la web oficial y generar un usuario nuevo ingresando a este link.
- Descargar e instalar Postman desde este link.

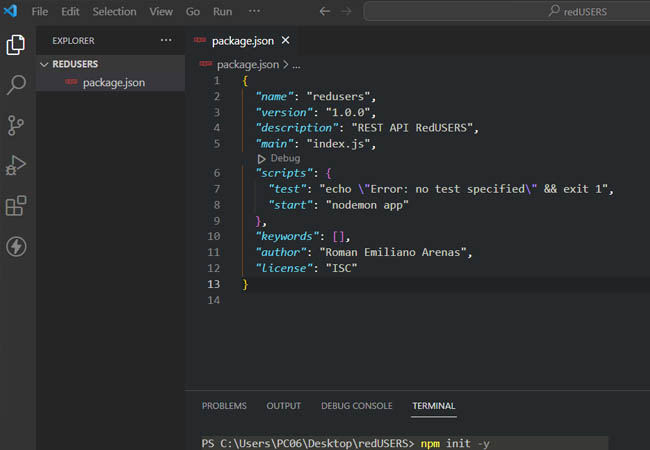
Debes crear una carpeta en el directorio de tu preferencia y abrir tu IDE (Visual Studio Code). Ejecuta una terminal de Windows desde el mismo directorio o desde la IDE. Allí escribe el comando npm init -y. Esto creará el archivo de nombre package.json, donde estarán las configuraciones básicas de tu proyecto de Node, así como dependencias de producción y desarrollo. Como se observa en la imagen, en la línea 8 se creó un script de nombre start, que servirá para correr la app sobre la terminal.
Paso 1

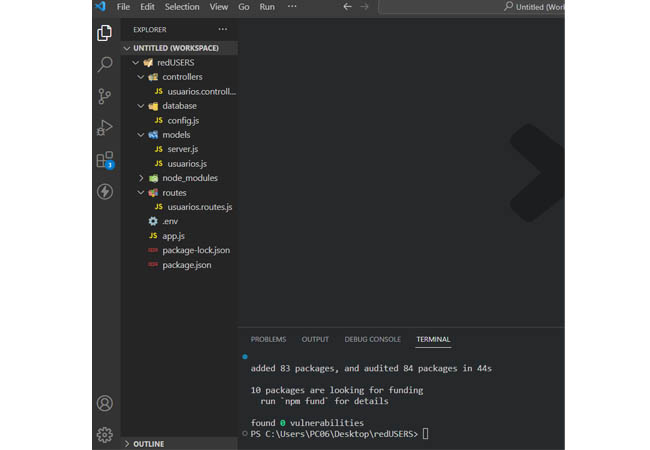
Lo primero que debes hacer es instalar las tres dependencias que vas a usar a través del comando npm i express dotenv mongoose. Si todo sale bien, la terminal finalizará la instrucción con el mensaje found 0 vulnerabilities y se creará la carpeta node_modules en el árbol del proyecto.
Paso 2
Crea el árbol del proyecto tal como se observa en la imagen.
La carpeta controllers tendrá dentro un archivo llamado usuarios.controllers.js, que incluirá las funciones responsables de manejar las solicitudes entrantes, procesar la lógica de negocio y coordinar la interacción entre el modelo y la vista.
La carpeta database tendrá las configuraciones de la base de datos, la cual extraerás de la documentación oficial de Mongo DB. La carpeta models incluye el esquema de los usuarios con los tipos de datos que ingresan y salen de las peticiones.
El archivo server.js proporciona una clase llamada Server, encargada de configurar el servidor, establecer la conexión con la base de datos, definir middlewares y rutas y, finalmente, iniciar el servidor para escuchar las solicitudes entrantes.
La carpeta routes contiene el archivo routes.js, que define las rutas para la API relacionadas con las operaciones CRUD (Crear, Leer, Actualizar y Eliminar).
Un archivo llamado “.env” te permitirá guardar las variables de entorno, la URL para conectar a la base de datos y otras credenciales de suma importancia.

Por último, el más importante es el archivo app.js, por ser el punto de entrada de la app e iniciar el servidor.
Paso 3

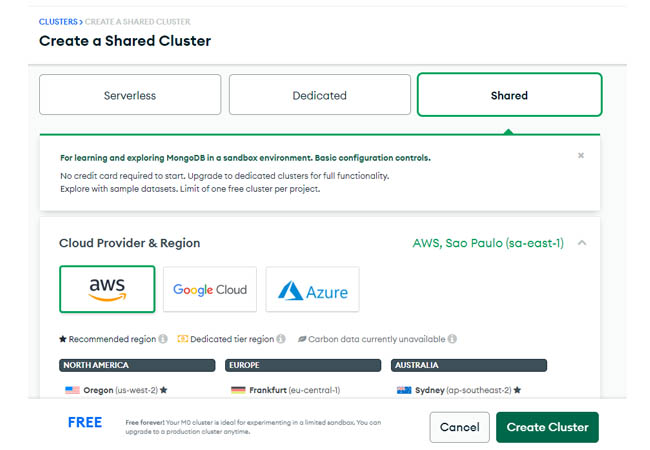
Deja de lado por un momento Visual Studio Code e ingresa en la página oficial de Mongo. Una vez que te hayas logueado, en el lado superior derecho ingresa a database y crea un nuevo clúster en la opción Shared (versión gratuita). Esta acción puede demorar hasta 10 minutos. Ten en cuenta que la versión gratuita otorga 512 MB de almacenamiento, lo cual está perfecto para guardar solo texto plano.
Paso 4

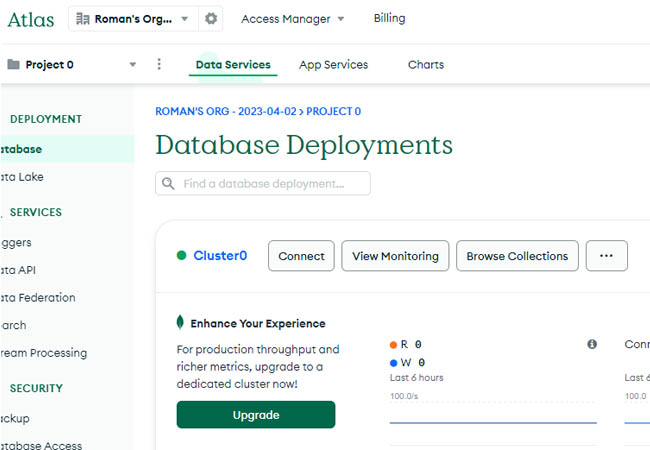
Cuando el clúster haya sido creado, ve a la parte derecha, donde dice database Access, y luego al botón verde ubicado en la parte superior derecha: ADD NEW DATABASE USER. Define user y password, y guarda dichas credenciales en un lugar seguro (las usarás más adelante). Luego haz clic en add user. ¡Listo, ya tienes la base de datos!
Paso 5
Es momento ahora de elegir cómo vas a interactuar con ella, y para hacerlo, utilizarás una herramienta muy potente e intuitiva que permitirá realizar consultas, ingresar datos, y muchísimas cosas más.
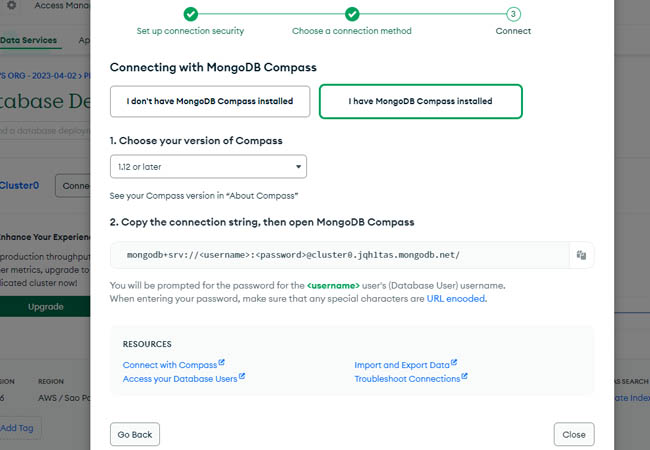
Continuando con lo aprendido en el paso 4, presiona en Connect. Se abrirá una ventana modal, cliqueea en Compass y descarga la herramienta MongoDB Compass correspondiente a tu sistema operativo.
Sin salir del modal, copia la URL que aparece más abajo, que te permitirá hacer la conexión desde la app. Ahora que has instalado Mongo Compass, ya no necesitas tener la página de Mongo abierta en el navegador; a partir de ahora solo interactuarás con Mongo Compass.
Es tiempo de comenzar a construir el código de la app. A continuación, empezarás a unir las piezas del árbol de archivos que componen el proyecto.
Aprende más sobre cómo crear una API con NODE JS leyendo la edición completa de este Informe en RedUSERS PREMIUM
También te puede interesar:
POTENCIA EL USO DE VSC CON IA
Podríamos asegurar, sin temor a equivocarnos, que en algún momento de tu vida quisiste tener una IA como J.A.R.V.I.S. a modo de asistente personal, que más que hacer las cosas por ti mismo, pueda mejorar y aumentar tus capacidades.
Por suerte para los desarrolladores, ese sueño ya está tomando forma, de la mano de varias maneras de trabajar con VSCode. En este artículo de RedUSERS, te presentamos las que se consideran las mejores herramientas de IA para potenciar la generación de código en este momento. Así que siéntate, relájate y deja que la IA trabaje.

Informe USERS es una publicación digital semanal exclusiva para suscriptores de RedUSERS Premium, en ella analizamos en profundidad temas de actualidad en tecnología: tendencias, aplicaciones, hardware, nuevas tecnologías y más.
RedUSERS PREMIUM contiene cientos de publicaciones y puedes leerlas a todas, por una mínima cuota mensual SUSCRIBETE!