Autor: Santiago Aguirre
Para empezar
En esta colección estudiarás todos los aspectos avanzados del desarrollo en Laravel. Trabajarás bajo el patrón de programación Modelo Vista Controlador, y utilizarás conceptos como relaciones entre tablas, programación orientada a objetos, elementos de las últimas versiones de Laravel, exportación de datos, middleware y seguridad, con el fin de desarrollar complejas interfaces de usuario.
Explorarás algunas de las alternativas para el desarrollo del lado del cliente, como W3.CSS y Angular, así como también Bootstrap, la librería de estilos y JavaScript más popular del mundo, que te permitirá crear y estilizar elementos del front-end de manera rápida, simple y con muy poco código CSS, por medio del uso de los selectores provistos por HTML.
Utilizando ambas tecnologías, podrás crear aplicaciones web modernas, bajo la filosofía Mobile First, adaptables a todo tipo de pantalla, sin necesidad de escribir cientos de líneas de código CSS que muestren el contenido correctamente.
También verás cómo trabajar con Angular, el framework de JavaScript creado y mantenido por Google, una de las herramientas más poderosas y demandadas en el mundo del desarrollo front-end.
En conjunto, Laravel y Bootstrap son una dupla perfecta para aquellos que quieren crear todo tipo de sistemas web, con código de back-end seguro, robusto y escalable, junto con un front-end elegante, responsive y con menos código.
En los siguientes volúmenes de la colección, también explorarás alternativas en el desarrollo con Laravel, como Angular, W3.CSS, e incluso, verás la forma de crear APIs que puedan ser tomadas desde cualquier tipo de sistema.
Volumen 1
Trabajarás con Laravel y sus conceptos avanzados, como middleware, paquetes como Breeze, instalación de Bootstrap con NPM y seguridad, y aprenderás a crear un sistema de gestión completo.
La colección es exclusiva de RedUSERS PREMIUM y puedes acceder a las 1ra entrega en el siguientes link: CREA APPs DESDE CERO. FRAMEWORK TOTAL V1. ATENCION: en breve lanzaremos el volumen 2.
Introducción
El objetivo de esta colección es mostrarte cómo trabajar con Bootstrap usando distintas tecnologías, comenzando con Laravel, el framework de PHP más difundido y uno de los más populares, que ha crecido a pasos agigantados en los últimos años.
Herramientas para desarrollo
Bootstrap es una herramienta increíble utilizada por muchísimos desarrolladores y maquetadores en todo el mundo, ya que facilita la creación de interfaces web con menor cantidad de código CSS y JavaScript. Es una librería de código abierto que permite trabajar de distintas maneras, con instalaciones completas o empleando solo algunas de sus características; incluso, es posible acceder a su código y modificarlo o mejorarlo.

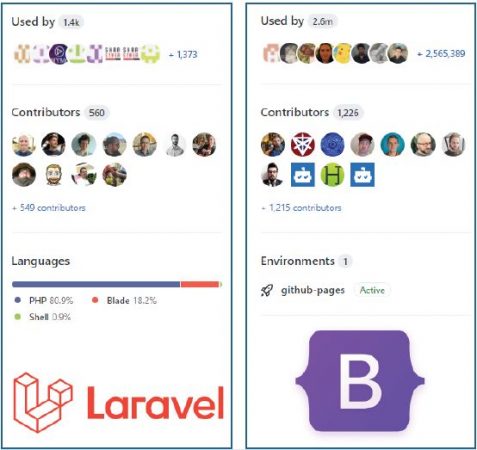
Laravel y Bootstrap son utilizados mundialmente por cientos de personas y cuentan con muchísimos colaboradores.
Además de ser una herramienta ampliamente distribuida, se caracteriza por poder instalarse con otras tecnologías del front-end y del back-end, de manera rápida, por línea de comandos o accediendo a su CDN. Como todo proyecto de desarrollo de código abierto, cuenta con un repositorio en GitHub para que puedas acceder al código fuente y a la documentación oficial, con lo cual tienes la opción de modificarlo o mejorarlo si así lo deseas.
Siguiendo la filosofía Mobile First, Bootstrap permite desarrollar sitios que se adaptan a cualquier tipo de dispositivo o pantalla, ya sea teléfonos, computadoras, tabletas, y hasta pantallas de televisores smart, siempre respetando la filosofía de que los dispositivos que más acceden a la Web son los móviles.
En esta colección, aprenderás a instalar las librerías de Bootstrap, a incluirlas en tus proyectos, a integrar y combinar tecnologías, y a crear interfaces responsive y adaptables, que compondrán sistemas avanzados y entretenidos.

Blog.getBootstrap.com es un sitio en el cual puedes enterarte de las últimas novedades referidas a la comunidad de esta tecnología.
Esta colección está pensada para aquellas personas que cuentan con conocimientos básicos de Bootstrap, y en particular el primer volumen, para quienes tengan conocimientos básicos en Laravel, el framework de PHP.
Si conoces cómo funciona Bootstrap y la manera de incluir sus librerías en un proyecto; si sabes utilizar algunas de sus clases y construir elementos básicos con estilos y código JavaScript; o si has comenzado a trabajar con Laravel y conoces el modo de usar modelos, crear vistas, manipular rutas y generar controladores, esta colección te resultará perfecta para ampliar todos tus conocimientos sobre estas tecnologías.
Preparar el entorno
En esta nueva obra, aprenderás a trabajar con las tecnologías más populares, solicitadas y utilizadas en el mundo de la programación y el desarrollo web. Se trata de Bootstrap, la librería más famosa de CSS y JavaScript; Laravel, el framework por excelencia de PHP; y en conjunto con ambos, MySQL, uno de los motores de bases de datos más difundidos en el mundo.
Desarrollo Web
El mundo del desarrollo web ha ido evolucionando a pasos agigantados en los últimos años, con la aparición de nuevas tecnologías, y la desaparición y discontinuación de otras. Muchas empresas lanzan librerías y entornos de trabajo, y algunos lenguajes de programación aparecen y se vuelven obsoletos a diario. Por lo tanto, para quien trabaja en este rubro, estar siempre actualizado es de vital importancia. Sin embargo, muchas tecnologías han llegado para quedarse, al menos, por muchos años más. En el mundo del desarrollo front-end, un claro ejemplo es el surgimiento de Bootstrap, una librería creada por Mark Otto y Jacob Thornton, desarrolladores de Twitter, que lleva algunos años en el mercado y tiene varias versiones. Bootstrap se ha posicionado como el framework más utilizado por los desarrolladores de sitios y maquetadores, tanto por su facilidad de uso, como por su curva de aprendizaje no muy pronunciada. Es, al día de hoy, el segundo proyecto más destacado en GitHub, consumido por miles de empresas multinacionales.

Bootstrap enriquece notablemente la interfaz visual de cualquier sitio, al ser una de las mejores librerías de estilos.
Este entorno de trabajo se destaca por la particularidad de proveer código CSS listo para usar, por medio de clases y otros selectores, así como también, funciones de JavaScript, el lenguaje de programación para sitios web. La ventaja de utilizar Bootstrap puede notarse rápidamente cuando se escribe código HTML limpio, sin haber creado ningún estilo en lenguaje CSS, y cuando el mismo proyecto cambia su diseño al agregar las librerías de Bootstrap, mediante el uso de selectores.
Otra tecnología que se ha destacado tras su aparición, y que no ha parado de crecer en los últimos años, es Laravel, en contraste con la anterior, como tecnología del back-end. Se trata del entorno de trabajo de PHP más utilizado en el mundo actualmente, conocido como el framework de los artesanos de la Web. Como ya debes saber, PHP es un lenguaje de programación que corre en servidores, orientado a crear sistemas web; Laravel, por su parte, se crea con el objetivo de mejorar, facilitar y volver más sencilla la programación en este lenguaje.
PHP es un lenguaje potente y fácil de aprender, con miles de funciones y elementos que facilitan el desarrollo orientado a la Web. Sin embargo, muchos de sus elementos suelen ser engorrosos o repetitivos, e incluso, tienen ciertas carencias. Estos inconvenientes son solucionados de forma elegante por Laravel.

Laravel es el framework de PHP por excelencia
Laravel fue creado en 2011, y desde entonces, se ha vuelto no solo el entorno de trabajo de PHP más usado, sino también una de las herramientas más empleadas en la Web en general, al punto de superar a otros entornos competidores que fueron lanzados antes, como Symphony o CakePHP.
Al igual que Bootstrap, se caracteriza por ser de código abierto y por permitir que la comunidad de desarrolladores lo utilice de forma gratuita, colabore en el desarrollo para mejorar el proyecto e, incluso, lo distribuya a otras personas en el mundo.
La última herramienta sobre la cual tratará esta obra es el gestor de bases de datos MySQL, un motor de datos relacionales que trabaja bajo un dialecto de SQL propio, y que se ha convertido en uno de los más usados a nivel mundial, tanto para el desarrollo web como para la programación en general. Fue creado por MySQL AB, una empresa luego comprada por Sun Microsystems. Esta última quizá te suene conocida por haber creado la plataforma de desarrollo Java; luego, fue adquirida por Oracle. Hoy en día, Oracle distribuye licencias de código abierto para las versiones de MySQL, así como también licencias privativas del software.

MySQL es un gestor de bases de datos relacionales, ampliamente usado en el mercado.
Primer acercamiento a Bootstrap
Como ya sabes, Bootstrap se caracteriza por ser fácil de aprender, de utilizar y de incluir dentro de un proyecto. La librería de estilos ofrece varias formas de trabajar, y por eso, cada desarrollador puede optar por distintas maneras de incluirla, dependiendo de las necesidades de su proyecto. Una de las características más valoradas en las herramientas de desarrollo es la capacidad de que estas se adapten a los requerimientos del programador, en vez de ser este quien tenga que adaptarse a ellas.
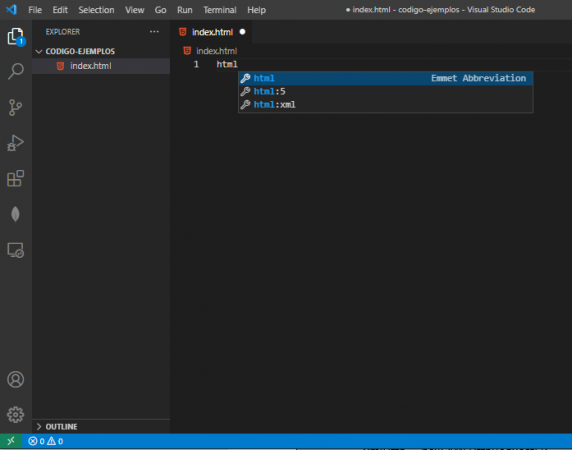
Para comenzar a trabajar con Bootstrap, necesitarás crear una carpeta en la cual generar las primeras páginas para el front-end de tus sitios. Allí, crea un archivo HTML y nómbralo como desees. Si utilizas Visual Studio Code, puedes emplear los atajos de teclado para crear documentos HTML más rápidamente. Al escribir en un nuevo documento html:5, el asistente intellisense del editor de código generará por ti las etiquetas básicas de un documento HTML.

Visual Studio Code es una herramienta muy útil para el desarrollo web.
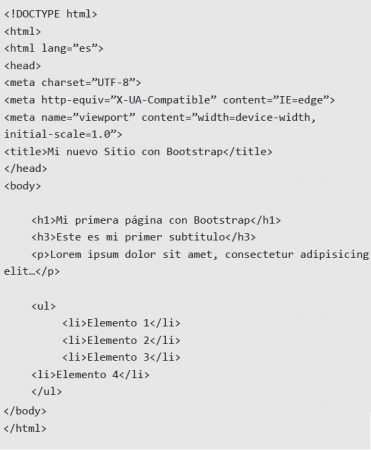
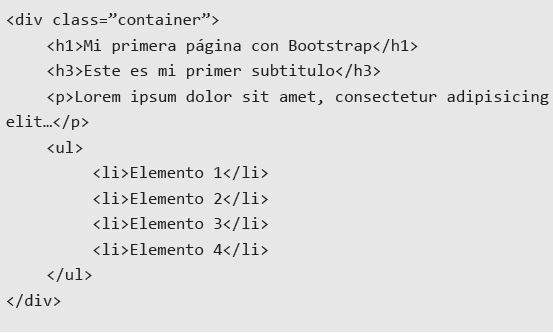
Una vez creado un documento HTML, tendrás que colocar algunas etiquetas para ver cómo el archivo fácilmente recibe los estilos de Bootstrap al incluirlo. Dentro del documento HTML, coloca un título que diga Mi primera página con Bootstrap, un subtítulo, un párrafo con texto de prueba y una lista desordenada:

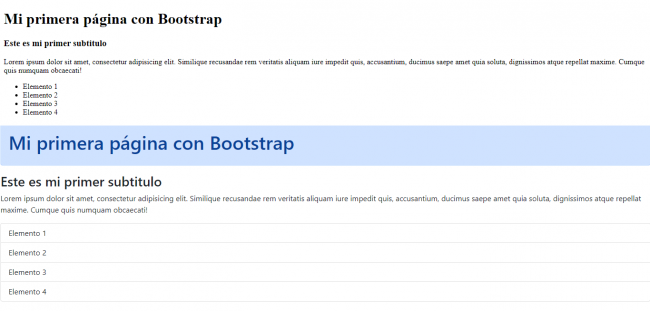
Cuando el documento tenga algo de contenido, abre el sitio en el navegador. Podrás ver un documento HTML limpio, sin estilos, solo con el diseño predefinido del estándar.
Luego de esto, puedes agregar Bootstrap a tu proyecto y observar los cambios que genera. La forma más sencilla de incluir las librerías de estilos es por medio de un CDN (Content Delivery Network). Se trata de una solución perfecta para proyectos pequeños o con poca cantidad de páginas. De manera muy simple, puedes llamar a las librerías tal como lo harías con una hoja de estilos personalizada.
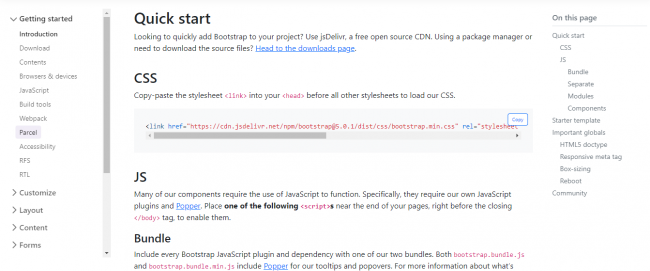
Para lograrlo, dirígete a la página principal del proyecto de Bootstrap, en https://getbootstrap.com/docs/5.0/getting-started/introduction, y copia la línea de código que ofrece el sitio debajo del título Quick Start. Colócala dentro de las etiquetas <head> de tu nuevo sitio.

Bootstrap ofrece un inicio rápido por medio de su CDN como una librería de estilos.
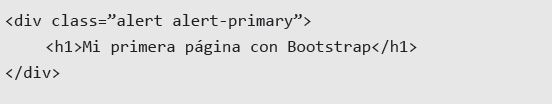
Una vez hecho esto, guarda la página y ábrela en el navegador, para ver los cambios. Como puedes notar, Bootstrap comienza a modificar los estilos de tu sitio, sin necesidad de escribir ni una línea de código CSS, cambiando la tipografía de tu sitio por la del framework. Si deseas aprovechar aún más el potencial del código CSS, utiliza los selectores que la librería pone a tu disposición. Por ejemplo, para que el título principal tenga un diseño similar a una alerta con fondo azul, solo necesitas anidar el elemento <h1> dentro de un <div>, y colocarle la clase selectora class=”alert alertprimary” para que tome estos estilos, de este modo:

Ahora el título tendrá un fondo azul claro con una tipografía más grande y con letras en azul oscuro. Todo esto demandaría muchísimo código de CSS, pero con Bootstrap basta con usar la clase selectora. Luego tendrás que agregar estilos a tu lista desordenada, para lo cual debes añadir una clase al elemento padre <ul>, la clase list-group; y una clase a cada elemento <li>, la clase list-group-item. Con esto tendrás nuevos estilos para la lista.
Como puedes ver, tu sitio va tomando cada vez mejor aspecto y tiene un diseño mucho más cercano al de una página real, con estilos interesantes, sin haber escrito una sola línea de código CSS. Esta es una de las ventajas de Bootstrap. Aunque puedes seguir trabajando con las hojas de estilo normalmente, el código se ve reducido de manera notable.
Además de la facilidad que ofrece para dar estilos a nuevos componentes, un aspecto muy importante de Boostrap es que también facilita la creación de una maqueta sólida y con un sistema de grid o layout bien estructurado. Boostrap está basado en el sistema de columnas responsive o adaptables, que permiten trabajar con sitios mobile first, es decir, que se adaptan fácilmente a cualquier tipo de pantalla, poniendo el foco en los dispositivos que por estadística más navegan la Web: los smartphones y los equipos móviles.

Como habrás visto, Bootstrap mejora el diseño sin necesidad de usar código CSS.
En los últimos años, la tecnología ha ido avanzado a pasos agigantados, y los teléfonos móviles son los dispositivos que más rápidamente se han masificado y que más se han mejorado. El acceso de las personas a la Web, hoy en día, se da principalmente desde aparatos móviles, con lo cual todo desarrollador tiene la responsabilidad de crear sitios accesibles para todos los usuarios, sin perder jamás el enfoque con respecto a quienes, por estadística, más visitarán sus páginas web.
Bootstrap es un paso hacia la Web adaptable, al permitirte usar un sistema de contenedores, filas y columnas, construidas en base a flexbox. Por medio de este sistema, puedes crear rápidamente un layout de tu sitio web, tarea que, con código CSS puro, te demandaría muchísimo más tiempo.
Dado que en el mercado existen miles de dispositivos que pueden acceder a la Web, con pantallas de formas y orientaciones diferentes, sería muy complejo que cada desarrollador se tomara el trabajo de hacer su tarea teniendo cada una de ellas en mente. Por eso, las librerías de estilos de Bootstrap están creadas bajo la filosofía responsive, teniendo en cuenta que, dentro del acceso a la Web, puede haber cinco tipos o categorías de dispositivos, con respecto al ancho de la pantalla.
El primer tipo de pantalla y el más angosto es el de los smartphones o teléfonos inteligentes, que suelen ser angostas y altas. Bootstrap define a esta categoría como pantallas Extra-Small, o dentro de sus clases CSS, como col-. En este grupo entran todas las pantallas con un ancho de menos de 576 píxeles.
El segundo grupo son las pantallas de las tabletas, dispositivos móviles intermedios entre una laptop y un teléfono, que Bootstrap denomina Small, o en sus selectores, sm. Son pantallas de entre 576 y 768 píxeles. En el tercer grupo están las tabletas con pantallas amplias o laptops pequeñas, de entre 768 y 992 píxeles. Bootstrap las define como Medium, con clase md.
En caso de que se acceda al sitio por medio de una pantalla superior a los 992 píxeles, pero menor a 1200, la clase que se usará será lg, denominada Large. Por último, las pantallas de más de 1200 píxeles toman la nomenclatura Extra-Large, con la clase CSS xl.
Este es el sistema de grid o layout usado por Bootstrap para detectar la pantalla desde la cual se visualiza el sitio web. Sin embargo, se necesita comprender cómo mostrar en cada caso un tipo de contenido u otro. Si no entiendes aún el funcionamiento, vamos a verlo mediante un ejemplo práctico.
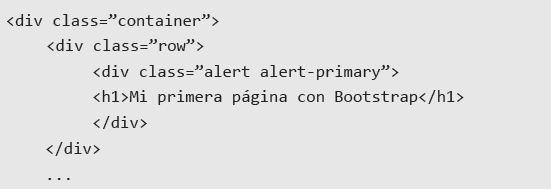
Para comenzar, todos los elementos del sitio web deberían colocarse dentro de contenedores, los cuales son definidos con la clase container. Respetando esta nomenclatura, crea un elemento <div> en tu documento HTML, con la clase mencionada. Este debe anidar todo el contenido que generaste anteriormente:

Los contenedores de Bootstrap permiten englobar contenido con un margen predefinido. Ahora que tienes un contendor, en su interior necesitarás definir distintas filas de contenido. Como todo sitio que respete la semántica de la Web, la página tiene que estar bien estructurada y contar con secciones de contenido bien definidas. Y aún más importante, los distintos elementos deben adaptarse a cualquier pantalla, sin desordenarse. Por eso, es preciso que cada sección del sitio respete su espacio, colocándose en una fila sin interferir en otras secciones. Para lograrlo, define una fila para el título de tu sitio web, por medio de la clase row:

Una vez hecho esto, tendrás que hacer lo mismo para subtítulo, párrafo y lista. Cada sección del sitio debe estar contenida dentro de su fi la, y en su interior poseerá columnas de contenido. Las columnas de Bootstrap utilizan el sistema de grid basado en flexbox, que detecta el ancho de la pantalla y permite adaptar el sitio a la resolución correcta.

El repositorio oficial de Bootstrap en GitHub es uno de los más seguidos y descargados, y el que tiene más colaboradores
Presta atención al párrafo de tu sitio, el cual está anidado en un elemento <div> con la clase row. El grid de Bootstrap divide el ancho de la pantalla en doce columnas; puedes indicarle a cada elemento que tome la cantidad de columnas que desees, dependiendo de qué pantalla esté renderizando el contenido. Esto significa que, si deseas que un elemento ocupe el ancho total de la pantalla, puedes decirle que abarque las doce columnas, pero si quieres que ocupe la mitad, debes indicarle que use solo seis. Y para que ocupe la totalidad de la pantalla, cuando se trata de un dispositivo pequeño, pero que use tres cuartos cuando es uno más ancho, puedes indicar que use doce columnas o nueve, dependiendo del ancho de la pantalla.
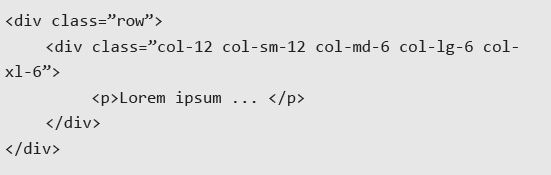
Para lograr este objetivo, vas a utilizar las clases CSS que Bootstrap ofrece. Tendrás que anidar tu párrafo dentro de un contenedor <div>, que utilizará varias clases, de la siguiente forma:

Como puedes observar, estás utilizando el sistema de columnas de Bootstrap por medio de sus clases selectoras. En este caso, lo que le indicas, por medio de las librerías, es que, en caso de que la pantalla sea muy pequeña, o menor a 576 píxeles, el texto ocupe las doce columnas, es decir, todo el ancho del contenedor que lo anida. Si la pantalla tiene entre 576 y 768 píxeles, también ocupará todo el espacio posible. En caso de que sea una pantalla de clase media, grande o muy grande, a través de las clases md, lg y xl, se le indica que ocupe la mitad del espacio, es decir, seis de las doce columnas. Si quisieras que el contenido ocupará tres cuartos, podrías indicarle nueve, o si deseas que ocupe solo un cuarto, tres columnas, con col-md-3 como clase.

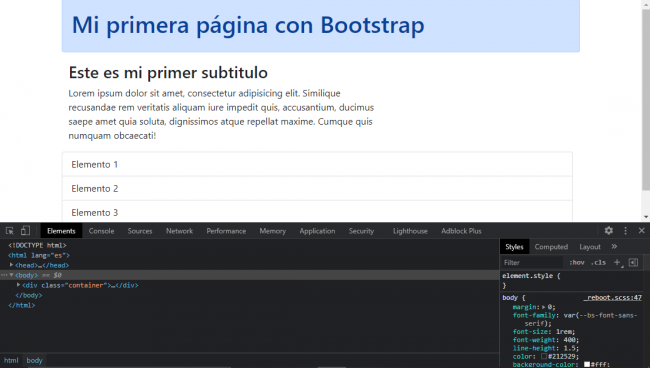
El párrafo en el sitio ocupa la mitad del espacio en pantallas medianas y grandes.
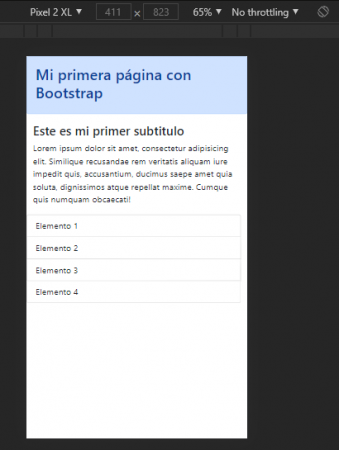
Sin embargo, si abres el sitio en el navegador y utilizas la herramienta de desarrollador para verlo en modo responsive, notarás que el párrafo cambia su tamaño.
De esta forma, puedes crear sitios que se adaptan correctamente a cualquier tipo de pantalla, sin necesidad de recurrir al código CSS o a Media Queries, lo que demandaría muchísimo más trabajo y código.
Estrictamente hablando, una librería es algo muy distinto de un entorno de trabajo, o framework. Una de las principales diferencias entre ambos es que una librería ofrece la posibilidad de trabajar con el código ya listo para usar, sin tener que programar bajo un paradigma o de una forma estricta. En un framework, el desarrollador debe ceñirse a ciertos lineamientos, dentro de los cuales está obligado a manejarse.

Al activar el modo responsive, el párrafo ocupa la totalidad del espacio de su contenedor
Bootstrap permite trabajar de forma libre en cuanto a su código CSS. En su sitio web oficial, se lo define como una librería. Sin embargo, posee varias características de los frameworks completos, como la variedad de librerías en su núcleo, que permiten usar distintas características, como es JQuery en las versiones anteriores a Bootstrap 5, Bundle y Popper; soporte multiplataforma para distintas tecnologías, y necesidad de ceñirse a ciertos lineamientos, como el uso de atributos HTML predefinidos. Incluso, se lo define como un framework en su repositorio oficial de GitHub.
Estrictamente hablando, podría considerarse que, por el uso de las hojas de estilo y por todas las demás características del entorno, se trata de un framework. Este podría ser un debate interesante y fructífero, pero por cuestiones de comodidad y didáctica, en esta obra será denominado de ambos modos, dado que ninguna de las dos nomenclaturas ha sido declarada oficialmente como errónea.
Si deseas profundizar tus conocimientos sobre esta interesante herramienta, puedes leer Bootstrap, en premium.redusers.com.
Otros temas de Crea Apps desde cero Framework Total V1
- Preparar el entorno (continúa)
- Integraciones y rutas
En el capítulo anterior, aprendiste algunas de las bases sobre Laravel y Bootstrap, así como las formas de instalar las distintas herramientas necesarias para el desarrollo. En este capítulo, verás cómo avanzar en este trabajo y crear sitios web más complejos en Laravel y Bootstrap.
- Modelos
Hasta ahora, solo has trabajado con elementos estáticos dentro de tu proyecto, con el objetivo de familiarizarte con la manera de utilizar Laravel y Bootstrap aprovechando el potencial de ambas tecnologías. A partir de ahora, será momento de integrar datos persistentes y dinámicos.
- Trabajos con datos
En el capítulo anterior, trabajaste con modelos, Eloquent, migraciones, paquetes de Laravel como Breeze, scaffolding y muchos elementos avanzados del framework de PHP. Ahora, dedicarás tiempo a otros elementos interesantes, y a la manera de combinar información dinámica con HTML y Bootstrap.
Aprende más sobre Crea Apps desde cero. Framework Total V1, leyendo la edición completa de este ebook en RedUSERS PREMIUM
Cada mes, lanzamos 2 ebooks USERS, en ellos tratamos en profundidad el tema abordado. En cada ebook, nuestros EXPERTOS vuelcan todos sus conocimientos con el objetivo de brindar una experiencia de capacitación satisfactoria para nuestros lectores.
Lee lo que quieras, donde vayas, por una mínima cuota mensual: SUSCRIBETE!