Autor: Santiago Aguirre
Para empezar
Esta es la tercera entrega de JSON, con esta colección estudiaremos la sintaxis de este formato de intercambio, los tipos de datos aceptados por el estándar y las distintas funciones para trabajar desde JavaScript. Y todo, sin tener conocimientos avanzados sobre desarrollo web. La colección es exclusiva de RedUSERS PREMIUM y puedes accederla en los siguientes links: JSON 1; JSON 2 y JSON 3. A continuación, los primeros temas correspondientes al Vol. 3
JSON en el servidor
Hasta el momento, en los distintos capítulos de esta entrega se han explicado las diferentes funciones por las cuales JSON puede enviarse, recibirse, mostrarse y validarse en el front-end, es decir, trabajando siempre desde el lado del cliente, o como se lo conoce comúnmente, como serverless. Sin embargo, algo importante de esta notación es la manera de trabajar con los datos en el servidor.
Front-end y back-end
JavaScript es un lenguaje que por lo general se utiliza para la programación de páginas web, tanto para darles estilos y contenido dinámico, como para crear funciones interesantes, y mucho más, si se lo enfoca desde el lado del cliente. Cuando se habla de cliente, siempre se hace referencia al navegador web, el programa que abre, renderiza y muestra el contenido de los archivos web, escritos en HTML, CSS y JavaScript.
Por otro lado, el servidor es una computadora que se encarga de estar a la escucha de peticiones de distintos clientes, es decir que puede recibir pedidos o requests desde varios navegadores. Existen distintos tipos de servidores, y cuando se trabaja en creación de aplicaciones web, se los suele dividir en servidores de producción y servidores de desarrollo.
Los de producción son aquellos que se encargan de mantener aplicaciones ya desplegadas, a las que se puede acceder cada día en cualquier momento a través de Internet. Los de desarrollo son entornos de prueba, programas que pueden instalarse en la mayoría de las computadoras hogareñas y que permiten entender lenguajes de programación del lado del servidor, como PHP, Java e, incluso, JavaScript.
Otra de las numerosas ventajas de JavaScript es que puede correr en un servidor, hecho que lo vuelve una excelente herramienta para todo desarrollador. Un lenguaje que puede usarse tanto en el servidor como en el cliente significa una curva de aprendizaje muchísimo menor que las de otros lenguajes.
Además, JSON es una notación que deriva de este lenguaje y de su forma de almacenar objetos, por lo que, con una base de datos NoSQL o no relacional, como puede ser MongoDB, la cantidad de tecnologías que el desarrollador tendrá que aprender se reduce aún más.Por estos motivos, JavaScript se presenta como una gran alternativa en el desarrollo de aplicaciones tanto front-end (cuando se hace referencia al lado del cliente) como back-end (cuando se habla del lado del servidor o del código en el server).
Además de poder usarse en aplicaciones simples, que solo cuentan con código estático, JSON puede utilizarse en un servidor de desarrollo fácilmente. Sin embargo, existen muchísimos servidores distintos, diseñados para almacenar y desarrollar diversas tecnologías. Uno de los más sencillos y populares es Apache, un servidor que permite ejecutar PHP, Java, Perl y bases de datos como MySQL y MariaDB.
Puede instalarse de distintas maneras, y existen varias versiones para hacerlo. Una de las más simples es instalar una pila o distribución, que suele instalar varias tecnologías útiles en conjunto. En el sistema operativo Windows, existe el paquete WAMP, dedicado a instalar Apache, PHP, MariaDB y MySQL en una misma computadora para desarrollar aplicaciones.
Por otro lado, otro software más completo es XAMPP, un paquete similar, pero con la diferencia de que puede instalarse en entornos tanto Windows como Mac, o en distintas distribuciones de Linux, como Kali o Ubuntu. Además, incluye tecnologías como TomCat, que permite correr aplicaciones web desarrolladas en Java, entre otras. Ambos paquetes son gratuitos y pueden instalarse fácilmente descargándolos desde sus sitios web oficiales.

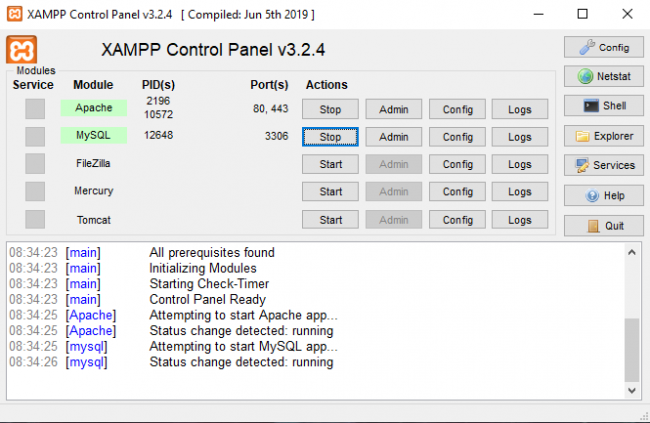
XAMPP es fácil de descargar, y se instala rápidamente en cualquier computadora.
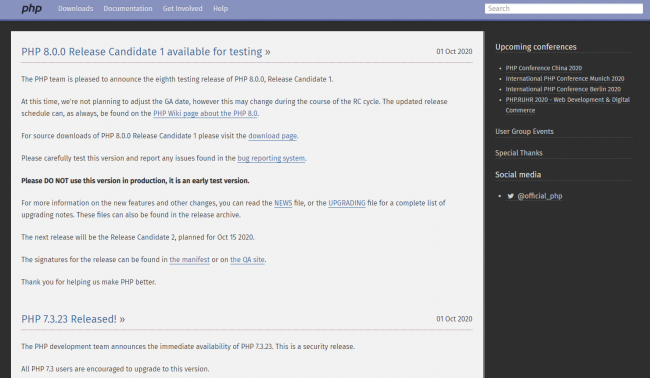
Una vez que instalas el servidor de desarrollo en la computadora, puedes comprobar que funciona haciendo clic en el icono de su panel de control. En caso de que hayas instalado el paquete XAMPP, aparecerá en el menú Inicio con el nombre de Control Panel. Desde allí puedes arrancar el servidor, y una vez hecho esto, pulsar en Admin para acceder a la página de bienvenida del servidor.

Para arrancar el servidor Apache y acceder a la página de bienvenida es necesario acceder al Control Panel.
Un servidor de desarrollo funciona como una computadora que se mantiene escuchando peticiones desde el momento en que se la inicia, y enviando respuestas, por lo general, que son renderizadas por el navegador. Esas respuestas pueden mandarse en varios formatos; uno de ellos es JSON, con algún tipo de dato que se mostrará en el front-end.
Para que el servidor se mantenga escuchando las peticiones que se le realizan, es necesario crear cierto tipo de código, en algún lenguaje de programación del back-end, de modo que sea procesado y genere una respuesta, que luego se envíe al front-end. Una opción es producir un código PHP que procese las peticiones realizadas, para luego responder.

Un servidor se mantiene a la escucha de las distintas peticiones que realiza un cliente.
Si estás trabajando con el paquete XAMPP, el código que procesa las peticiones, también conocido como aplicación web, se coloca dentro de una carpeta en el servidor. Bajo el sistema Windows, XAMPP suele instalarse en el disco C: por defecto, de modo que si ingresas a tu disco local, encontrarás la carpeta XAMPP en la raíz, siempre que no la hayas modificado durante la instalación.
Dentro de ella, verás la carpeta htdocs, donde se instalan algunas carpetas por defecto; este será, además, el lugar donde se alojará el código de tus aplicaciones. Lo más recomendable es abrir una carpeta por cada aplicación nueva que quieras crear. Para hacerlo, genera una carpeta llamada Json-Testing y ubícate en su interior.
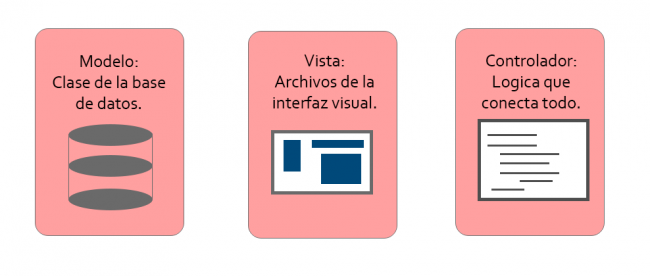
Por lo general, las aplicaciones web funcionan separando el código que se dedica a distintos propósitos, por diversas razones. Se considera una buena práctica que el código de una aplicación se divida en, al menos, dos partes o módulos, que separen la lógica de la vista. La lógica es aquello que se encarga de escuchar peticiones, procesar la información, separarla, realizar tareas con ella y, luego, devolver un resultado. Por su parte, la vista se ocupa de presentar los datos ya procesados de forma amigable para el usuario.

Existen distintos patrones de desarrollo que dividen el código, entre ellos, el patrón MVC.
Una forma de comunicar estas dos partes es mediante el uso de JSON. Dentro de la carpeta que acabas de crear, será necesario trabajar con un archivo que simulará lo que un servidor suele hacer, por lo que se lo llamará server, y como extensión, tendrá el tipo .php.
PHP es un lenguaje de programación muy extendido y popularizado dentro del desarrollo de aplicaciones web. Esto se debe a que no es difícil de aprender, es multiplataforma, tiene distintos patrones de desarrollo —como el paradigma de Programación Orientada a Objetos, o también la programación orientada a procedimientos— y, además permite crear rápidamente aplicaciones que con otros lenguajes sería mucho más tedioso de hacer.

PHP es una opción interesante para el desarrollo de aplicaciones web dinámicas.
Por defecto, XAMPP instala PHP en su última versión estable dentro del servidor para que procese los archivos PHP que se colocan en el directorio htdocs. Una vez que el servidor recibe una petición, el código PHP se ejecuta y devuelve una respuesta de únicamente código HTML, CSS y JavaScript.
Es importante aclarar este punto dado que PHP no se ejecuta en el navegador, sino que es un lenguaje de programación del lado del servidor. Esto significa que el usuario de la aplicación no puede ver nada del código, ni editarlo ni acceder a él, ya que PHP solo devuelve código de tipo front-end.
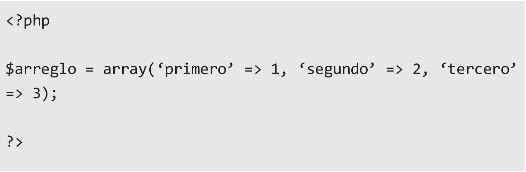
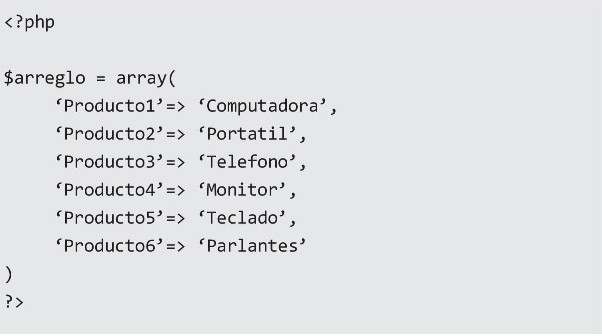
Este primer archivo PHP se llamará server.php, y en su interior tendrá algunos datos que luego serán enviados cuando se haga una petición:

Lo primero que debes hacer al crear un archivo PHP es colocar las etiquetas de apertura <?php y de cierre ?>, que engloban todo el código PHP en su interior. Allí incluye una variable que almacene un array, y en su interior, coloca números.
En PHP, las variables se definen con un nombre, precedido por el signo $, algo similar a la palabra reservada var de JavaScript. Los arreglos, un tipo de dato soportado por JSON (como ya se vio en entregas anteriores), se declaran con la función array(); y en su interior, se puede incluir un arreglo asociativo como este.
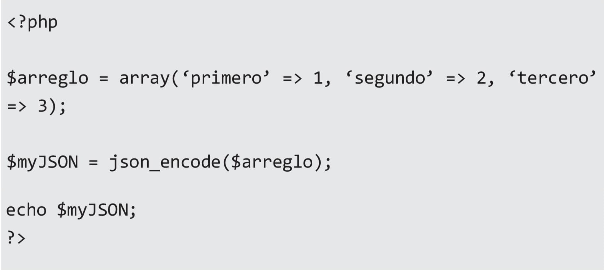
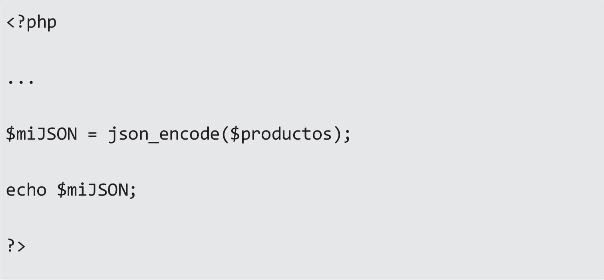
Este código no realiza ninguna tarea por sí mismo, sino que debe ser parseado a JSON y luego devuelto para que algo lo reciba o lo procese. Para esto, PHP cuenta con una función llamada json_encode(), que trabaja de forma parecida a JSON.stringify en JavaScript. Esto significa que toma como parámetro un dato, luego lo transforma a texto plano, y por último lo devuelve como un JSON, para ser enviado o almacenado de alguna manera:

Por último, es necesario retornar esa información que se acaba de almacenar, para que el servidor devuelva los datos cuando se realiza una petición. Para hacerlo, se utiliza la función echo, que es útil para ver esos datos que se han convertido a formato JSON.
Ahora solo resta hacer una petición a este servidor, yendo a la dirección http://localhost:80/Json-test/server.php en cualquier navegador. Debería retornarse el arreglo que se ha creado, en la notación JSON.

El servidor procesa la información, dependiendo de qué dirección se le envíe, y devuelve algún dato.
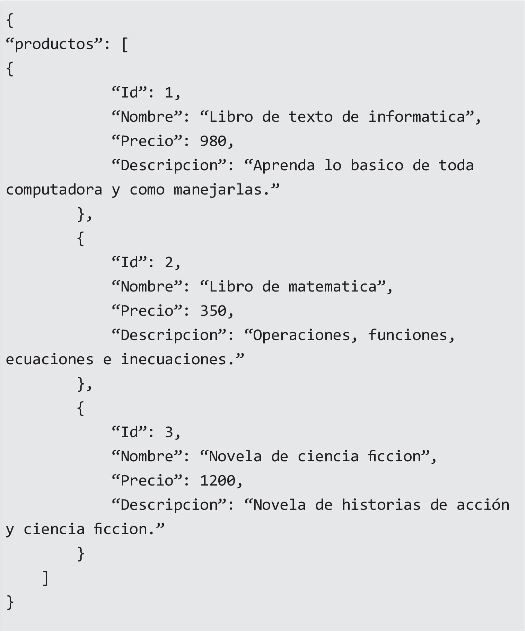
También es posible trabajar directamente con un archivo en formato .JSON y, luego, llamarlo con un lenguaje de programación como PHP para procesarlo. Si creas un archivo que se llame libros.json, en su interior puedes colocar un arreglo de objetos como el siguiente:

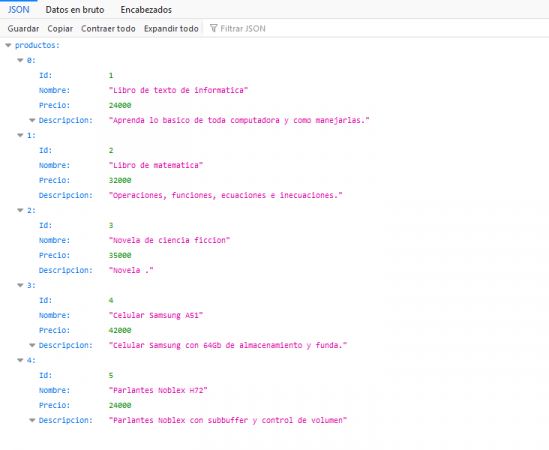
Si abres desde el navegador la dirección http://localhost:80/Json-test/libros.php, verás el texto en formato JSON que se ha almacenado. Una forma interesante de trabajar con este estándar es utilizar el navegador Mozilla Firefox en su última versión, dado que cuenta con soporte para visualizar datos en formato JSON con estilos más amigables para la lectura, permite ver los datos en bruto como texto plano y, también, ver meta datos sobre el tipo de información que se envió.
Además existen extensiones del navegador Google Chrome que estilizan los datos de esta forma en su tienda de extensiones.
APIs
Uno de los conceptos más problemáticos y difíciles de entender en el desarrollo web es el de API; suele ser uno de los temas que a los principiantes más les cuesta comprender, tanto en lo que respecta a su funcionamiento como a su finalidad.
La sigla API proviene de Application Programming Interface, o Interfaz de Programación de Aplicaciones, algo que por sí solo no aclara mucho su función. Un concepto que el programador debe tener en cuenta es que “interfaz” no siempre significa “interfaz visual”, sino que las interfaces se definen como sistemas que comunican otros sistemas.
Un programa que corre en líneas de comandos sigue teniendo una interfaz, aunque esta no sea amigable para el usuario ni sencilla de usar; de la misma manera, para muchos programas no es necesario tener una interfaz visible bien diseñada.
En el caso de las APIs web, se trata de servicios que permiten que otros programas y aplicaciones se comuniquen con otros programas y servicios en Internet. Mediante una API, se puede lograr que un programa del front-end reciba datos de algún tipo cada vez que alguien efectúa una petición. Una API puede permitir que un programa sencillo reciba datos a través de Internet o en su mismo servidor, dando la posibilidad al programador de separar completamente la lógica de la parte visual de su aplicación, y de crear dos módulos que, luego, facilitarán la lectura, el mantenimiento y la mejora del código.
Uno de los casos más comunes es que una aplicación necesite recuperar datos de una base, que puede alojarse en un mismo servidor o en otro en la nube. Para hacerlo, es preciso que exista código del back-end que realice una petición a la base de datos, dado que no se puede efectuar esta tarea con JavaScript del lado del cliente. La tarea de la API será tomar esa petición del front-end y procesar los datos, para devolver una respuesta en caso de que sea necesario.
Durante las entregas anteriores se explicó el concepto de APIs REST y su diferencia con otro tipo de aplicaciones. Una API REST suele utilizar JSON como su estándar para el envío de datos, y lo hace mediante peticiones HTTP; es decir, emplea métodos como GET, POST, PUT, PATCH y DELETE, entre otros.
Para entenderlo mejor, usaremos el concepto de API REST para crear una muy simple, que se encarga de devolver datos luego de cada petición. Cuando la aplicación del front-end le haga consultas a la API, esta devolverá algún tipo de dato, de forma sencilla para comenzar. Puedes crear una nueva carpeta en el directorio htdocs del servidor o trabajar en la misma que ya generaste, aunque para trabajar de forma más ordenada sería mejor hacer una nueva. Este proyecto se llamará primer-api, tendrá un archivo llamado server.php e incluirá el siguiente código:

Este archivo PHP tiene un arreglo almacenado en la variable $arreglo, la cual simulará el contenido de una base de datos. Lo normal sería que la API consultara a una base externa de algún tipo, pero para comenzar, un arreglo simplificará bastante el código. En él, se colocarán datos de prueba de productos, aunque la información puede ser cualquier otra que desees; en este caso, emplearemos componentes de informática. Luego, será necesario volver este arreglo de PHP a texto plano en formato JSON. Para hacerlo, deberás utilizar la función vista antes, json_encode(), y pasarle como parámetro el arreglo:

Si ejecutas esto en el navegador, solo verás el texto en JSON como antes, sin ningún tipo de interfaz. En teoría, la API está terminada, aunque se trate de algo sencillo que devuelve cinco datos, pero cumple su función. Para que esto sirva, es necesario que alguna aplicación la consuma.
Cuando se utiliza la palabra consumir, se refiere a que la API creada pueda ser usada por cualquier otro sin ningún problema. Esto se debe a que los datos devueltos están en formato JSON, sin importar lo que se ha escrito en el back-end ni qué lenguaje o patrón de desarrollo se haya seguido. Los datos que retorna son consumibles desde cualquier aplicación, escrita tanto en HTML y JavaScript, como en Java, otra aplicación PHP, una aplicación móvil Android hecha en Kotlin o en cualquier otro lenguaje. Esto se debe a que JSON es soportado por la mayoría de los lenguajes modernos de forma nativa, y en aquellos en que esto no es así, existe una gran cantidad de librerías que permiten acceder y parsear los datos desde el estándar JSON.
Aprende más sobre JSON, leyendo la edición completa de este ebook en RedUSERS PREMIUM
Cada mes, lanzamos 2 ebooks USERS, en ellos tratamos en profundidad el tema abordado. En cada ebook, nuestros EXPERTOS vuelcan todos sus conocimientos con el objetivo de brindar una experiencia de capacitación satisfactoria para nuestros lectores.
Lee lo que quieras, donde vayas, por una mínima cuota mensual: SUSCRIBETE!