Autor: Fernando Luna
Introducción
La finalidad de esta obra es enseñarte el poder de las aplicaciones web progresivas o Progressive Web App, repasando la mayor cantidad de funcionalidades que estas incluyen, así como también toda la arquitectura por desplegar en cada una de las soluciones web, para que las PWA cumplan con todos los lineamientos que deben tener
Alcances
Dado el cúmulo de contenidos que nutren este ecosistema hasta el momento, la obra se divide en tres volúmenes. A través de cada uno de ellos, lograrás enfocarte en los diferentes aspectos del paradigma PWA de la manera más óptima y completa posible.

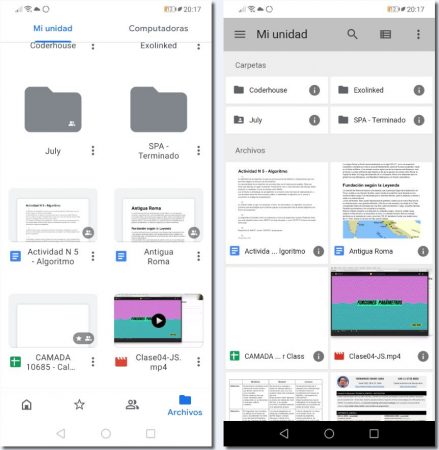
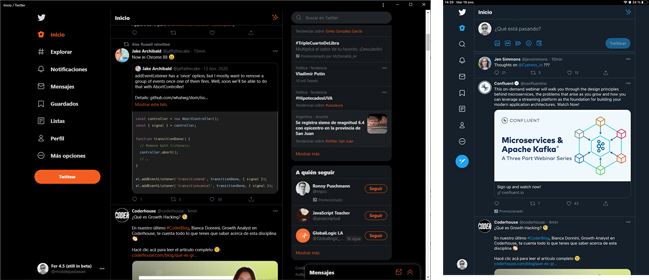
Google Drive, en su versión para móviles nativa y su versión PWA. Como puedes ver, es casi imperceptible la diferencia entre una aplicación y la otra.
Esta nueva trilogía contiene información actualizada sobre el ecosistema de las aplicaciones web progresivas. Por ello, el enfoque que le damos directamente sobre PWA, dejando de lado los fundamentos del desarrollo de software web.
Todo lo referente a HTML, CSS, Frameworks CSS y fundamentos de programación en el lenguaje JavaScript no será abordado en este libro.
Casi todos los temas presentados en cada capítulo van acompañados por un proyecto base, en el que solo deberás agregar la parte práctica de cada ejercicio que, por supuesto, será explicada. Como bien se dijo, no se ahondará en la forma de armar la base del ejercicio. Solo se hará referencia al código que tienes que modificar para que el proyecto quede funcional. Así, obtendrás como resultado un proyecto completo, gracias a los lineamientos que encontrarás a lo largo de esta obra.
Fundamentos de PWA
Si bien el término PWA (del inglés Progressive Web App) suena cada vez más fuerte, su significado no le da, a la mayoría de las personas, un claro indicio de lo que realmente significan.
Qué es una PWA
Se puede definir una aplicación web progresiva como un software web, utilizado desde el mismo navegador. Las PWA están construidas con la tecnología de la Web: HTML5, CSS3 y JavaScript, y la característica más importante es que las PWA están delineadas para funcionar casi por igual en cualquier plataforma que cuente con un navegador web actualizado y compatible con los estándares que estas definen.

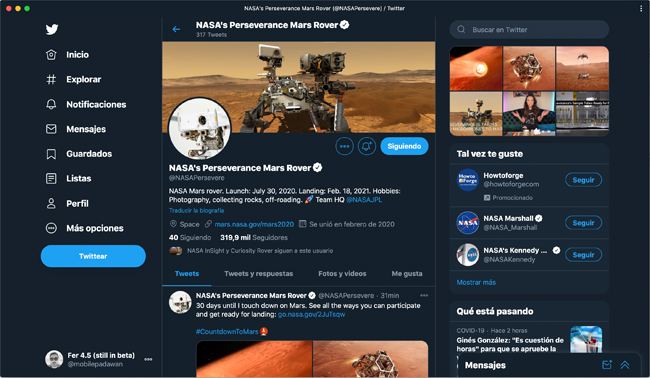
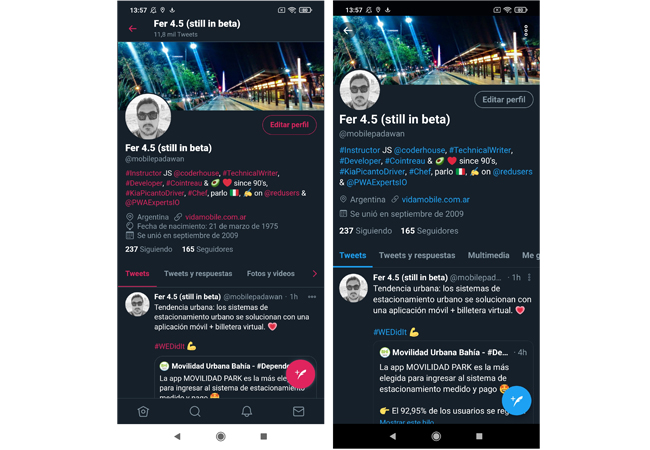
Aplicación nativa y Aplicación Web Progresiva de Twitter. Como verás, es casi imperceptible identificar cuál es cuál.
Las Progressive Web Apps tienen mucho tiempo de vida, prácticamente desde que los dispositivos móviles dieron un gran salto tecnológico en 2007, cuando iPhone se presentó por primera vez. El término PWA fue acuñado por personal técnico de Google recién en el año 2015 y antes se enmarcaban bajo la terminología WebApps.
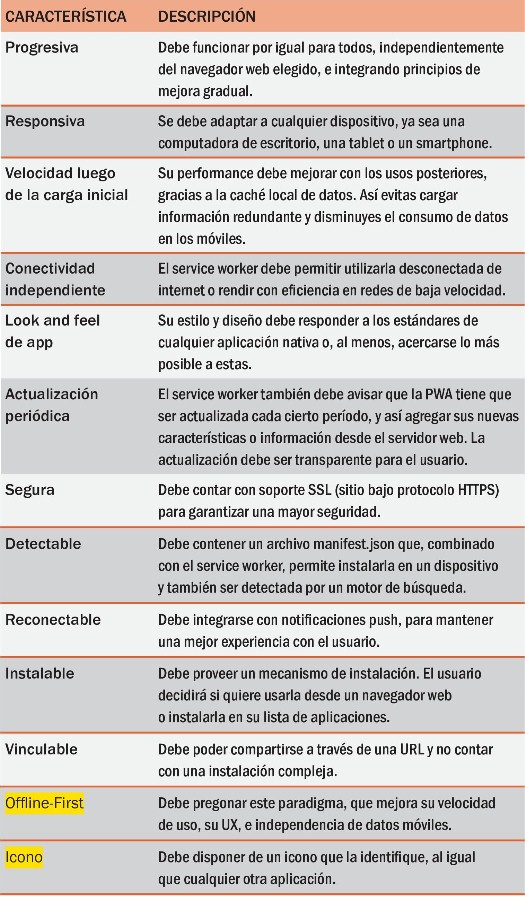
Si bien hasta ahora consideras que lo mencionado hasta aquí te lleva a pensar que una PWA es básicamente una web, debes tener en cuenta que la capacidad de una PWA se destaca por encima de la de una web convencional, porque debe cumplir una serie de características adicionales, que se presentan en la siguiente tabla.


Así como funciona para móviles, la PWA debe comportarse de igual forma para otros dispositivos.
Como opcionales, una PWA puede o no sacar provecho de las características avanzadas del dispositivo donde se está ejecutando, por ejemplo, almacenamiento de datos local y utilización de uno o más sensores del dispositivo.
Si bien esto último es opcional, se convierte en un factor clave a la hora de distinguir una PWA de un sitio web común. También, el uso de los sensores de un dispositivo depende del tipo de navegador web que utilice el usuario.
No todos los navegadores web integran por igual las mismas capacidades.
¿Y cómo logras todo eso?
Es lo que verás a lo largo de esta trilogía. Esta obra te ayudará a asimilar el cúmulo de información en torno a las PWA, de forma gradual y clara. En esta primera instancia, aprenderás cómo definir e integrar los componentes primordiales de una PWA como también a sacar partido de sus características más avanzadas.
Con toda esta información asimilada, podrás establecer tu propio template para luego darle vida al resto de las PWA que vayas creando, ya sea a través de los próximos volúmenes de esta obra, como también para tus proyectos personales.
Cómo funciona una PWA
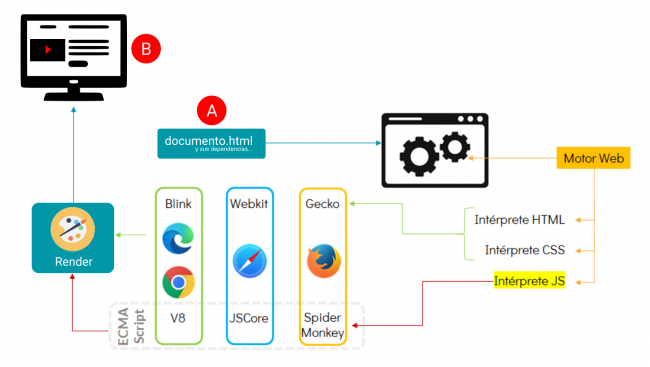
Para entender cómo se comporta una PWA, hay que recordar cómo se comporta una aplicación o sitio web, pero no solo entender que este se aloja en un servidor web y se lo invoca desde un navegador web para ver las páginas. La idea es comprender cómo se comporta un sitio web, internamente, en un navegador web. Para ello observa el siguiente gráfico.

Arquitectura del proceso de carga de un sitio o WebApp, en un navegador web.
En la imagen anterior puedes apreciar el punto A como punto inicial, que consiste en un servidor web que sirve a un navegador web la petición de acceso al contenido.
En el punto B, se muestra cómo el sitio o la página web solicitada se representa gráficamente dentro del navegador web en sí. En el medio, ocurre una serie de cosas, que se detallan a continuación:
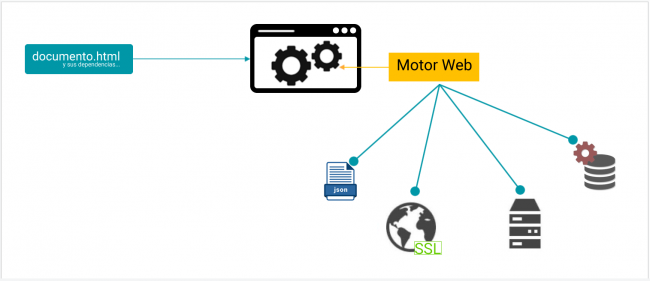
- Realizada la petición a un sitio web, el servidor web envía al navegador web lo que se conoce como home o página principal; esta es un documento HTML. Cuando el navegador web recepciona el documento HTML, el motor web es el que se ocupa, en primera instancia, de analizar lo recibido y todos los recursos asociados al documento. Se entiende por recursos: hojas de estilos CSS, archivos JavaScript, librerías JavaScript o frameworks CSS, imágenes, videos, archivos de sonido, y otros elementos que pueden conformarlo.
- Analizado el contenido, el motor web separa cada uno de estos recursos y los redirige a los intérpretes. Cada motor cuenta con dos intérpretes predefinidos: el intérprete HTML y CSS, y el intérprete JS. Cada uno tomará la porción de recursos que le corresponde para entenderla y procesarla en forma correcta.
- Realizada cada interpretación, el motor “renderiza” o “pinta” gráficamente todo el contenido, de la forma que se ha indicado en el documento HTML y sus recursos asociados.
- Por último, el navegador web visualiza, en la pestaña correspondiente, lo que para ti, como usuario, termina siendo un sitio web
Como dato adicional, los principales navegadores web más utilizados en el mercado: Chrome, Edge, Firefox y Safari. Por encima de cada uno, encuentras lo que se conoce como motor web, nombre técnico que recibe el motor de renderizado de cada sitio web, que permite visualizarlos como tales. Estos motores son los que se ocupan de interpretar el código HTML y CSS recibido.
Por debajo de ellos, encuentras el nombre técnico del motor intérprete de JavaScript; es independiente al motor web, pero interactúa con este en el modelado final, previo al renderizado del sitio web.
Chrome y Edge están unificados en un mismo lugar porque, desde enero de 2020, ambos utilizan el mismo motor de renderizado.
La W3C, organismo que define los estándares de internet, delinea cada nueva característica y mejora aplicadas a HTML, CSS y JavaScript. Por otro lado, cada motor web implementa estas características, tanto en su estado de desarrollo como en su estado terminado, dentro de cada navegador web.
Por eso, no siempre todas las características funcionan por igual en todos los navegadores web.
¿Y por qué no figura el resto de los navegadores web?
No se hace mención a ellos porque, en este gráfico, se refieren los principales motores web dentro del ecosistema de internet. El resto de los navegadores web, como Opera, Brave, Fennec, Samsung Browser, Vivaldi, Epiphany, Konqueror, entre otros, utilizan alguno de estos tres motores web, aunque nunca en su última versión oficial.
¿Y las PWA?
Ya conociste en detalle la arquitectura básica de un navegador web. Ahora sí, la invitación es a que conozcas los requisitos mínimos necesarios para que una aplicación web progresiva funcione como tal.

Arquitectura de una PWA.
En este diagrama (de izquierda a derecha), se muestra un detalle de lo que el motor web busca detectar en un sitio o una aplicación web, para que estos se comporten y funcionen según lo que define el paradigma PWA.
Cada mes, lanzamos 2 ebooks USERS, en ellos tratamos en profundidad el tema abordado. En cada ebook, nuestros EXPERTOS vuelcan todos sus conocimientos con el objetivo de brindar una experiencia de capacitación satisfactoria para nuestros lectores.
Lee lo que quieras, donde vayas, por una mínima cuota mensual: SUSCRIBETE!