Para empezar
Esta es la tercera entrega de HTML5 Avanzado, se trata de una colección de 3 ebook en la que encontrarás todo lo que necesitas saber para conocer el lenguaje HTML en profundidad, desde su sintaxis y etiquetas más usadas hasta los aspectos menos conocidos del estándar. La colección es exclusiva de RedUSERS PREMIUM y puedes accederla en los siguientes links: HTML5 AVZ v1; HTML5 AVZ v2 y HTML5 AVZ v3. A continuación, los primeros temas correspondientes al Vol. 3
APIs de HTML
En esta nueva entrega, comenzarás a trabajar con aspectos más avanzados de HTML, usando algunas de las APIs provistas por el estándar y las funciones que los navegadores modernos ofrecen para crear sitios web mucho más interactivos.
Introducción
Es muy común que, al navegar por distintos sitios web, una página te ofrezca, como visitante, la posibilidad de brindar tu posición, sobre todo, si estás navegando desde un smartphone; o que te pregunte si deseas recibir notificaciones, entre otras opciones de interacción. Esto es posible gracias a las diferentes APIs provistas tanto por HTML como por JavaScript.
Un desarrollador, entonces, puede aprovechar estas distintas funcionalidades disponibles, en vez de tener que programar aplicaciones complejas que, probablemente, ya hayan sido creadas. De esto se trata una API o interfaz de programación de aplicaciones, (Application Programming Interface en inglés); son servicios o funcionalidades tendientes a brindar datos o métodos que resultan complejos y tediosos de programar una y otra vez, y que, al estar disponibles para ser llamadas, solucionan un problema de forma eficaz.
Se puede pensar en una API como en un servicio que llega a una casa (como el de Internet, de cable o de teléfono), o como una radio que se coloca en el hogar o en un vehículo. No es necesario saber cómo funciona internamente el sistema de cable o de telefonía, ni el de Internet, sino que solo hay que saber usarlo.
De la misma manera, no es preciso saber cómo funciona una radio o de qué modo se comunica con otras antenas para recibir información; únicamente debes saber cambiar el dial y sintonizar la emisora deseada. Así también, una API viene a solucionar un problema, provee algún tipo de información o de funcionalidad, pero no es necesario saber cómo funciona en su interior: solo debes saber qué información va a retornar o cuál tienes que enviarle, para luego manipularla de algún modo.
Una API puede brindar datos del clima a una aplicación. Es posible crear un botón que le permita al usuario averiguar las condiciones meteorológicas en un momento determinado. Ese botón solicitará a una API, por medio del protocolo HTTP, los datos correspondientes, y cuando los reciba, los mostrará al usuario.
Para poder usar esa API, ¿es necesario saber qué hace internamente, cómo obtiene los datos del clima, de qué modo los procesa y los envía? No, quizá solo alcance con saber que los datos volverán en formato JSON y que, mediante JavaScript, será sencillo pintarlos en el navegador. Para aprender más sobre el estándar JSON, puedes recurrir a JSON Volumen 1.

Las APIs son una forma interesante de comunicar dos aplicacione
¿Y para qué puede usarse una API? Para millones de servicios o funcionalidades que se te ocurran, desde datos meteorológicos; de películas, series o libros; información en vivo como el estado del tránsito o de una autopista; o también información que cambia dependiendo de los datos que se le suministren.
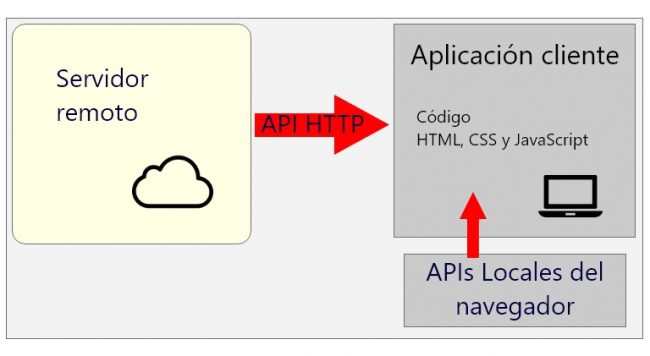
La mayoría de ellas trabajan con el protocolo HTTP, enviando la información a través de la red; algunos las conocen como APIs de terceros, en comparación con aquellas que ya vienen integradas en el navegador.

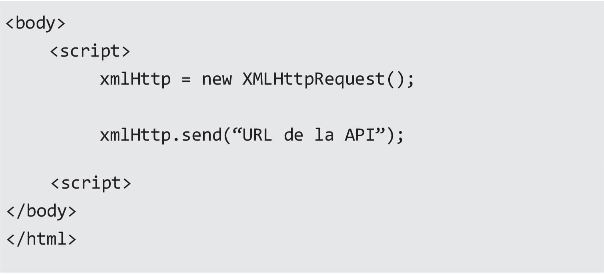
De esta forma, puedes comunicar tu página web con un servicio de terceros, una API que se encuentre remota y trabaje con el protocolo HTTP, y devuelva datos en formato JSON. Sin embargo, este no es el único tipo de API. Algunas, al estar ya integradas en el navegador, no requieren crear un objeto que las solicite de forma remota y por medio de Internet y de un protocolo HTTP, sino que solo hay que llamarlas para que realicen su tarea, siempre y cuando el navegador que las ejecute esté actualizado.
API de geolocalización
El ejemplo más claro de esto es la API de geolocalización, brindada por los navegadores más modernos. Mediante un objeto de JavaScript, es posible acceder a la ubicación exacta de una persona cuando ejecuta un sitio web, sin necesidad de saber cómo trabaja la API internamente.
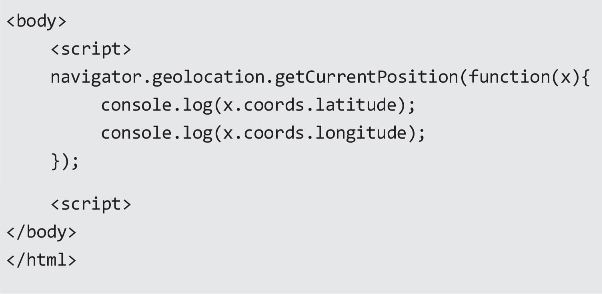
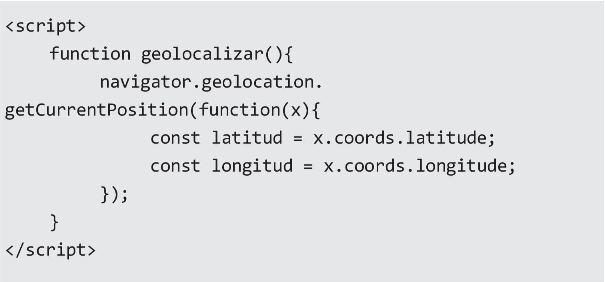
Para lograrlo, basta con saber que la API trabaja con un objeto de JavaScript, integrado al objeto navigator, del mismo lenguaje. Para usarlo, debes crear un código bastante sencillo:

Veamos este código línea por línea para entenderlo mejor. Dentro de las etiquetas <script>, se usa el objeto navigator, y su propiedad objeto geolocation, para luego llamar a la función getCurrentPosition(). Esta trabaja con otra en su interior, que se ocupa de mostrar los resultados en alguna parte del sitio, en la consola del navegador, como en este ejemplo, o en el documento en sí.
Una vez ejecutado el sitio web, le avisará al usuario que la página está intentando acceder a la posición exacta y le preguntará si desea proveerla o bloquearla. Si se le da permiso al sitio para usarla, al presionar F12, en la consola se verá la latitud y la longitud del dispositivo.

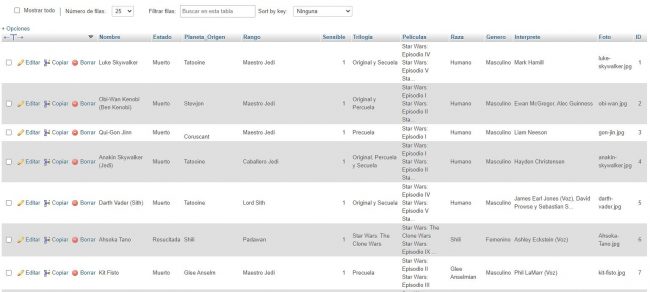
Una API puede responder con datos de un servidor, por ejemplo, de una tabla en MySQL.
Esto puede variar dependiendo de algunos factores. En primer lugar, el usuario debe acceder a brindar sus datos de geolocalización, porque de lo contrario, el navegador no los enviará por cuestiones obvias de seguridad. En segundo lugar, dependiendo del dispositivo, la posición será más o menos exacta; es decir, un smartphone con un GPS de buena calidad mostrará una posición mucho más exacta que una computadora más antigua.
También es importante tener en cuenta que no todos los navegadores cuentan con geolocalización y que, por ende, esto no funcionará en algunos de los más viejos. Google Chrome permite la geolocalización a partir de su versión 49, y en la 50.0 en adelante, solo lo permite si el sitio cuenta con el protocolo HTTPS; si los datos se envían mediante un protocolo no encriptado como HTTP, la geolocalización no se activará.
Por su parte, Mozilla Firefox implementa la geolocalización a partir de su versión 3.5, y Microsoft Edge, desde la 9.0, mientras que Safari lo permite desde la versión 5.0.

Existen distintas APIs y diferentes protocolos de comunicación.
Dado que esta API presenta varias limitaciones, su uso puede validarse fácilmente con JavaScript, verificando si el navegador permite la geolocalización, y también colocando el código dentro de una función y, mediante eventos, ligando su ejecución a un botón HTML.
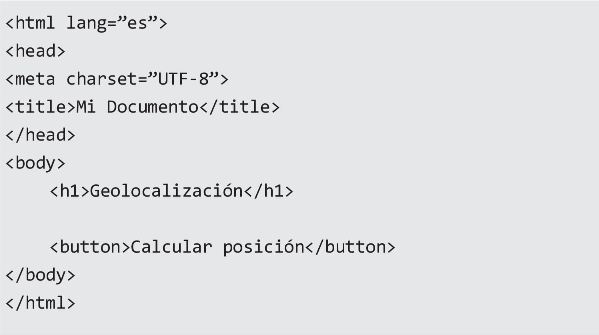
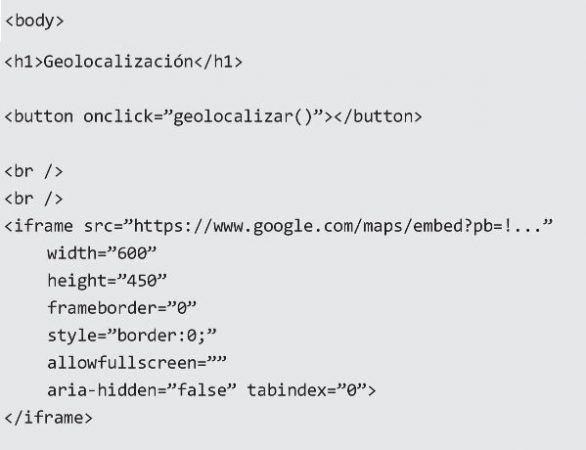
Comienza por crear un nuevo archivo index.html, y en su interior, coloca las etiquetas básicas de HTML. Dentro de las etiquetas de <body>, agrega algún título y, debajo de este, un botón que indique que, al ser pulsado, se calculará la posición global del usuario:

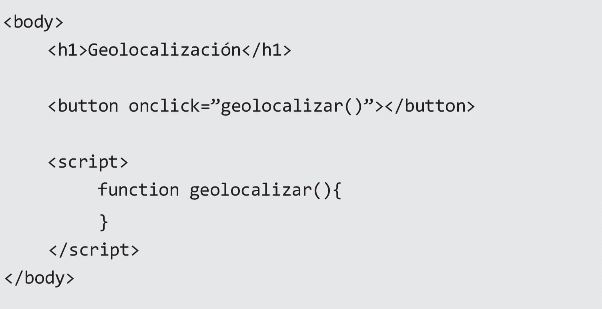
Para calcular la posición mediante un botón, tendrás que hacer uso de los eventos HTML, en particular, de onclick, para que el usuario la calcule en el momento en que lo desee. Para esto, colócale al botón Calcular posición el evento onclick con la función geolocalizar(), y luego, dentro de las etiquetas script, agrega una función JavaScript con este nombre:

Dentro de la función que acabas de crear, tendrás que incluir el código que viste antes, por medio del cual se calcula la posición por latitud y altitud del dispositivo que la ejecuta, pero en vez de mostrarlo por la consola del navegador, será mejor mostrarlo como parte del contenido del documento.

Twitter presenta varias APIs útiles para retornar datos de sus servicios.
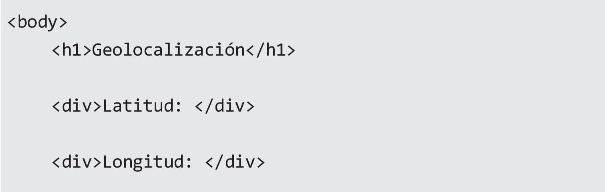
Para lograrlo, crea dos contenedores <div> o dos elementos <p> para adjuntarle los datos que se conseguirán. A cada uno de ellos, dale un atributo ID para seleccionarlo por medio de JavaScript, y llámalos latitud y altitud:

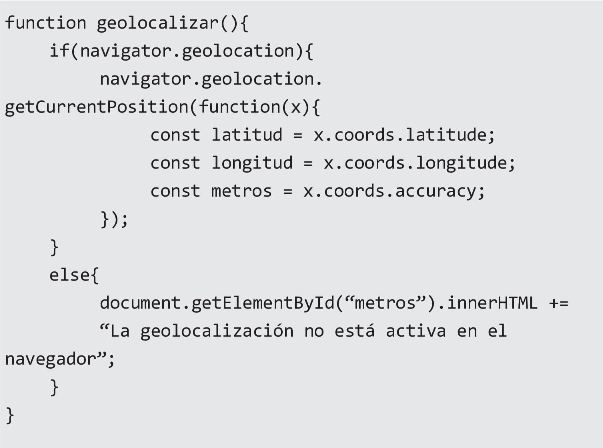
Dentro de la función, coloca el siguiente código:

Antes de continuar, repasa cada línea de esta función. Como puedes ver, es similar a lo que se realizaba antes, cuando se mostraron ambos valores por consola, solo que ahora están dentro de una función, y en vez de mostrar el valor por la consola de desarrollo, se colocan dentro de constantes, llamadas latitud y longitud.
Las constantes en JavaScript se comportan de forma similar a las variables, pero no permiten la modificación de sus valores, es decir que no puedes reasignarles lo que almacenan.
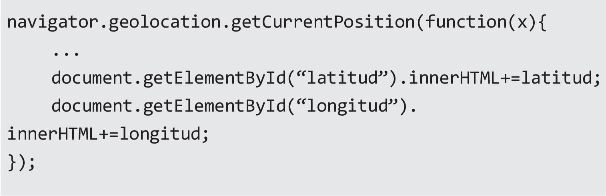
Hasta este punto en el código, tienes almacenados ambos valores, por lo cual solo necesitas mostrarlos por el documento, seleccionando los dos contenedores que se definieron antes, de la siguiente manera:

Así, cuando el usuario haga clic en el botón que has definido antes, el navegador por defecto le consultará si desea proveer al sitio su ubicación, y si accede, podrá ver su latitud y longitud exactos en el mapa.
La función getCurrentPosition() también tiene una propiedad que permite indicar qué cantidad de metros de error puede haber entre la posición real y la calculada por el GPS, y es posible acceder mediante la propiedad accuracy.
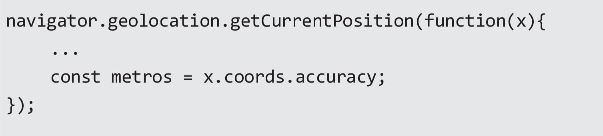
De este modo, puede aclarársele al usuario que existe un margen de error en el cálculo:

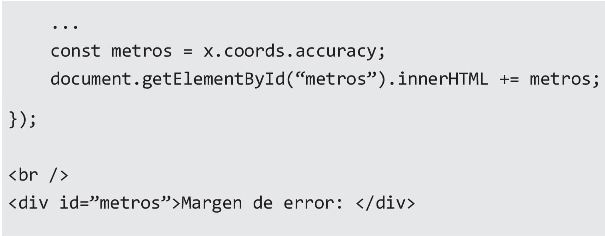
En este caso, en la constante metros se almacena la cantidad de metros de margen de error del cálculo, y al colocarlo dentro de la función, se lo indicará junto con la posición:

La API devuelve varios datos que el método getCurrentPosition() provee. Como se explicó antes, no todos los navegadores presentan la función de geolocalización o, incluso, un usuario puede bloquearla por defecto sin que se le consulte.
Por lo tanto, para no ver errores en la aplicación, es una buena práctica colocar una validación de estos métodos mediante un condicional if else. Solo hay que englobar el código creado dentro del condicional if, especificando como condición que se debe ejecutar en caso de que la geolocalización esté activa:

De esta forma, si no se permite la geolocalización, se mostrará un mensaje al usuario indicándoselo.
API de Google Maps
Al trabajar con geolocalización, lo primero que surge pensar es cómo trabajar con Google Maps o con un servicio similar que envíe datos de mapas o permita mostrar un plano, una opción de gran utilidad para presentar información adicional en una página web sobre una empresa, un negocio o algo similar.

Google Maps permite buscar un lugar en el mundo y obtener sus coordenadas.
La manera más sencilla de lograrlo es, simplemente, usar el servicio de Google Maps que permite embeber un mapa en un documento HTML.
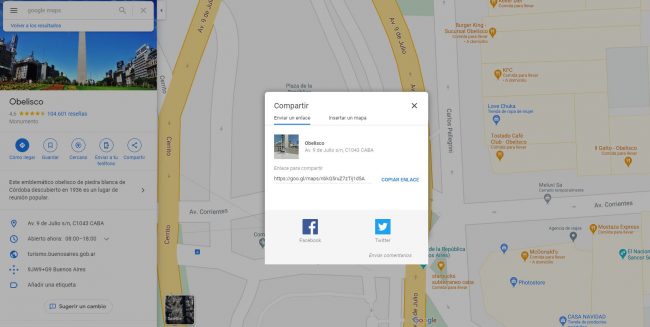
Solo necesitas buscar en Google la herramienta Maps, localizar allí algún lugar de prueba, sea cual sea, y sobre este hacer clic izquierdo y presionar la tecla Control al mismo tiempo. Ese punto se marcará en la página, y por medio del botón de compartir, Google Maps te ofrecerá la opción de enviar dicho lugar a través de una red social o insertar el mapa en un sitio como código HTML

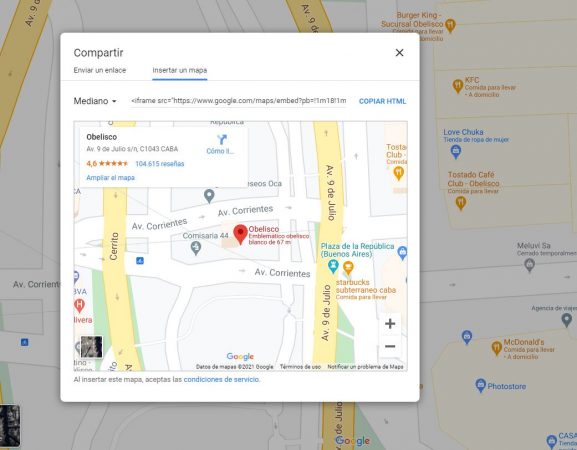
Una vez seleccionado el lugar, puedes obtener el código HTML del mapa
Allí, se te brindará el código necesario, que solo tienes que copiar en tu documento HTML, en el lugar donde desees colocarlo:

Cuando lo copies dentro de tu documento, verás que se ha colocado un elemento <iframe>. Esta etiqueta permite trabajar con contenido remoto, que proviene de un servicio externo o de página web remota. Esto significa que, mediante esta etiqueta, puedes crear algo similar a una ventana dentro de una página web, que muestre como contenido algo de otro sitio.
Esta etiqueta soporta varios atributos, entre ellos, src, que podría considerarse el más importante, dado que en él se especifica la dirección del sitio desde el cual se están solicitando los datos; en este caso, como puedes ver, desde Google Maps.
También soporta los atributos width y height, que permiten ajustar el ancho y el alto del <iframe>, para mostrar la ventana más grande o más pequeña; toma como valores numéricos los píxeles del tamaño deseado.
También con respecta al estilo y a la forma en la cual se muestra el contenido, soporta los atributos style, el atributo global y frameborder, aunque todos estos pueden crearse como reglas de CSS en un documento externo. Por último, también admite la propiedad allowfullscren, la cual toma como valor un parámetro booleano: truepara indicar que, si el sitio lo permite, el iframe puede verse en pantalla completa, o false en el caso contrario.
La propiedad aria-hidden se usa para especificar si el elemento debe estar deshabilitado, si se le pasa como valor el parámetro true; o habilitado, para lo cual se le debe dejar el parámetro en valor false. La propiedad tabindex toma como valores un número negativo, un cero o un número positivo.
En caso de que se le pase un valor negativo, el elemento no puede entrar en estado focus, es decir, no puede interactuar con el usuario y usar el evento onfocus. Si se le pasa un cero, puede entrar en estado enfocado y, dependiendo de la API, puede manipularse con el teclado y el mouse.
Si se le pasa un valor numérico positivo, por lo general es para un iframe creado por el desarrollador, y puede manipularse por mouse y teclado, según las reglas que se hayan creado.
Una vez que hayas copiado el <iframe> en tu documento, puedes abrirlo con el navegador y verás un pequeño mapa del lugar que seleccionaste, pero ahora en tu página web. No solo se muestra la ubicación elegida, sino que, además, el mapa es dinámico, y el visitante puede moverlo y usar la aplicación de Google Maps.
Cada mes, lanzamos 2 ebooks USERS, en ellos tratamos en profundidad el tema abordado. En cada ebook, nuestros EXPERTOS vuelcan todos sus conocimientos con el objetivo de brindar una experiencia de capacitación satisfactoria para nuestros lectores.
Lee lo que quieras, donde vayas, por una mínima cuota mensual: SUSCRIBETE!













[…] source […]