de Autor: Santiago Aguirre
Para empezar
En esta colección estudiarás todo lo que necesitas saber para conocer en profundidad la librería React, desde cómo crear tus propios proyectos basados en la platilla original que esta ofrece hasta cómo realizar operaciones sobre datos, cómo modificar la información, realizar conexiones con sistemas back end, trabajar con JSX, y crear interfaces de usuario avanzadas. Aprenderás el concepto de componentes y de qué forma estos pueden ayudarte a trabajar en aplicaciones modulares, escalables, fáciles de crear y de mantener.
Volumen 1
Verás los aspectos fundamentales de React, la información necesaria, cómo crear tu primer proyecto y sus componentes, de qué forma darles estilos y trabajar con los datos de tu aplicación.
Introducción
El objetivo de esta colección es introducirte en una de las librerías más populares y demandadas en el mundo del desarrollo web, React, una herramienta de trabajo para JavaScript creada y mantenida por Facebook.
Herramientas
React es una librería creada con JavaScript con el objetivo de facilitar el desarrollo de aplicaciones web. Mediante la creación de Prototipos, React te permite trabajar ideando interfaces de usuario modernas, con mucho menos código y de forma organizada. Además, implementa conceptos nuevos sobre programación, como el uso de la programación orientada a objetos, el uso de eventos y propiedades, entre muchos otros.
React es una de las herramientas más populares de JavaScript en la actualidad, y representa el principal competidor de Angular, framework de JavaScript creado por Google, y de Vue.JS. A pesar de no ser un entorno de trabajo, React es una librería potente que te permite obrar de una forma versátil y sin límites, que faculta al desarrollador a adaptar su herramienta de trabajo a sus necesidades.

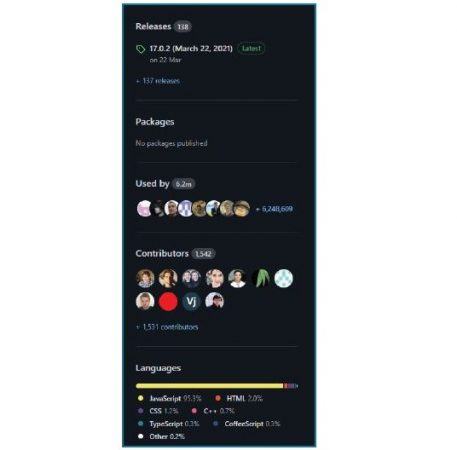
GitHub muestra a React con más de 6 millones de usuarios y 1500 colaboradores
Comenzar a estudiar y programar en React incluye muy pocos requisitos. Además de los conocimientos previos que necesitas, solo hace falta una computadora con sistema operativo Windows, Mac o Linux, acceso a internet y un editor de código. Aunque puedes trabajar con cualquier editor, en esta obra se hará con Visual Studio Code. Este es un editor creado por Microsoft, de código abierto, altamente configurable, que posee integración con JavaScript de forma nativa y que resulta una de las mejores opciones para el desarrollo bajo este lenguaje, sea en conjunto con React o con otra herramienta del lenguaje de programación de la Web.
Características
Como sucede con todos los lenguajes de programación, la popularidad y el crecimiento de JavaScript dentro de la comunidad de desarrollo motivaron la creación de variadas herramientas que permiten facilitar mucho su uso.
JavaScript es un lenguaje cuya notoriedad comenzó dentro del mundo del desarrollo web como un dialecto de ECMAScript, deriva de este estándar y toma su sintaxis para su uso dentro del lado del cliente, es decir que, para ser interpretado y ejecutado, necesita de un entorno específi co, para ser precisos, un navegador web. Para ejecutar código escrito en JavaScript, se necesita un navegador, como Mozilla Firefox, Google Chrome, Microsoft Edge, Opera, Safari, entre otros.
Su versatilidad a la hora de trabajar y la facilidad con que se aprende su uso lo volvieron una herramienta muy popular, y la comunidad de desarrolladores comenzó a crear otras herramientas para facilitar el trabajo. También, colabora para ampliar el entorno dentro del cual se puede ejecutar el código JavaScript, es decir, que permita esquivar la necesidad de un navegador para ejecutar una aplicación creada en este lenguaje.
Entre estas nuevas herramientas, las más populares son Angular, un framework desarrollado por la empresa Google; Vue.js, un entorno de trabajo de código abierto mantenido por distintas empresas y colaboradores; y React, una librería de JavaScript creada y mantenida por la empresa Facebook.

React tiene su página oficial en https://es.reactjs.org/, donde puedes encontrar información útil.
Notarás que, para mencionar y definir otras herramientas de este lenguaje, se utiliza la palabra framework, pero, en cambio, al hablar de React se lo describe como una librería de JavaScript, no como un framework. Esto se debe a que React se trata en realidad de una librería, algo distinto de un entorno o marco de trabajo. La principal diferencia entre estos reside en que, dentro de un entorno de trabajo, las reglas o los estándares sobre los cuales se programa ya están definidos, por lo que es más difícil trabajar por fuera de ellos. Este es el caso de Angular, por ejemplo, dentro del cual la forma en la que se desarrollan las aplicaciones ya está definida y, si se decide utilizar este framework, es necesario respetar estos lineamientos que Angular determina.
A pesar de que React tiene cada vez más componentes y herramientas que lo asemejan a los frameworks actuales de JavaScript, se diferencia en que una librería es una herramienta que permite trabajar con una versatilidad muchísimo mayor que la de un framework. Aunque no se considera como un framework completo, sí se encuentra al mismo nivel de los entornos de trabajo con los que compite y es tan demandado como ellos o, incluso, llega a superarlos en cantidad de usuarios. Las herramientas que provee la librería pueden moldearse y utilizarse de distintas formas, para permitir que esta se adapte a las necesidades del programador en lugar de ser el desarrollador quien deba mantenerse dentro de un lineamiento.

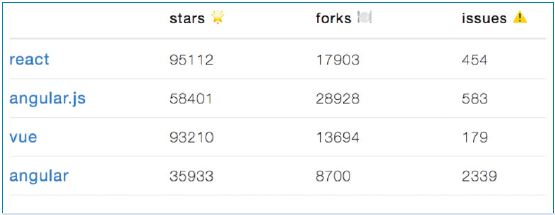
GitHub y sus estadísticas muestran la creciente popularidad de React en comparación con otras herramientas.
React fue creada por el ingeniero Jordan Walke, trabajador de Facebook, y lanzada al mercado con la modalidad de código abierto en mayo de 2013 con el objetivo de resolver un problema que muchas empresas tienen con sus programas, y que consiste en el mantenimiento del código.
El trabajo que se le dedica a una aplicación no termina en el momento en el que se publica y distribuye. Su mantenimiento y mejora forman parte importante del proceso del desarrollo y, en la mayoría de los casos, cuando se desarrolla un programa, lo más probable es que en el futuro el código cambie, se mejore, se reemplace o crezca, para dar mayores funcionalidades y mejor rendimiento. Dicho problema puede solventarse utilizando herramientas que permitan, desde el comienzo, crear aplicaciones escalables, que sean fáciles de entender y manipular, sin importar cuánto crezcan.
React permite crear aplicaciones SPA, cuyas siglas significan Single Page Application. Las páginas o aplicaciones SPA son programas que constan de una única página que no se recarga en el navegador a medida que se realizan acciones, sino que los distintos componentes del programa trabajan en la página, en conjunto o de manera individual, pero siempre manteniéndose bajo una misma página que no se refresca, excepto en casos particulares.
React permite crear una aplicación compleja de forma sencilla en pocos pasos y le permite crecer, si fuera necesario, sin volverse demasiado complicada para el programador. Esto además se debe a su orientación de trabajo con componentes. Aunque verás en detalle más adelante qué son los componentes, debes saber que React te permite dividir tu aplicación en pequeños componentes que la modularizan, así podrás trabajar de manera más cómoda, modificando solo aquello que se necesite cambiar y, además, con la posibilidad de reutilizar los componentes en distintas partes de tu aplicación. Si has creado una porción interesante y que te significó mucho trabajo, no es necesario que la vuelvas a crear, sino que puedes llamarla en tu aplicación muchas veces, aunque solo la hayas programado una vez.
¿Por qué React es una buena opción para trabajar con JavaScript sobre otras alternativas? Porque se caracteriza por orientarse al desarrollo UI de aplicaciones en la Web. UI hace referencia a User Interface o interfaces de usuario, algo que es posible crear solo con JavaScript sin más herramientas, pero que, a medida que el sitio o la aplicación crecen y se vuelven más grandes, es muy difícil de lograr sin ninguna librería.
React es utilizada en la industria por muchas empresas, desde luego por Facebook, su empresa fundadora, que la aplica en su plataforma principal, así como para otros de sus productos, como Instagram, y también por otras empresas en sitios como Airbnb o Imgur. Además de ser una opción muy solicitada en el mercado y una elección de distintas empresas, React cuenta con una comunidad activa muy amplia, y esto representa una característica importante a la hora de elegir una herramienta de desarrollo, ya que es muy probable que cualquier duda o problema que surja a la hora de trabajar con ella haya sido resuelto o solventado por su comunidad, y podrás sin duda encontrar información con facilidad en lugares como Stack Overfl ow o GitHub.

Stack Overfl ow lista más de 300.000 hilos con preguntas y solicitudes de ayuda relacionados con React.
¿Qué es necesario para comenzar a aprender React? En primer lugar, es preciso conocer el lenguaje de programación sobre el cual está escrito JavaScript. Se requiere dominar tanto su sintaxis –lo cual engloba la declaración de elementos, variables, funciones, arreglos, clases y objetos– como también condicionales y bucles. Además, se recomienda saber qué es el DOM, cómo JavaScript interactúa con el DOM y cómo se trabaja con los elementos de un sitio web en el lenguaje de programación. Asimismo, es necesario que conozcas el lenguaje de marcado HTML y, aunque no es estrictamente necesario, es recomendable que sepas crear y modificar estilos con el lenguaje CSS.
Otras nociones que pueden resultarte útiles son el concepto de AJAX y cómo trabajar con Node.JS y npm.
¿Qué veremos en cada volumen de la colección?

Verás los aspectos fundamentales de React, la información necesaria, cómo crear tu primer proyecto y sus componentes, de qué forma darles estilos y trabajar con los datos de tu aplicación.

Verás características más avanzadas de la librería, como el trabajo con la programación orientada a objetos, los enrutadores, la composición y la herencia, y el trabajo con JSX.

Crearás interfaces de usuario avanzadas y su integración a APIs modernas con datos reales, ejecutando el concepto de API REST. Aprenderás a trabajar con y sin JSX, a utilizar otras librerías y muchos más conceptos avanzados.
Hasta aquí llegamos!… aprende más sobre Librería React, leyendo la edición completa de este ebook en RedUSERS PREMIUM
Cada mes, lanzamos 2 ebooks USERS, en ellos tratamos en profundidad el tema abordado. En cada ebook, nuestros EXPERTOS vuelcan todos sus conocimientos con el objetivo de brindar una experiencia de capacitación satisfactoria para nuestros lectores.
Lee lo que quieras, donde vayas, por una mínima cuota mensual: SUSCRIBETE!