React Native Volumen 2: Avanzarás en la creación de una aplicación de React Native con aspectos avanzados como autenticación, protección de pantallas con un sistema de inicio de sesión y almacenamiento de datos.
Sobre la colección: estudiarás todos los aspectos iniciales del desarrollo en React Native. Comenzarás a crear tu propia aplicación con el framework basado en React desarrollado por Meta, anteriormente Facebook, y que logró abarcar una gran cuota de mercado en el mundo de la programación. Conocerás Expo, una plataforma de código abierto que te ayudará a emular, desarrollar y distribuir aplicaciones para dispositivos móviles.
Verás cómo crear desde cero una aplicación con Expo utilizando la línea de comandos y de qué manera personalizarla como desees. También aprenderás a trabajar con distintos aspectos del framework y con los componentes más importantes que ofrece React Native para manejarte con texto, listas, imágenes, y moverte entre las diferentes pantallas de una aplicación.
Verás cómo trabajar con los estilos de una aplicación, dándole a cada componente características distintas que sirvan a los propósitos que quieras lograr. También verás la forma de utilizar datos externos desde un servicio web alojado en un servidor, que te permita administrar los datos, y que puedan ser enviados a todas las instancias instaladas de la aplicación.
Podrás realizar peticiones HTTP y aprenderás a mostrarlas en pantalla como una lista de datos. Por último, verás cómo enviar información con peticiones de regreso al servidor.
La publicación es exclusiva de RedUSERS PREMIUM y la puedes acceder a través del siguiente link: React Native Volumen 1 . React Native Volumen 2
Autor: Santiago Aguirre
Introducción
En esta nueva entrega de la colección de React Native, aprenderás aspectos más avanzados del framework para la creación de aplicaciones en dispositivos móviles, trabajando con autenticación,
hooks y otros aspectos avanzados que te permitirán crear software mucho más complejo y con mayor alcance.

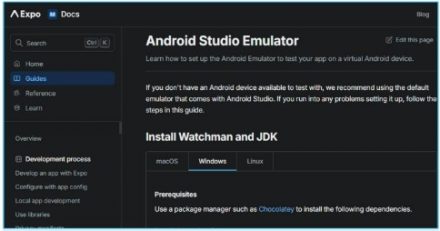
Expo ofrece trabajar con el simulador de Android Studio en sus aplicaciones.
Página
En el capítulo anterior comenzaste a crear el sistema de autenticación para tu aplicación móvil, y en este aprenderás a crear tu propia página para iniciar sesión en el sistema y permitir que los
usuarios se autentiquen.

Algunas aplicaciones de Microsoft son mantenidas y creadas en React Native, incluso para desktop.
Sesiones
Ahora que has construido un sistema para que el usuario pueda iniciar sesión en la aplicación, es momento de darle forma de cerrar la sesión, y de modificar otros aspectos del sistema para completar un software con autenticación real, como el registro dentro del sistema.

Puedes recurrir a espacios como StackOverfl ow para resolver dudas y problemas con React Native, gracias a su popularidad.
Registro
Hasta el momento, has desarrollado una aplicación funcional que permite a un visitante iniciar sesión correctamente en tu aplicación, registrarse en caso de no tener un usuario, cerrar la sesión y
navegar una vez que se ha autenticado. En este capítulo verás aspectos más avanzados del framework y cómo puedes aprovechar al máximo su potencial.

En npmjs.com puedes encontrar muchas librerías y paquetes para el desarrollo en React Native.
Sigue leyendo este ebook en RedUSERS PREMIUM
También te puede interesar:
REACT NATIVE Vol 1
Aprenderás sobre el mundo de las aplicaciones móviles y la ventaja de trabajar con una tecnología única para desarrollar en dispositivos tanto con iOS como con Android. Verás cómo crear tus propios componentes y cómo trabajar con los que provee React Native.

Cada mes, lanzamos 2 ebooks USERS, en ellos tratamos en profundidad el tema abordado. En cada ebook, nuestros EXPERTOS vuelcan todos sus conocimientos con el objetivo de brindar una experiencia de capacitación satisfactoria para nuestros lectores.
Lee lo que quieras, donde vayas, por una mínima cuota mensual: SUSCRIBETE!