JavaScript ha crecido a pasos agigantados en los últimos años, y particularmente, se ha caracterizado por la aparición de distintas plataformas, frameworks y librerías que ayudan al desarrollador en la tarea de crear diferentes aplicaciones, sitios web o sistemas de todo tipo. Angular, React y Vue.JS han aparecido para quedarse en la escena del desarrollo web; Flutter, Ionic y React Native han surgido para ayudar en el desarrollo de aplicaciones para smartphones nativas, que facilitan su creación multiplataforma, para dispositivos Android o iOS.
En este Informe USERS te presentamos Remix, el framework definitivo basado en React.
Autor: Santiago Aguirre
¿Para qué sirve Remix?
Remix es un framework web basado en React que permite al usuario concentrarse en la interfaz y trabajar a través de los fundamentos web para ofrecer una experiencia de uso rápida, elegante y altamente efectiva.
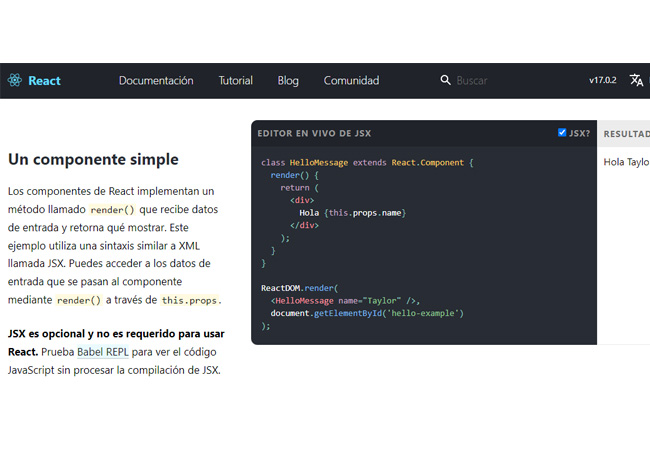
Específicamente dentro del desarrollo de páginas SPA, o Single Page Applications, React fue creciendo en los últimos años, con una comunidad extensa. Es mantenido por la empresa Facebook –actual Meta–, con lo cual los paquetes dedicados al desarrollo para esta librería también han aumentado.
En contraposición a Angular o Vue.JS, React se caracteriza por ser una librería, no un entorno de trabajo; esto significa que no define una metodología de trabajo cerrada o dogmática. Por su parte, Angular es un framework, que aunque resulta poderoso y tiene un mejor desempeño en algunas situaciones, obliga al desarrollador a programar en cierta forma y no permite salirse de determinados lineamientos.

React es una de las librerías más utilizadas en JavaScript.
React, en cambio, al ser una librería, permite que el desarrollador cree su propia estructura de carpetas, defina funciones o clases como desee, y tenga la libertad de utilizar su propia filosofía de trabajo, adaptándose a sus necesidades. Muchos desarrolladores prefieren esta versatilidad y libertad que, en general, los frameworks no poseen.
Esto no lo vuelve mejor o peor que otros; simplemente, resulta una mejor opción ante ciertas situaciones. Dentro del mundo de las tecnologías del desarrollo, no es conveniente pensar en términos de “mejor”, “peor” o “regular”; hay que pensar en aquellas tecnologías que se adapten más o menos a las necesidades de lo que se desea construir, tanto en entornos de trabajo como en lenguajes.
Junto con la popularidad de React, aparece Remix, un framework de desarrollo que permite trabajar de modo estructurado, mucho más que haciéndolo solo con la librería de Meta. Incluye ciertos paquetes y lineamientos que ayudan a desarrollar aplicaciones web de manera más sencilla. Los principios básicos de React se mantienen, pero también se agregan funcionalidades que la librería no posee de forma nativa.

React se caracteriza por ser mucho más libre que los entornos de trabajo.
Remix se caracteriza por ser un framework full stack, es decir que tiene características del back-end además de todas aquellas de React que se enfocan en JavaScript del lado del cliente.
Está orientado a crear sitios web con una mejor performance general, y se distingue por estar construido con el Routing en mente. React Router es una librería para React que permite a los desarrolladores crear aplicaciones con una estructura de rutas básicas muy sencilla, pero que no existe en React de forma nativa.
Remix realiza esto mismo pero de modo más simple, con lo cual permite declarar rutas y componentes casi al mismo tiempo.

Remix se basa en la filosofía React, y fue construido para crear páginas que brinden una mejor experiencia de usuario.
Para comenzar a trabajar con Remix, solo se necesita tener conocimientos sobre JavaScript y, particularmente, sobre React. Es preciso, al menos, saber cómo se crea una aplicación nueva en esa librería, tener en mente el concepto de componentes SPA (Single Page Applications) que no recargan nunca su página, y conocer su funcionamiento en general. Si dominas estos temas, puedes dar el siguiente paso y comenzar a trabajar con Remix.
Además de estos conocimientos, debes tener en tu computadora NodeJS en versión 14 como mínimo (la última versión, al momento de escribir este informe, es la 17). También necesitarás npm, el gestor de paquetes de software de Node, que en la mayoría de los casos viene con la instalación de Node; y por supuesto, disponer de conexión a Internet y de un editor de código.
En la mayoría de los casos en los que JavaScript es el protagonista, Visual Studio Code surge como alternativa debido a su simpleza y a su integración nativa con el lenguaje. Sin embargo, puedes utilizar cualquier editor que desees, ya sea Sublime Text, Atom o el IDE que tengas.

Remix se caracteriza por tener un router nativo para la navegación.
Continúa leyendo el Informe USERS 191 y aprende a crear tu primera app en Remix.
Informe USERS es una publicación digital semanal exclusiva para suscriptores de RedUSERS Premium, en ella analizamos en profundidad temas de actualidad en tecnología: tendencias, aplicaciones, hardware, nuevas tecnologías y más.
RedUSERS PREMIUM contiene cientos de publicaciones y puedes leerlas a todas, por una mínima cuota mensual SUSCRIBETE!