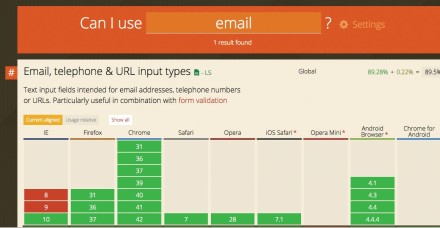
Es recomendable verificar la compatibilidad de este atributo en las distintas versiones de los navegadores. Para ello podemos utilizar el sitio web caniuse, y así decidir si es conveniente, o no, usar este atributo en nuestro proyecto HTML.
En los formularios de contacto es muy común agregar un campo en el cual le pedimos al usuario que ingrese su dirección de correo electrónico. Habitualmente lo hacíamos con un campo de texto normal y luego, mediante una función de JavaScript, verificábamos que el texto ingresado por el usuario tuviera la estructura de un e-mail. Es decir, que contuviera al menos una arroba y un punto. Usando HTML5 vamos a poder hacer esto mucho más fácil, utilizando el valor email, para el atributo type. Veamos cómo sería este ejemplo:
<form action=”envio.php” method=”post”>
<label for=”email”>Email</label>
<input type=”email” id=”email” name=”email”>
<input type=”submit” value=”ENVIAR”>
<input type=”reset” value=”BORRAR”>
</form>
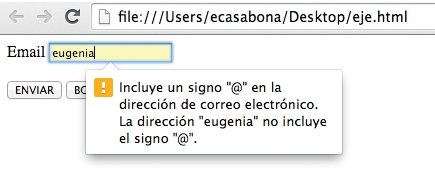
De esta forma lograremos un campo en el cual el usuario deba, obligatoriamente, completar con una cadena de caracteres que respete la estructura básica de un e-mail. En caso contrario, cuando el usuario presione el botón de enviar, el navegador que soporte este atributo le mostrará un mensaje de error que le explique al usuario que debe completar el campo con una cadena de caracteres con la estructura de un e-mail.
El valor email no solo activa esta validación por parte del navegador, sino que también tiene una función adicional para los dispositivos móviles: cuando el campo tome foco, se activará automáticamente el teclado que contenga el botón de la @, de forma de permitirle al usuario completar dicho campo más rápida y fácilmente.

En el sitio www.caniuse.com podemos verificar la compatibilidad del valor email para cada versión de los navegadores.

El navegador Chrome le mostrará de esta manera al usuario un mensaje de error, indicando la forma correcta de completar este campo.

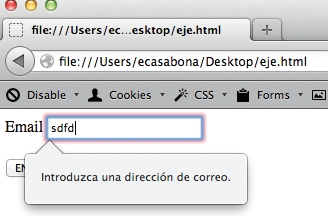
Así se verá en Firefox el mensaje de error cuando el usuario no introduzca una dirección de correo válida.