Una vez creada la animación podemos también aplicar acciones de play y stop sobre esta. De esta forma podremos accionar y detener la animación con un evento del usuario, por ejemplo: haciendo clic sobre el elemento que posee la animación.
Para ejecutar la acción de play sobre el objeto de la animación podemos realizar el pedido de una nueva animación y detener la animación en curso en el canvas. Simplemente no realizaremos el pedido de un nuevo cuadro de animación.
A continuación veremos un ejemplo de código en el cual aplicaremos la acción de detener haciendo clic sobre el elemento de la animación y con un segundo clic sobre el nuevo elemento:
<body>
<canvas id=”NuevoCanvas” width=”578″ height=”200″></canvas>
<script>
window.requestAnimFrame = (function(callback) {
return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame ||
function(callback) {
window.setTimeout(callback, 1000 / 60);
};
})();
function drawRect(myRectangle, context) {
context.beginPath();
context.rect(myRectangle.x, myRectangle.y, myRectangle.width, myRectangle.height);
context.fillStyle = ‘#8ED6FF’;
context.fill();
context.lineWidth = myRectangle.borderWidth;
context.strokeStyle = ‘black’;
context.stroke();
}
function animate(lastTime, myRectangle, runAnimation, canvas, context) {
if(runAnimation.value) {
// Actualización
var time = (new Date()).getTime();
var timeDiff = time – lastTime;
// pixeles por second
var linearSpeed = 100;
var linearDistEachFrame = linearSpeed * timeDiff / 1000;
var currentX = myRectangle.x;
if(currentX < canvas.width – myRectangle.width – myRectangle.borderWidth / 2) {
var newX = currentX + linearDistEachFrame;
myRectangle.x = newX;
}
// Borrar
context.clearRect(0, 0, canvas.width, canvas.height);
// Dibujar
drawRect(myRectangle, context);
// Pedir un nuevo cuadro
requestAnimFrame(function() {
animate(time, myRectangle, runAnimation, canvas, context);
});
}
}
var canvas = document.getElementById(‘myCanvas’);
var context = canvas.getContext(‘2d’);
var myRectangle = {
x: 0,
y: 75,
width: 100,
height: 50,
borderWidth: 5
};
var runAnimation = {
value: false
};
// Agrega un click listener al canvas
document.getElementById(‘myCanvas’).addEventListener(‘click’, function() {
// flip flag
runAnimation.value = !runAnimation.value;
if(runAnimation.value) {
var date = new Date();
var time = date.getTime();
animate(time, myRectangle, runAnimation, canvas, context);
}
});
drawRect(myRectangle, context);
</script>
</body>

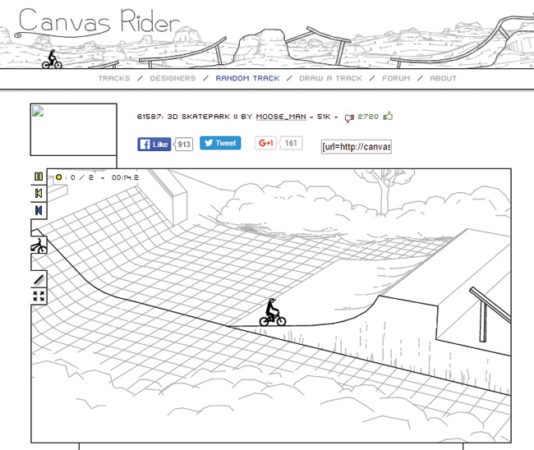
En el sitio web www.redusers.com/u/5j6 podemos ver un ejemplo muy simple de un juego donde se aplican animaciones con acciones, aceleración y oscilación.
Conclusión
En este capítulo aprendimos aplicar aceleración, oscilación y acciones de play y stop en las animaciones creadas dentro del elemento canvas de HTML5. Con esto, hemos llegado al final de esta serie de artículos que nos permiten tener conocimientos básicos sobre las distintas posibilidades que no brinda la etiqueta canvas.